Детали,которые помогут сделать навигацию удобной для пользователя
Позаботьтесь об удобстве и простоте навигации на сайте, чтобы пользователю было комфортно и у него не возникло негативных эмоций в процессе взаимодействия.

Достаточно использовать несколько простых приемов, которые существенно повлияют на удобство.
Добавить ссылку на главную страницу при нажатии на логотип
Большинство из нас привыкли к такому взаимодействию, оно понятно и логично. Но на некоторых сайтах при клике на логотип ничего не происходит, что приводит к замешательству. Это небольшая, казалось бы, незначительная деталь, но из таких деталей складывается общее впечатление о продукте.
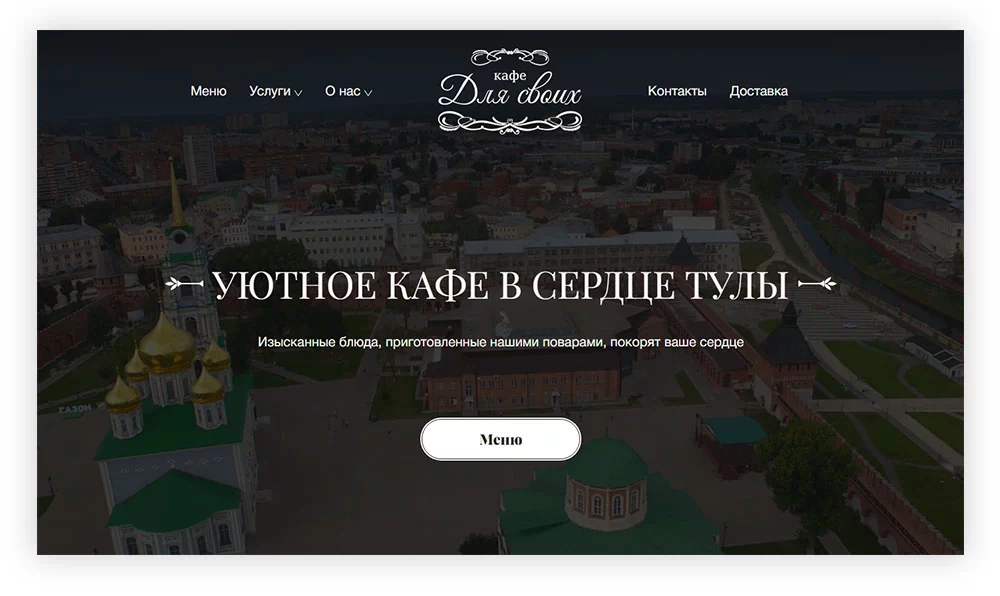
 При клике на логотип на сайте dlya-svoih-71.ru пользователь окажется на главной странице
При клике на логотип на сайте dlya-svoih-71.ru пользователь окажется на главной странице
Использовать хлебные крошки
Если у сайта сложная структура и множество категорий, хлебные крошки упрощают навигацию. Они показывают путь от корневой страницы до той, где сейчас находится пользователь. Благодаря этому при необходимости можно перейти в любой промежуточный раздел, без дополнительного поиска в меню.
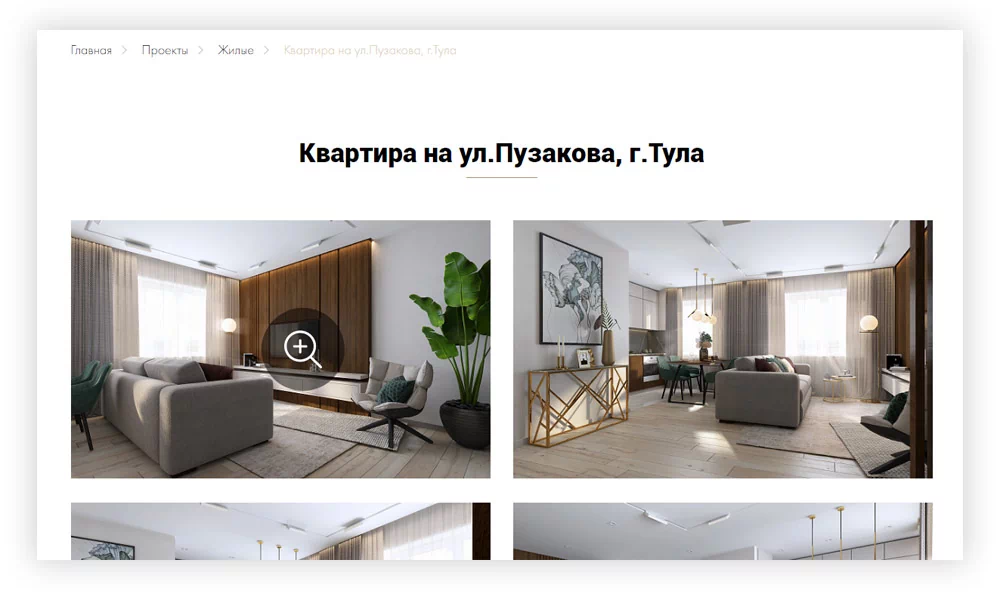
 Хлебные крошки на сайте art-bricks.ru делают навигацию проще
Хлебные крошки на сайте art-bricks.ru делают навигацию проще
Добавить сайдбар для сайтов со сложной структурой
Сайдбар, аналогично хлебным крошкам, помогает быстрее перемещаться между разделами. Это экономит время и сокращает число действий, способствуя формированию позитивного пользовательского опыта.
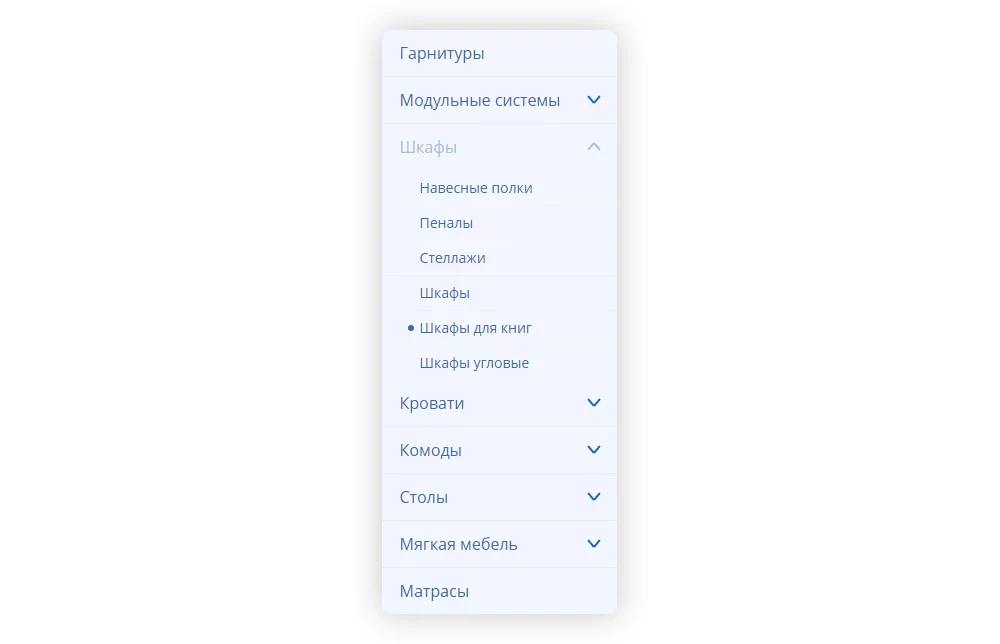
 В интернет-магазине blue-dream.ru в разделе с товарами есть сайдбар, который ускоряет и облегчает взаимодействие с сайтом
В интернет-магазине blue-dream.ru в разделе с товарами есть сайдбар, который ускоряет и облегчает взаимодействие с сайтом
Выделить активный пункт меню
Пользователь может отвлечься или задуматься о чем-то своем. Когда он вернется к сайту, не должно возникнуть замешательства, в каком разделе он находится.
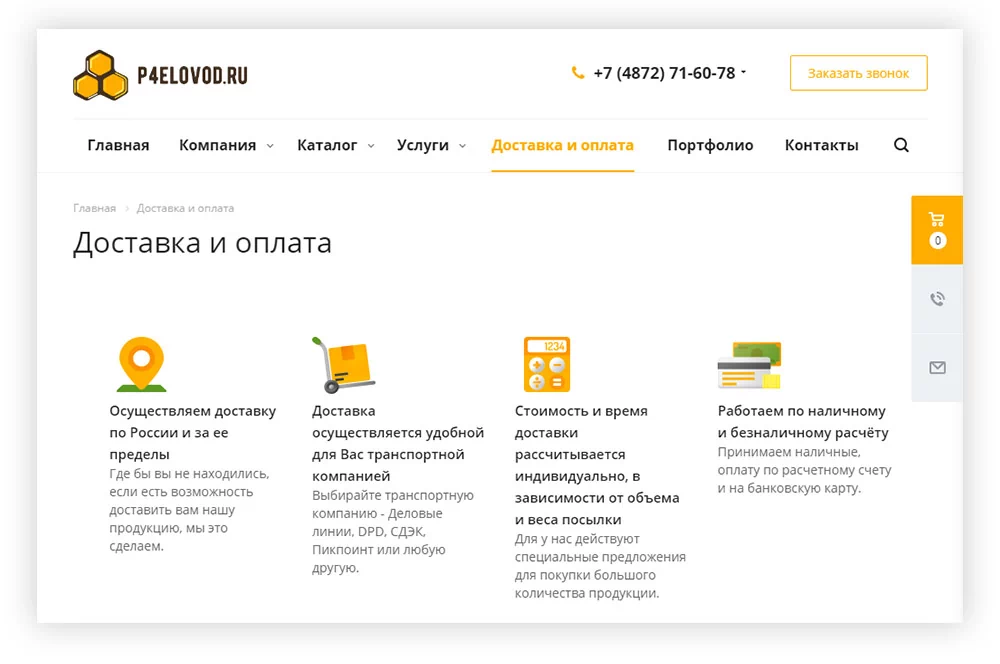
 На сайте p4elovod.ru выделен активный пункт меню
На сайте p4elovod.ru выделен активный пункт меню
Добавить кнопку «наверх»
Представьте ситуацию, когда пользователь долистал длинную страницу до середины (или находится на странице с бесконечной прокруткой и пролистал уже достаточно много контента) и хочет вернуться в начало. Он начинает скроллить обратно вверх, теряя время и испытывая раздражение. В этом случае кнопка «наверх» необходима.
 Кнопка «наверх» на сайте projectburo.ru позволяет быстро переместиться в начало страницы
Кнопка «наверх» на сайте projectburo.ru позволяет быстро переместиться в начало страницы
Скрыть часть однообразных элементов
Если на главной странице много однообразных элементов, просматривать их может быть утомительно. Избежать этого можно, показав несколько элементов и добавив кнопку «показать еще» или использовав карусель. Пользователь, которому будет интересен этот раздел, нажмет на кнопку или пролистает каруель до нужного элемента. Важно, чтобы в случае использования карусели, количество элементов было оптимальным.
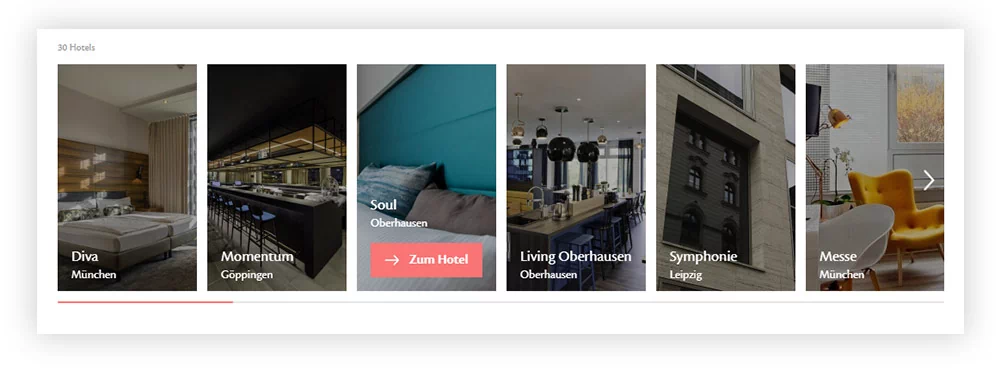
 Использование карусели на сайте ana-hotels.com помогло избежать скопления однообразных элементов, при этом сохранив быстрый доступ к контенту
Использование карусели на сайте ana-hotels.com помогло избежать скопления однообразных элементов, при этом сохранив быстрый доступ к контенту
Выводы:
- Логотип в шапке должен быть кликабелен и вести на главную страницу сайта;
- Хлебные крошки упрощают навигацию;
- Сайдбар, аналогично хлебным крошкам, помогает быстрее перемещаться между разделами;
- Активный пункт меню должен быть выделен;
- Кнопка «наверх» необходима сайтам, на которых есть длинные страницы;
- Скрывайте на главной странице однообразный контент с помощью кнопки или карусели.


