Визуализация состояния пользовательского интерфейса
Если пользователь видит текущее состояние системы, он ощущает контроль над происходящим. Когда система держит пользователя в курсе того, что происходит, это помогает сформировать положительный пользовательский опыт.

Есть несколько способов визуального отображения системы:
Прогресс и место, где находится пользователь
- Шкала прогресса. Она позволяет оценить затраты времени на выполнение задачи
- Местонахождение пользователя. Необходимо выделять выбранный в данный момент элемент навигации, чтобы пользователь знал, в каком именно разделе сайта или приложения он находится
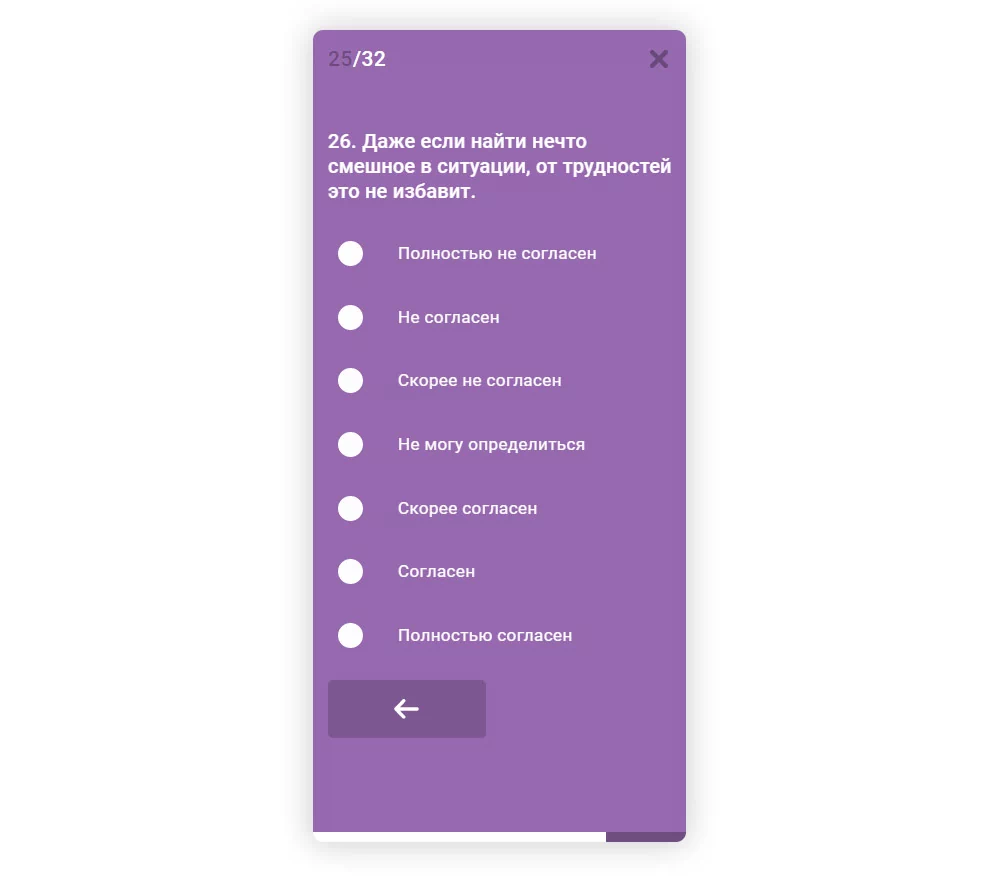
 Количество вопросов вверху и шкала прогресса внизу позволяют оценить затраты времени на прохождение теста на сайте testometrika.com
Количество вопросов вверху и шкала прогресса внизу позволяют оценить затраты времени на прохождение теста на сайте testometrika.com
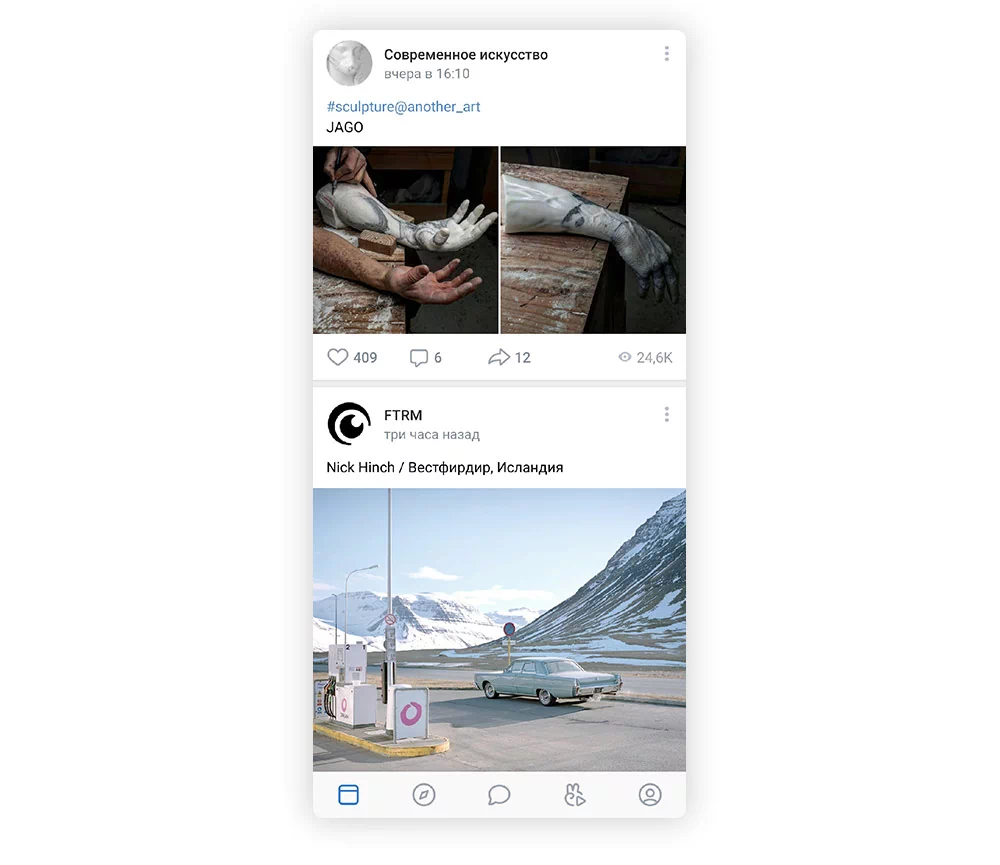
 В приложении ВКонтакте выделенный пункт в нижней панели навигации информирует пользователя о том, в каком разделе он находится
В приложении ВКонтакте выделенный пункт в нижней панели навигации информирует пользователя о том, в каком разделе он находится
Визуальное подтверждение действий пользователя
Визуальный отклик дает понять пользователю, что система получила его действие и не возникло ошибки или зависания.
Иногда важно изменить состояние кнопки, чтобы дать понять, что действие произошло.
Вот несколько примеров визуального подтверждения действий:
- Включение/выключение функции. В особенности если это действие не сопровождается визуально (не меняется цвет фона, размер шрифта), такой отклик заменяет это.
- Кнопка «Нравится». Большой визуальный элемент не оставит сомнения, что действие произошло.
- Добавление в корзину/закладки. Обратная связь докажет, что товар добавлен в корзину или материал сохранен в закладках.
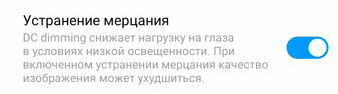
 Переключатель в интерфейсе MIUI
Переключатель в интерфейсе MIUI
 Приложение Instagram
Приложение Instagram
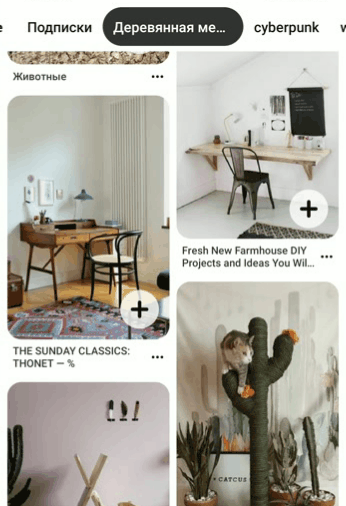
 Приложение Pinterest
Приложение Pinterest
Отображение состояния системы
- Покажите, что система не бездействует. Если для загрузки требуется более нескольких секунд, добавьте анимацию.
- Загрузка контента. Используйте скелетный экран, когда для загрузки контента требуется некоторое время. Это избавит пользователя от ощущения пустого экрана.
 Анимация на сайте everpost.com
Анимация на сайте everpost.com
 Отображение загрузки в приложении Едадил
Отображение загрузки в приложении Едадил
При взаимодействии с интерфейсом пользователь ожидает контроля и предсказуемости. Поэтому дизайн интерфейсов должен давать визуальную обратную связь, которая как бы подтверждает, что действие принято системой. Визуальная обратная связь повышает лояльность.
Выводы:
- Когда система держит пользователя в курсе того, что происходит, это помогает сформировать положительный пользовательский опыт;
- Используйте шкалу прогресса и отмечайте местонахождение пользователя на сайте или в приложении;
- Визуально подтверждайте действие пользователя: делайте кнопки включения/выключения, изменяйте состояние кнопок, добавляйте всплывающие плашки, подтверждающие действие и др.;
- Отображайте состояние системы — покажите, то она не бездействует;
- Дизайн интерфейсов должен давать визуальную обратную связь, которая как бы подтверждает, что действие принято системой. Визуальная обратная связь повышает лояльность.


