Атомарный дизайн
Атомарный дизайн — это методология, созданная разработчиком интерфейсов Брэдом Фросто. Суть атомарного дизайна —
создание компонентов продукта должна начинаться с простейших элементов, которые применяются в проектировании всего
продукта.
Согласно методу, разработка продукта начинается не с макетов страниц, а с более мелких деталей — атомов, из которых
поэтапно создаются более крупные составляющие: молекулы, организмы, шаблоны и страницы.
Следование принципу атомарного дизайна не только помогает разработать структуру дизайна, но и позволяет создать
системы дизайна и библиотеки шаблонов.

Составляющие атомарного дизайна:
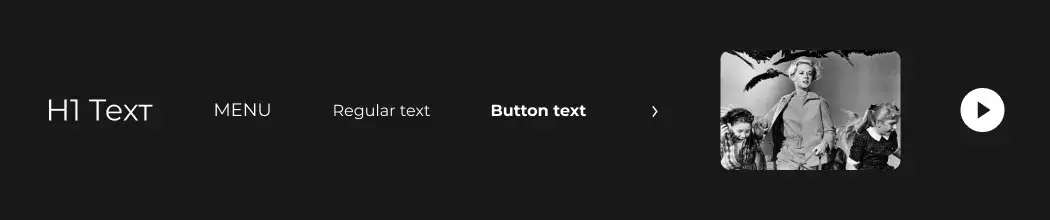
Атомы
Мельчайшие блоки дизайн-системы — кнопки, поля ввода, цвета, шрифты, иконки и т.д.. Они
объединяются, чтобы образовать следующий элемент — молекулу.

Молекулы
Это простые наборы атомов. Каждый атом переносит свои уникальные свойства в группу, которая сама
по себе обладает отличными характеристиками. Можно комбинировать разные атомы, чтобы создавать уникальные молекулы.

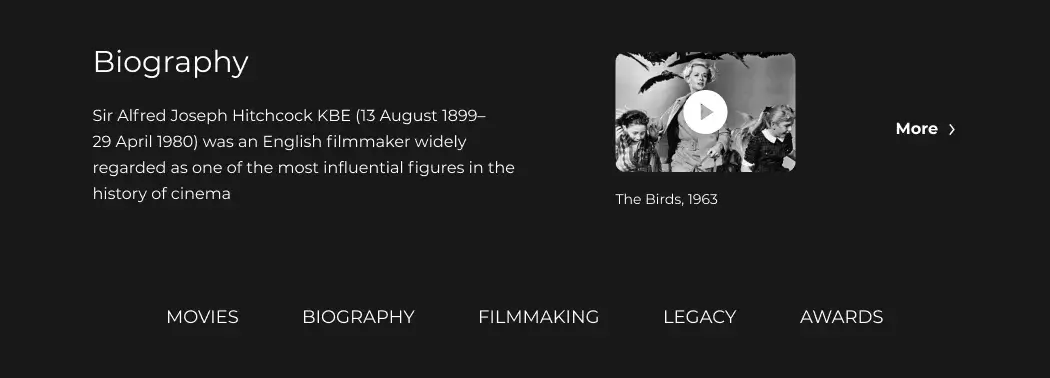
Организмы
Более сложные сочетания атомов и молекул, они еще не является завершенным дизайном, но это уже
полноценная его составляющая, которую можно повторно использовать в дизайне или шаблонах макетов.

Шаблоны
Место, где элементы собираются в каркас будущего дизайна. На этапе шаблона элементы могут не
содержать реальных данных, так как главная задача шаблонов — обозначить расположение блоков.

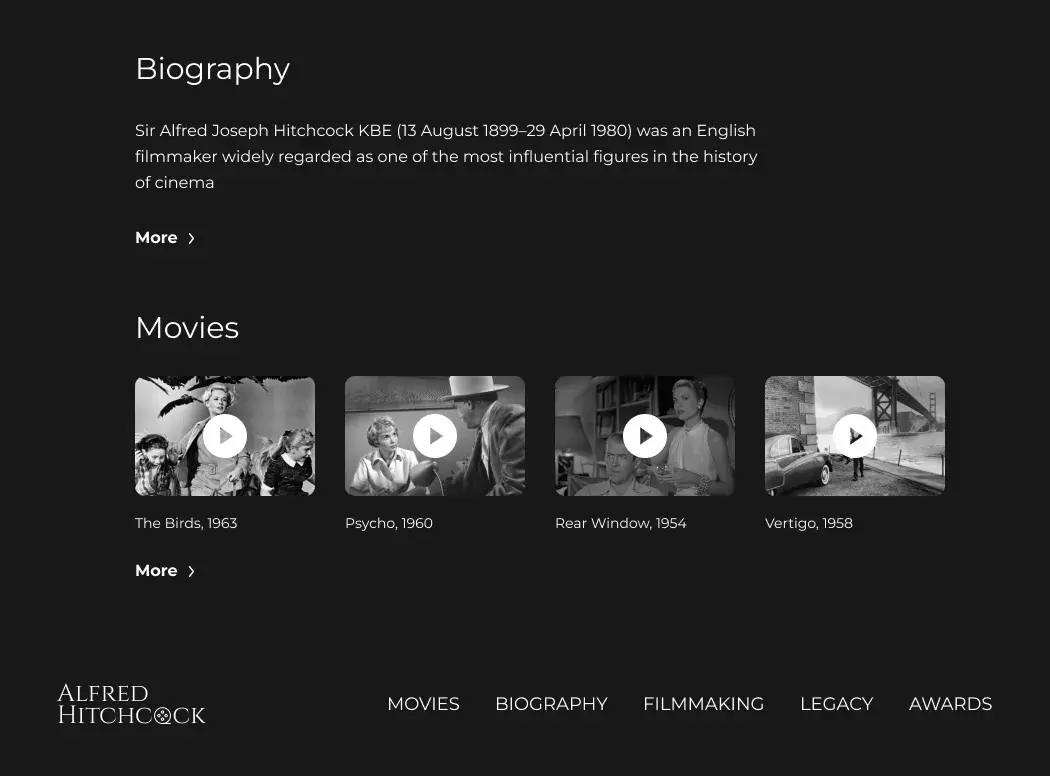
Страницы
Это заключительный этап, в котором создаются макеты — экземпляры шаблонов. Сколько создать
страниц, зависит от проекта и его задач.

Почему стоит использовать атомарный дизайн?
- Из атомов, молекул и организмов, можно быстро собрать любые страницы для проекта. Этот принцип особенно актуален для сложных проектов и/или проектов, которые со временем обрастают изменениями и улучшениями. Реализовать новые доработки проще, когда есть понятная дизайн-система.
- Позволяет избежать добавления новых шрифтов, цветов и эффектов в процессе доработки, дизайн не засоряется лишними элементами, продукт сохраняет свою эстетичность.
- Можно по-разному сочетать атомарные элементы, создавая из них новые молекулы и организмы, оставаясь при этом в рамках стилистики продукта. Например, если в продукте только несколько атомов: большая иллюстрация, маленькая иллюстрация, Н1, Н2, основной текст, кнопка и список элементов, этого будет достаточно, чтобы создать несложный практичный интерфейс, объединяя и дублируя эти компоненты.
- Наличие набора атомов облегчает и ускоряет процесс создания дизайна продукта — нужно только выбрать и объединить необходимые элементы.
- Когда атом или молекула, например, в случае доработок, подвергаются изменениям, эти изменения можно применить сразу ко всем компонентам, а не корректировать отдельно каждый элемент.
- Применение атомарного дизайна позволяет создавать меньше компонентов. Если разработчик ознакомится с атомарными элементами продукта до начала разработки, он предпочтет использовать уже существующие компоненты, а не создавать много похожих вариаций. Таким образом, будет использовано меньше меньше атомов, продукт будет более аккуратным и компактным.
Чем отличаются атомарный дизайн и UI-kit?
Атомарный дизайн — это методология создания продукта, которая применяется с самого начала работы над проектом и основывается на сочетании компонентов. UI-kit — часть расширенной системы атомарного дизайна. Это продукт, который собирается в конце работы над проектом, отражает стиль и состояние элементов, а не их сочетания.
Атомарный дизайн — удобный и универсальный метод разработки дизайна продукта. Он позволяет глубже осмыслить роль каждого элемента сайта и создать продуманный дизайн в короткие сроки, который можно развивать и изменять со временем. Этот подход дисциплинирует, настраивает на системный подход, учит отслеживать повторения и упаковывать их в уникальные для продукта решения.


