Отношение «сигнал–шум»
Отношение «сигнал–шум»
В большинстве своем информация, с которой мы сталкиваемся — это шум, не имеющий отношения к текущим потребностям. Актуальная и нужная информация — это сигналы.

Отношение сигнал–шум — это отношение релевантной и нерелевантной информации в интерфейсе. Цель дизайнера — добиться высокого отношения сигнал–шум.
Информация, применимая к этому соотношению может быть какой угодно: текст, иллюстрация, карточки, таблицы и другое. Высокое соотношение сигнал–шум повышает эффективность передачи информации.

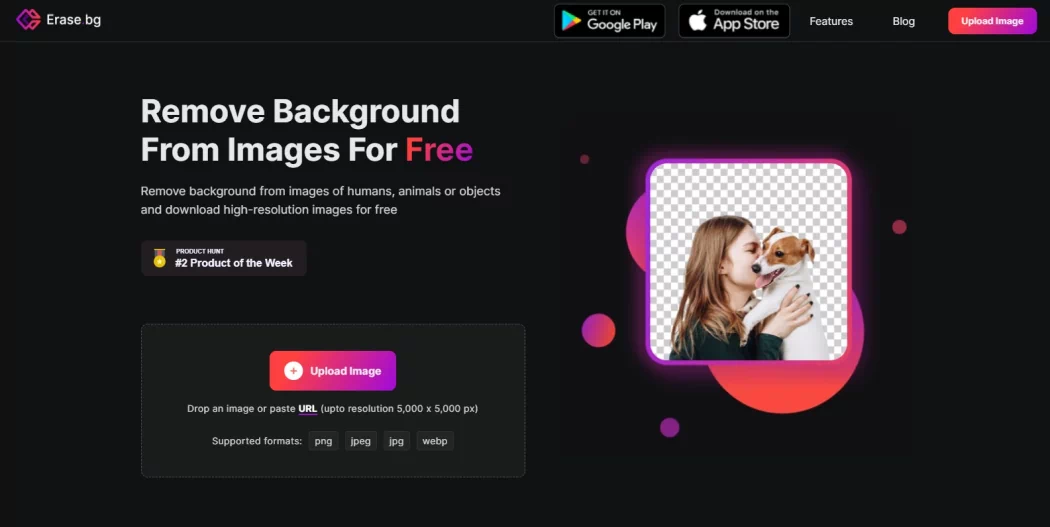
На сайте erase.bg бо́льшая часть первого экрана отдана под сигнал, шум сведен к минимуму
Найдите баланс сигнала и шума
В готовом продукте отношение сигнал–шум будет отличаться в зависимости от потребности, ведь не у всех пользователей одна и та же цель. Сигнал для одного пользователя будет шумом для другого.

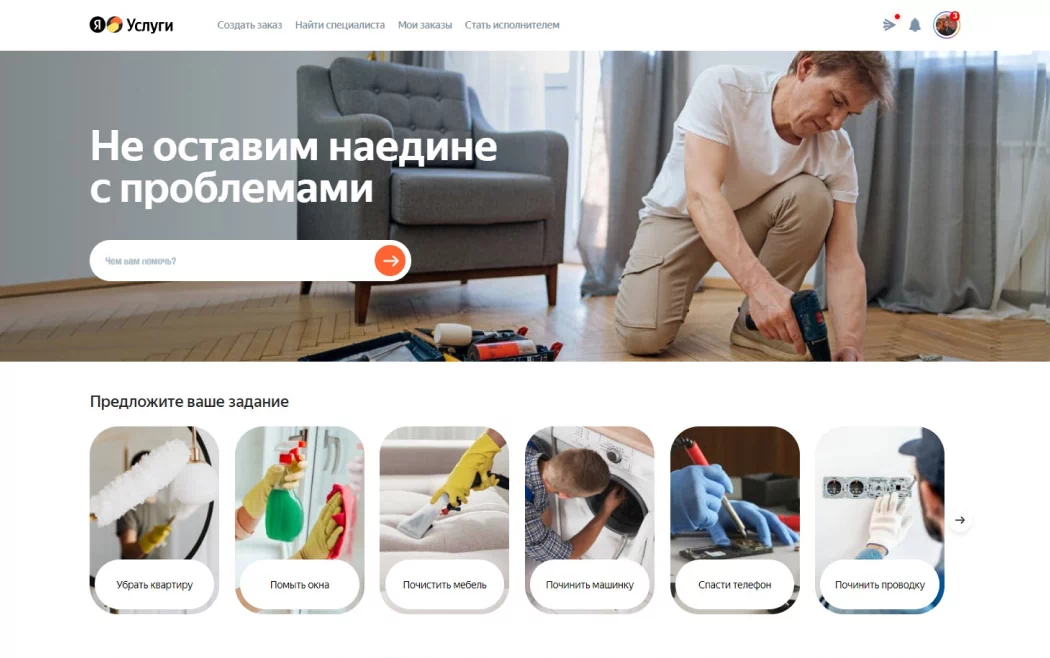
Строка поиска и карусель популярных услуг на первом экране на uslugi.yandex.ru, позволили избавить сайт от лишнего шума в условиях большого количества услуг и большого диапазона запросов
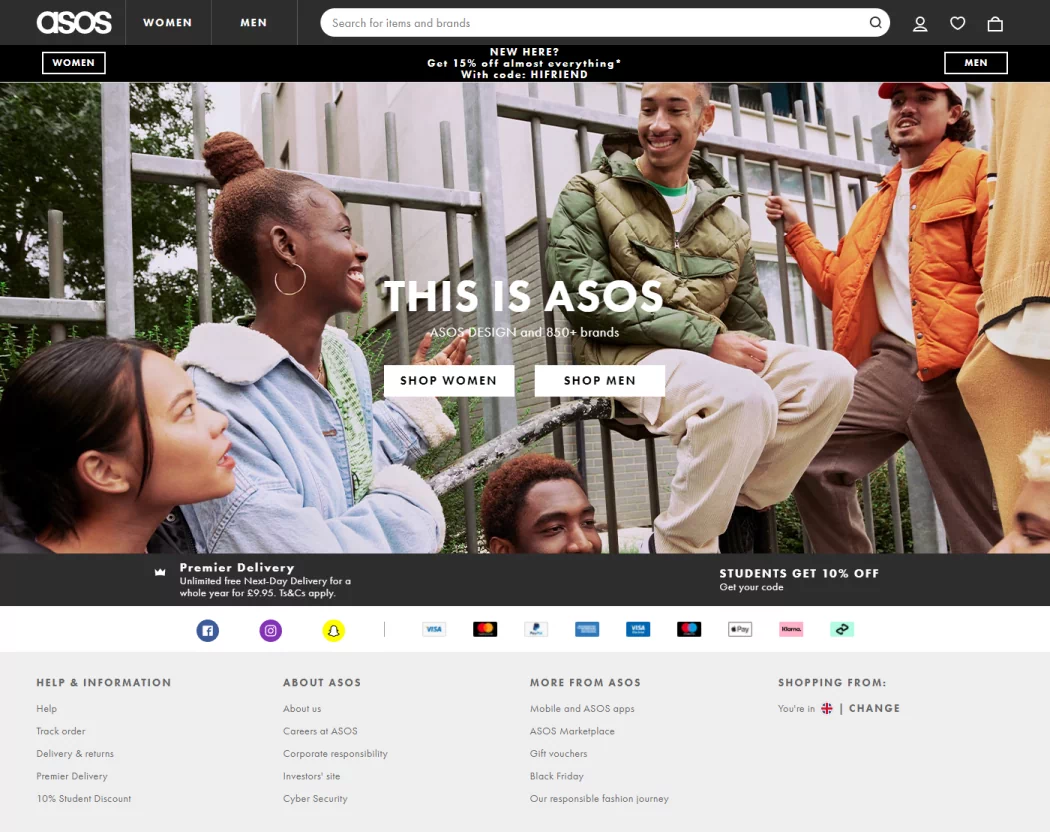
Домашняя страница asos.com — начальная точка выполнения нескольких задач: выбор женской одежды, выбор мужской одежды, просмотр информации в личном кабинете. Для мужчины, который пришел выбрать себе одежду, сигналом будет кнопка «shop men», но для пользователей с другими запросами эта кнопка будет просто шумом, а кнопка «shop women» или элементы личного кабинета — сигналом.
Но есть элементы, которые будут мешать большинству пользователей, независимо от того, какую из трех задач они выполняют. Это плашки с информацией для новых покупателей, студентов, системы оплаты, соцсети и футер.
Можно подумать, что информацию, не нужную большинству пользователей, можно удалить. Однако, не стоит доводить до крайности соотношение сигнал–шум, ведь элементы интерфейса могут выполнять другие функции или повышать уровень эффективности выполнения задач. Например, пользователь хочет расплатиться ApplePay, но не уверен, можно ли это сделать на сайте, плашка с информацией о платежных системах будет ему полезна, и он перейдет в каталог, чего мог бы не сделать, не будь этой информации.

Asos.com
Учитывайте специфику продукта
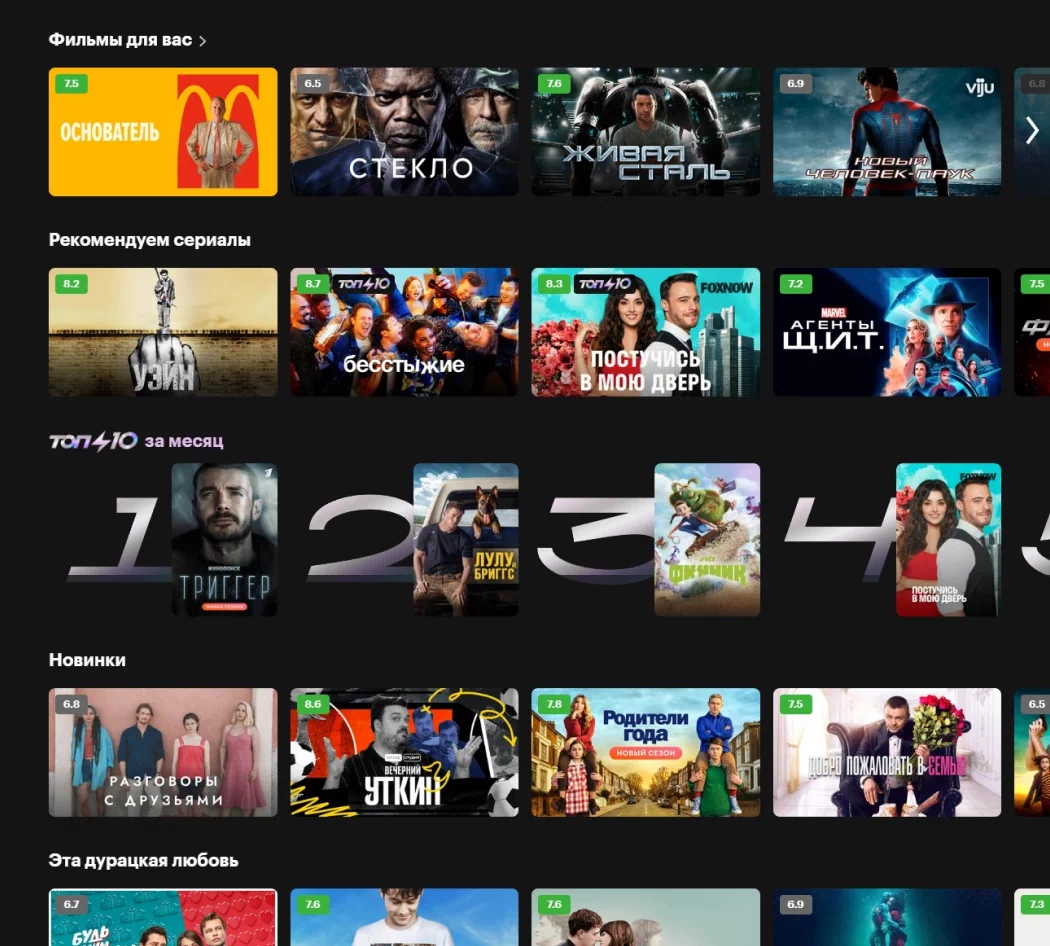
Для определения отношения сигнал–шум важно учитывать специфику продукта и вашу ЦА. Например, пользователи онлайн-кинотеатров часто заходят без определенного запроса. Их ожидания — увидеть интересное предложение и хорошо провести время. В этом случае отношение сигнал–шум очень расплывчато, ведь никто не знает, чего хочет пользователь, даже он сам. Для того, чтобы сузить круг поиска и увеличить отношение сигнал–шум можно добавить категории: карусели с фильмами и сериалами по жанрам, популярные, с высоким рейтингом.

Разбивка фильмов и сериалов на различные блоки на hd.kinopoisk.ru помогает сузить круг поиска и повысить отношение сигнал–шум
Используйте визуальную иерархию
Кроме донесения информации мы хотим, чтобы продукт был визуально привлекателен для пользователя и выполнял определенные бизнес-цели. Для этого добавляются элементы фирменного стиля делающие продукт узнаваемым, фотографии, вызывающие определенные эмоции, определенные продукты, которые необходимо продвигать.
В таких условиях не стоит пытаться полностью исключить нерелевантную информацию, необходимо стремиться к разумному отношению сигнал–шум с помощью визуальной иерархии. Создавая иерархию контента, подумайте о потребностях пользователей, о том, что важно им рассказать. У контента с правильно расставленными приоритетами и грамотным визуальным оформлением отношение сигнал–шум будет выше.
Все, что имеет большое значение для большей части пользователей, должно иметь высокий визуальный вес.
Несколько способов создания визуальной иерархии:
- Поиграйте со шрифтами (можно увеличить размер, изменить цвет, начертание)/
- Акцентируйте важные элементы с помощью цвета/
- Добавьте иконки, эмодзи или фото/
- Сделайте CTA заметными.
Используйте этот метод экономно, не допускайте перегруженности страницы большим количеством акцентных элементов, иначе визуальная иерархия перестанет выполнять свою функцию, трудно выделить контрастный элемент, если почти все элементы контрастные.

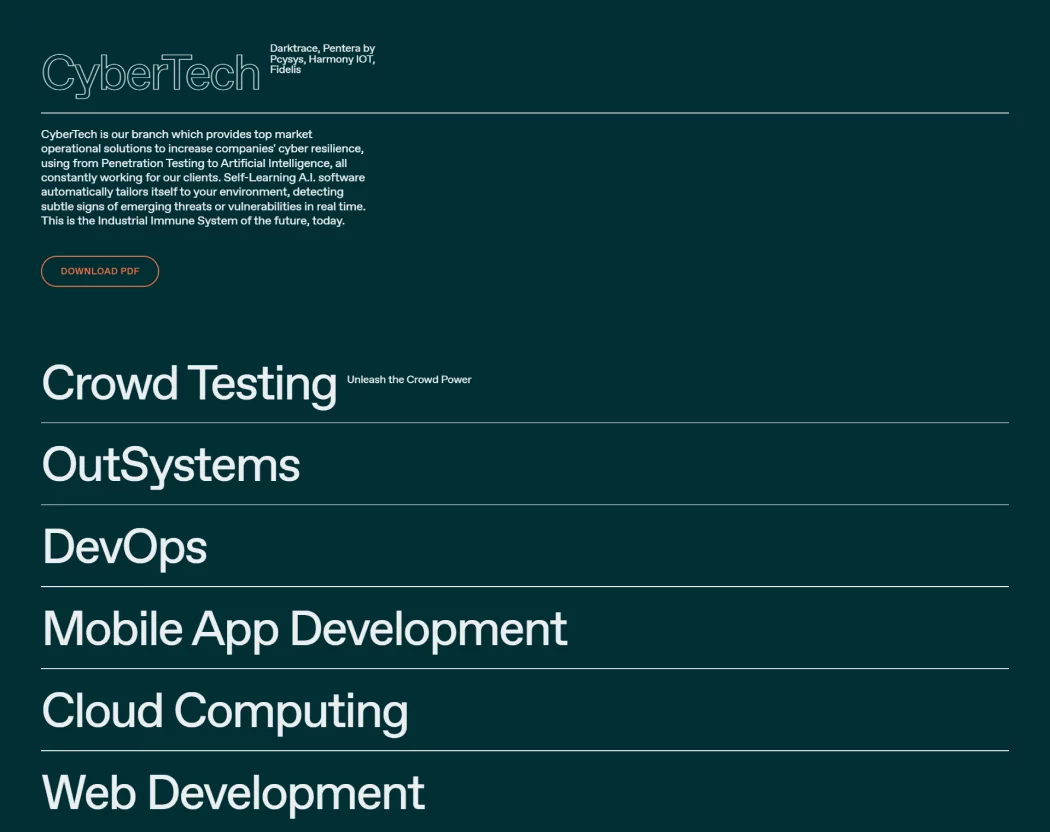
Благодаря визуальной иерархии на сайте innotech.pt меньше шума
Помните о динамическом шуме
По мере изменения задач изменяется и понятие сигнал–шум. Например, когда пользователь читает статью на сайте, навигационные элементы для него — шум. Когда статья прочитана и пользователь хочет перейти на другую страницу, задача меняется и навигация становится сигналом.
Благодаря тому что навигация на всех страницах отображается одинаково, она легко игнорируется, когда не нужна и быстро находится, когда появляется необходимость. Навигация — это безобидный шум, без которого нельзя обойтись.
Выводы
Высокое отношение сигнал–шум помогает улучшить пользовательский опыт. Старайтесь в меру уменьшить шум и сосредоточить внимание на сигнале, соблюдая баланс целей и приоритетов. В этом случае пользователю будет легко выполнить свои задачи.


