Создание дизайн-концепции сайта
Дизайн-концепция — это визуальный образ, передающий характер и позиционирование продукта. Правильно разработанная концепция — это первый шаг к созданию выразительного, продуманного и осмысленного дизайна, который позволит бизнесу отстроиться от конкурентов и найти контакт с аудиторией.
Дизайн-концепция помогает оценить, насколько подходит и подходит ли вообще выбранное направление визуала для создания образа. Можно не только согласовать концепцию с дизайном, но и протестировать на пользователе, если позволяют бюджет проекта и сроки.

В процессе работы над концепцией определяются основные направления развития дизайна и согласовываются до начала реализации дизайна. Концепция поможет найти максимальное взаимопонимание с клиентом и обосновать свое решение. Если над проектом работает большая команда, дизайн-концепция продемонстрирует участникам создания продукта идеи по развитию, даст возможность обсудить проект вместе, обозначить ограничения в реализации/бюджете.
Количество концепций
Обычно заказчик хочет видеть несколько концепций, потому что хочет иметь возможность делать выбор и влиять на процесс или у него есть сомнения, можно ли довериться дизайнеру.
Лучше одна крепкая, максимально проработанная дизайн-концепция, чем 3-4 средних. В этом случае для дизайнера важно уметь защитить и обосновать свою концепцию, рассказать, почему именно она будет выполнять поставленную задачу.
Начало работы над дизайн-концепцией
Что должен понимать дизайнер перед началом работы над концепцией? Арт-директор Студии Лебедева Сергей Кулинкович придумал систему «3К»: контент, контраст, контекст. Система поможет обозначить требования проекта, которые должны быть учтены и отражены в концепции.
Контент — это все, что есть на сайте — текст, фото, видео, tone of voice (голос бренда), идея, заложенная в фирменный стиль и логотип и даже сценарий поведения пользователя на сайте. Если контент не будет проработан и полезен, пользователь уйдет с сайта, не получив нужной информации, ему будет все равно, насколько красив дизайн.

Качественный яркий эмоциональный контент на сайте visualcreatures.com/vfx
Контраст — локальный и глобальный. Локальный контраст — это все, что отделяет суть от фона: ритм, композиция, выделение важных элементов. Глобальный контраст — отличие продукта на фоне других.

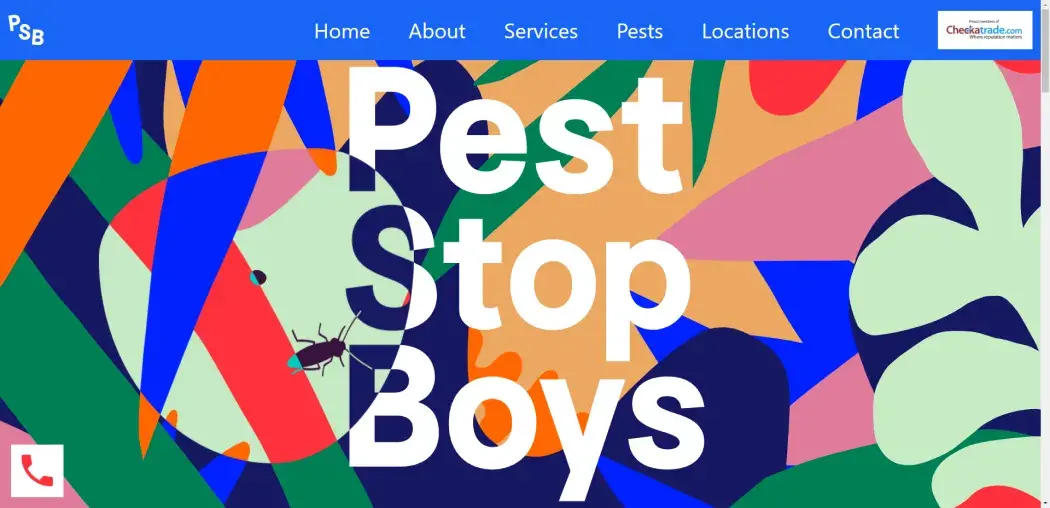
Сайт компании по борьбе с вредителями peststopboys.co.uk — яркий пример глобального контраста, он выделяется на фоне остальных сайтов в этой сфере
Контекст. Дизайн всегда существует в контексте, в определенной среде. Это нужно учитывать при создании проекта с самого начала, с работы над дизайн-концепцией. Например, при создании приложения для отслеживания физических нагрузок нужно учитывать, что пользователь будет на улице, при ярком солнце или в дождь, на велосипеде или во время бега. Принимая во внимание этот контекст, дизайнер не станет использовать мелкий шрифт, слабый контраст, маленькие кнопки, много контента на одном экране.

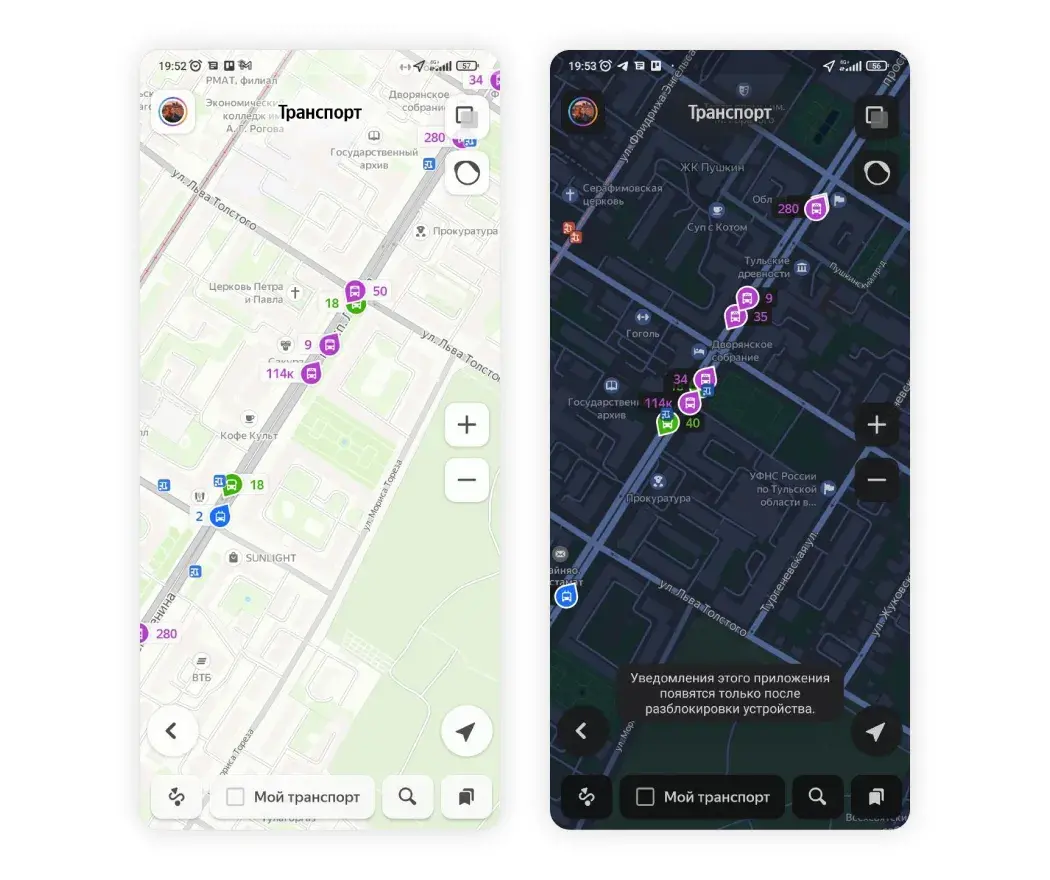
В приложении Яндекс.Карты в разделе транспорт маячки общественного транспорта контрастны в белой и в темной теме. Каждый вид транспорта обозначен своим цветом и их легко считать на ходу, подбегая к остановке, а масштаб регулируется двумя пальцами или кнопками, если руки заняты
Этапы работы над концепцией
- Анализ данных о клиенте и проекте. У дизайнера должно быть понимание задачи: о чем сайт, какая у него цель, зачем он делается, что пользователь на нем должен получить, какие ограничения (финансовые, временные, этические) и риски. Уточните у клиента, готов ли он на дополнительные расходы: шрифты, иллюстрации, изображения.
- Анализ конкурентов. Важно найти точки отличия от конкурентов, проанализировать, как они коммуницируют с пользователем, что у них получается, а что нет.
- Проработка стиля. На этом этапе начинается работа с референсами и мудбордами, графикой, цветами, шрифтами, определяется визуальная концепция.
- Представление концепции и стиля в разных ситуациях и на разных носителях. Подумайте о том, как концепция будет выглядеть вне сайта и приложения: баннер для контекстной рекламы, посты в соцсетях, аватарки, шапка профиля, мерч. Например, концепция, основанная на мелко детализированной картинке, которая хорошо смотрится на сайте, уже не будет также эффектно выглядеть на маленьком баннере для гугла. Это тоже надо учитывать и, возможно, такая концепция не подойдет.
Презентация
Этот этап одновременно и самый сложный и самый простой. Нужно объяснить клиенту концепцию, обосновать ее и рассказать, почему и как она сможет решить поставленные задачи.
Выводы
Первый шаг к созданию дизайна — концепция, она помогает определить основные направления развития дизайна. Концепции достаточно одной, если она тщательно продумана и решает поставленные задачи.
При разработке дизайн-концепции уделите внимание контенту, контрасту и контексту. Контент должен быть максимально качественный и вызывать интерес, контраст должен достаточно отличать суть от фона и выгодно отличать проект от конкурентов, а контекст принят во внимание.
Работа над концепцией состоит из нескольких этапов: анализ данных о клиенте и проекте, анализ конкурентов, проработка стиля и представление концепции и стиля в разных ситуациях.


