Эффективный и адаптивный
Мобильный интернет-трафик растет и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Несколько советов о том, как сделать адаптивный сайт удобным и эффективным.
 Адаптивная версия сайта lalalab.ru
Адаптивная версия сайта lalalab.ru
1. Делайте кликабельные элементы такими, чтобы на них было удобно нажимать пальцем
На компьютере легче навести курсор и кликнуть на маленькую стрелочку (слишком маленьких элементов в десктопной версии тоже следует избегать), на телефоне это будет сделать сложнее. Позаботьтесь об удобстве пользователя.
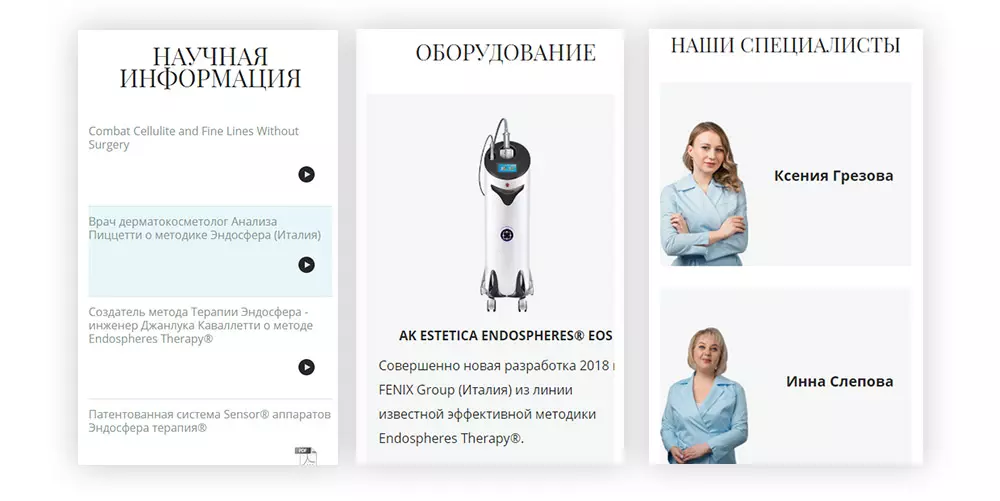
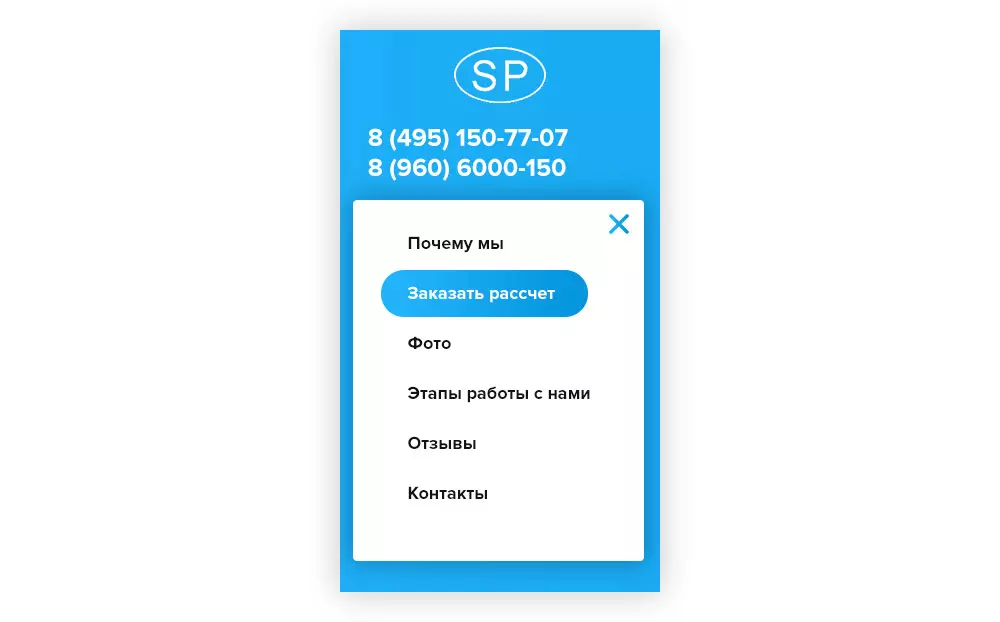
 В меню мобильной версии form-plast.pro на все элементы удобно нажимать
В меню мобильной версии form-plast.pro на все элементы удобно нажимать
2. Сократите объемные блоки
Например, если на главной странице сайта 8 иллюстрированных услуг и на десктопной версии можно показать их все, на планшете и телефоне они будут занимать много места. Чтобы пользователю не пришлось монотонно пролистывать то, что он не хочет видеть или хочет посмотреть позже, нужно сократить место, которое они занимают:
- Сделать услуги каруселью, сохранив иллюстрации
- Убрать иллюстрации, оставив список услуг
- Показать одну услугу с иллюстрацией и ниже добавить
кнопку «Все услуги»
Но важно, чтобы кнопки или карусель были заметны, а их функция понятна.
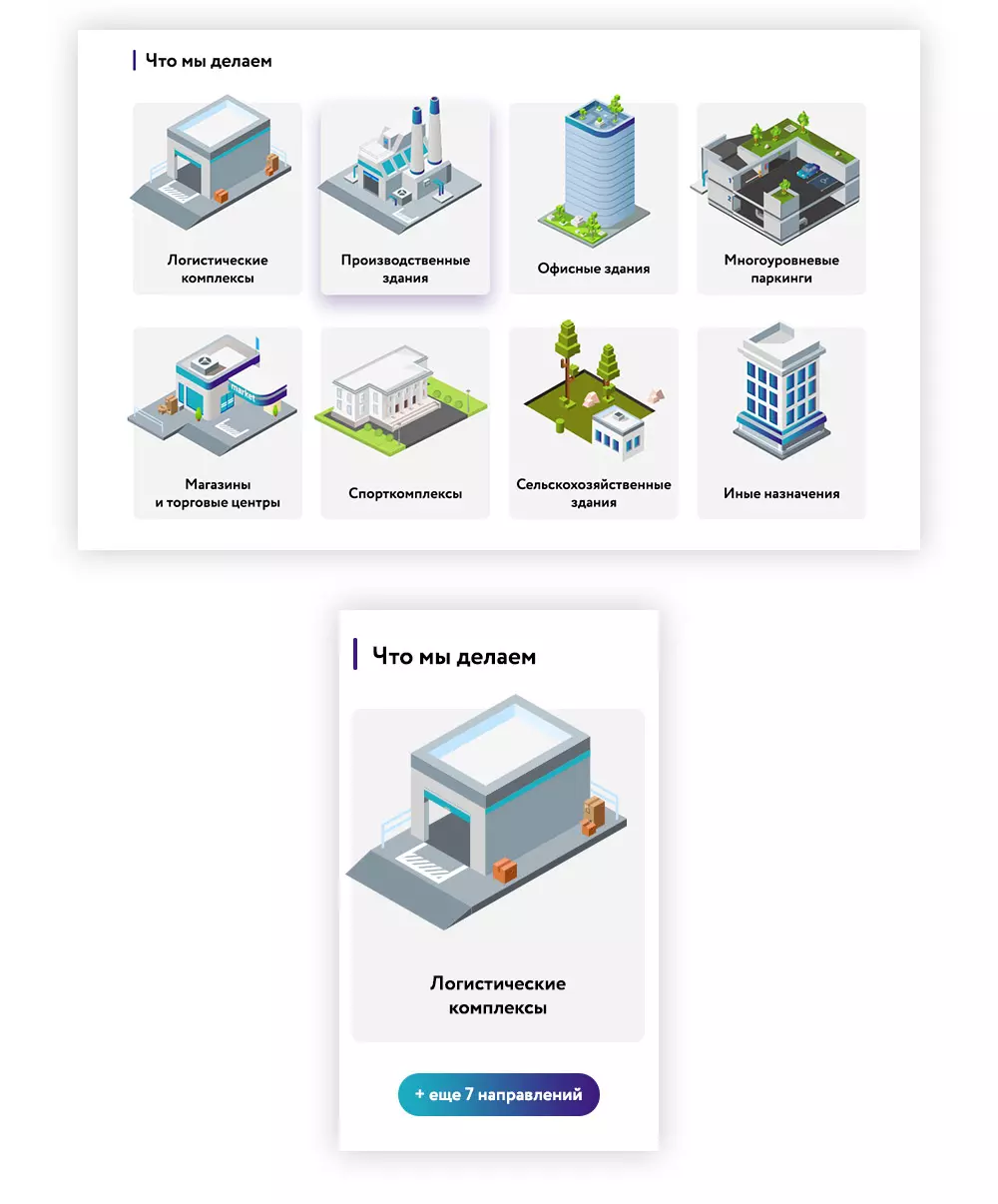
 На мобильной версии макета для компании lemniskata остальные карточки прячутся за кнопкой «+ еще 7 направлений»
На мобильной версии макета для компании lemniskata остальные карточки прячутся за кнопкой «+ еще 7 направлений»
3. Используйте карусель прокрутки
Она позволяет разместить большое количество контента на небольшой области.
Частые ошибки карусели на сенсорных экранах — последовательный доступ, плохая видимость и отсутствие жеста свайпа, как элемента управления каруселью.
- При создании карусели следует учитывать последовательный доступ и дать пользователям возможность достичь последнего элемента в карусели за 3-4 шага. То есть элементов в карусели не должно быть много.
- Для обозначения карусели традиционно используют точки и линии, стрелки, и иллюзию непрерывности. Точки и линии менее заметны. Иллюзия непрерывности создает эффект элементов, продолжающихся за пределами экрана. В этом случае пользователи быстро понимают, что они могут получить больше контента, выходя за пределы экрана.
- Карусель должна поддерживать свайп. Сейчас большинство людей знакомы с этим жестом, оно стало для них привычным и использовать его на мобильной версии удобнее, чем нажимать на стрелочки.
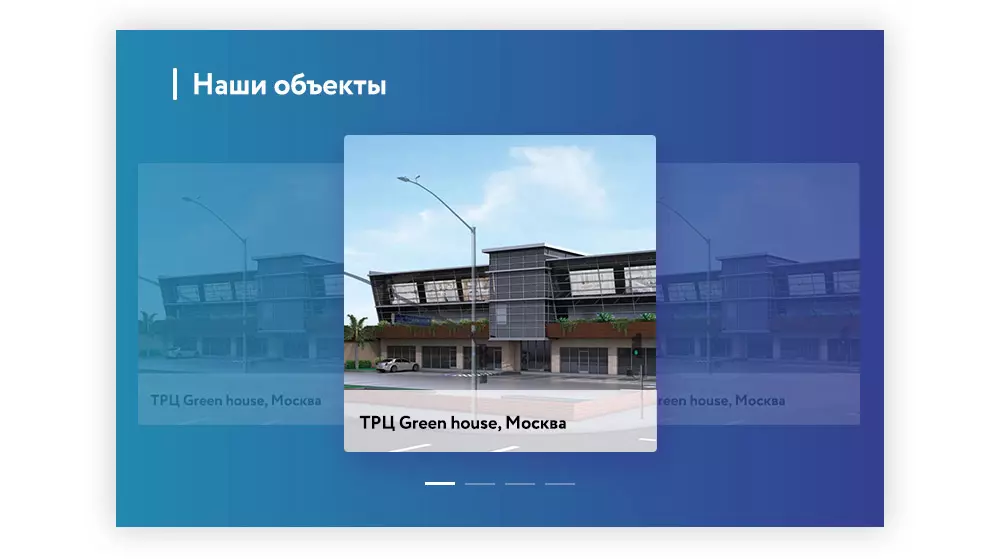
 В макете мобильной версии для компании lemniskata используется иллюзия неррерывности
В макете мобильной версии для компании lemniskata используется иллюзия неррерывности
4. Избегайте фонового видео
Скорость интернета на мобильном устройстве не всегда может справится с такой задачей. Лучшим решением будет неподвижное изображение вместо видео и воспроизведение видео только по запросу пользователя.
 В адаптивной версии сайта lalalab.ru вместо фонового видео статичное изображение
В адаптивной версии сайта lalalab.ru вместо фонового видео статичное изображение
5. Не делайте шрифт слишком мелким
При уменьшении размера страницы не стоит делать шрифт слишком мелким. Размер должен оставаться комфортным для чтения даже на мобильном устройстве.
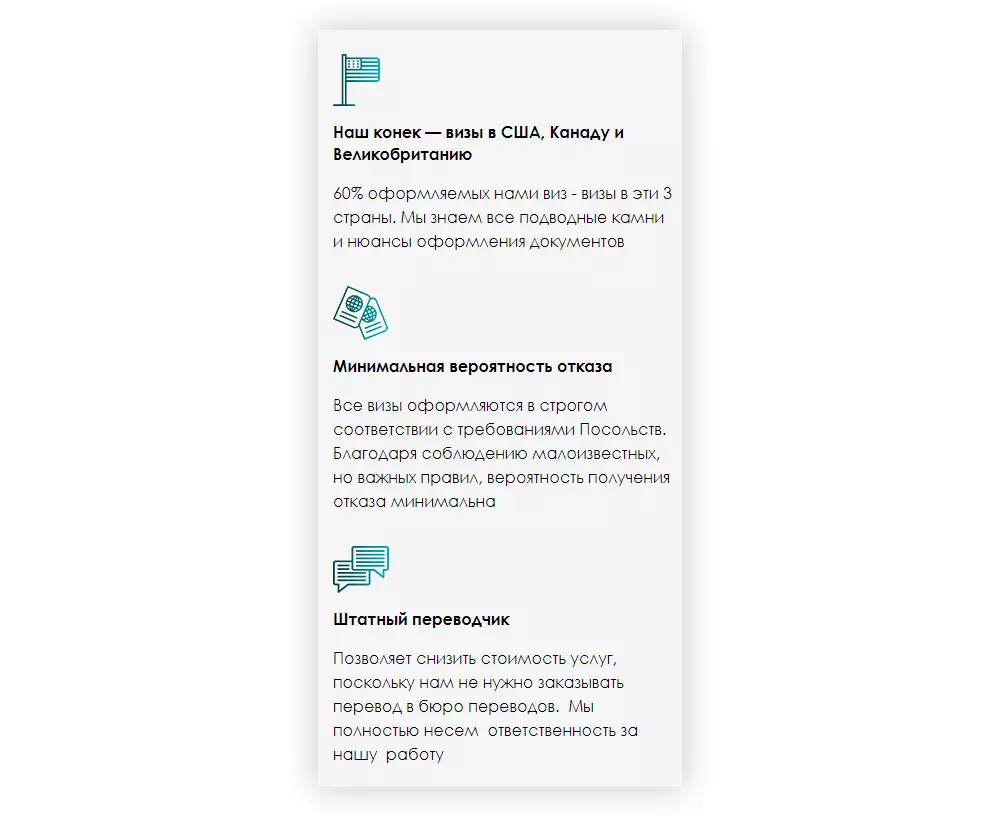
 В адаптивной версии сайта brandon-visa.ru шрифт величиной 16px позволяет читать текст, не испытывая дискомфорт
В адаптивной версии сайта brandon-visa.ru шрифт величиной 16px позволяет читать текст, не испытывая дискомфорт
6. Скрывайте лишнее
Если на десктопной версии присутствуют декоративные элементы, которые занимают большое пространство и не несут важную функцию, на мобильных устройствах лучше скрыть эти элементы.
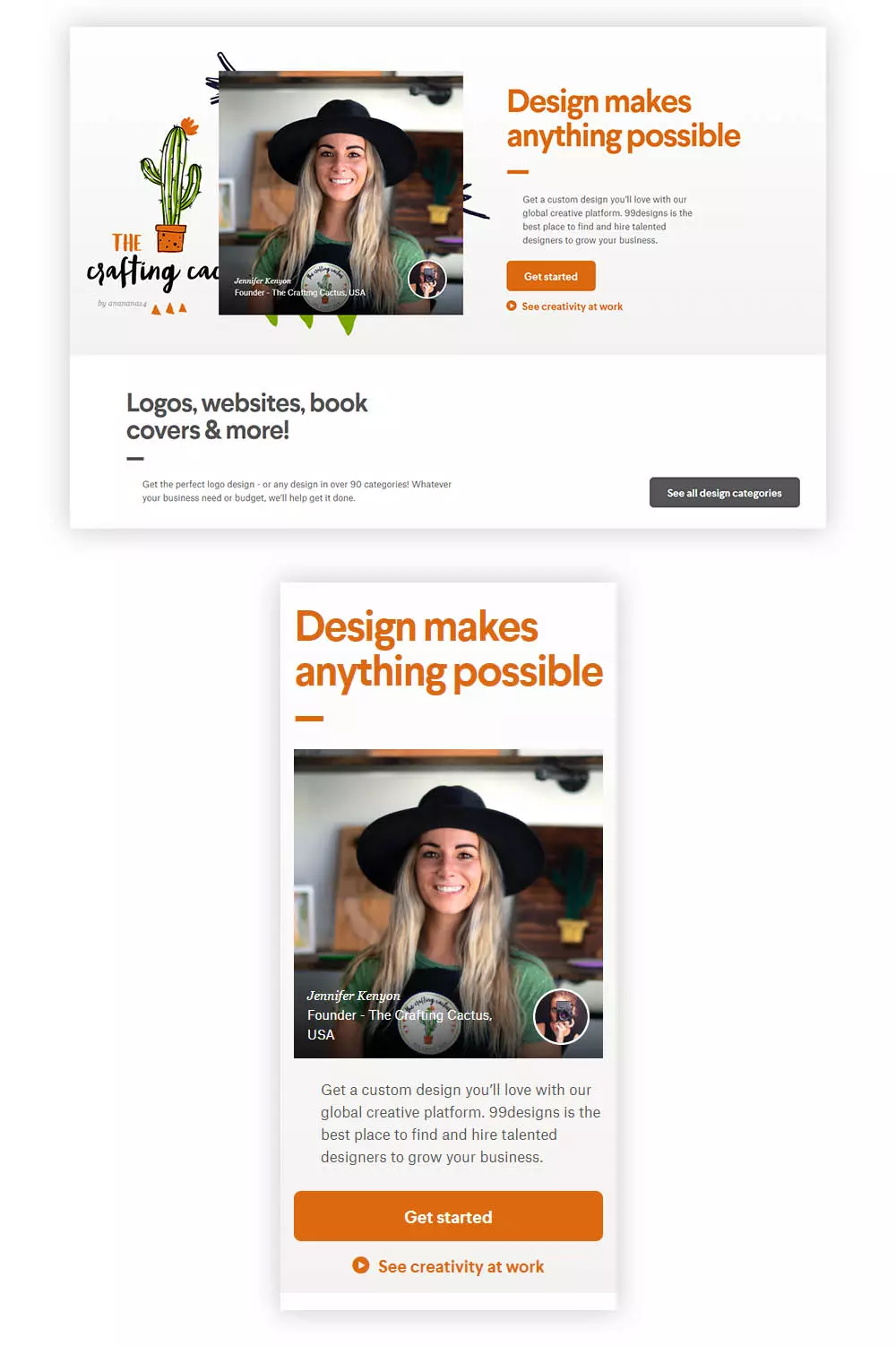
 На мобильной версии сайта 99designs.com скрыли декоративные элементы, чтобы не нагружать страницу
На мобильной версии сайта 99designs.com скрыли декоративные элементы, чтобы не нагружать страницу
7. Оптимизируйте элементы фильтров и сортировки в интернет-магазинах
На мобильном устройстве фильтрация и сортировка должны быть удобными и не занимать много места. Для этого можно скрыть элементы фильтра и показывать их только при нажатии. В итоге пользователю, которому не нужен фильтр, не придется пролистывать ненужную информацию, а пользователь, который хочет отфильтровать товары, просто нажмет на кнопку, чтобы фильтр появился.
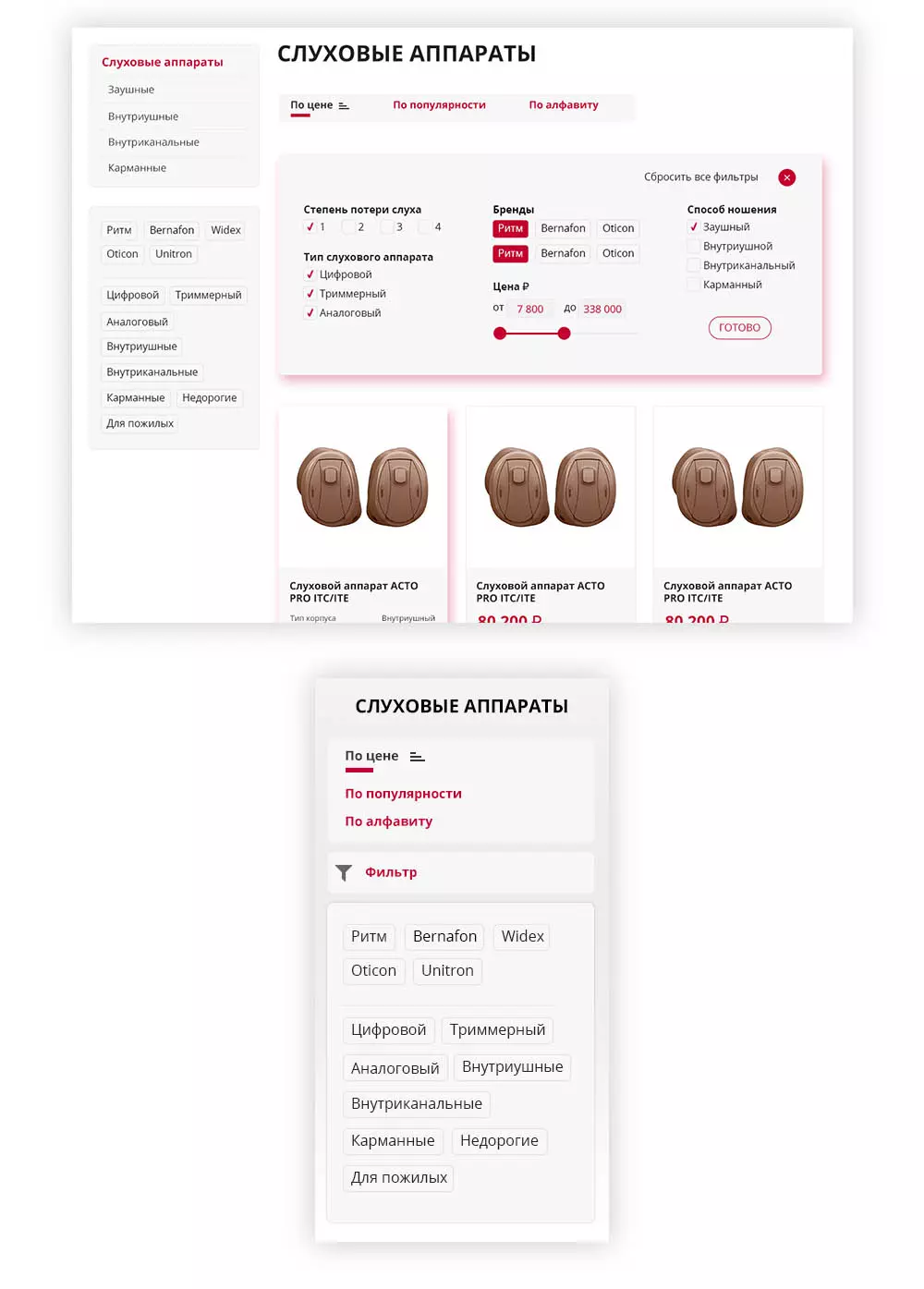
 На сайте 2018.audiale в мобильной версии фильтр скрыт, чтобы не занимать много места
На сайте 2018.audiale в мобильной версии фильтр скрыт, чтобы не занимать много места
Люди все чаще используют телефон или планшет вместо компьютера. Это имеет большое значение при разработке сайта. Пользователю должно быть удобно с любого устройства.


