Как оформить объемный текст на сайте
Нежелательно нагружать пользователя большим объемом информации, но бывает так, что длинный текст—обязательная составляющая контента. Увидев правильно оформленный текст, пользователь не потеряет интерес, как это часто бывает при взгляде на огромную «простыню».
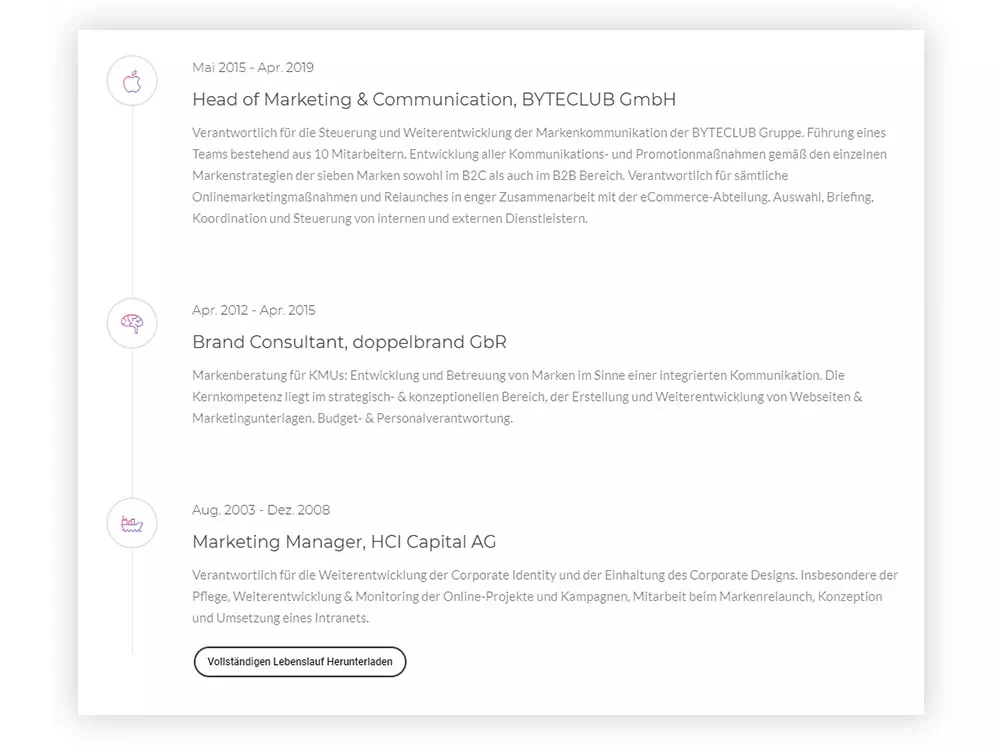
 На сайте simondurrer.com объемный текст разделен на блоки и дополнен иллюстрациями. Воспринимать такой текст можно без проблем
На сайте simondurrer.com объемный текст разделен на блоки и дополнен иллюстрациями. Воспринимать такой текст можно без проблем
Это не относится к сайтам, содержащим научную и узкоспециализированную информацию, где текст не следует упрощать и сопровождать большим количеством иллюстраций, развлекая пользователя.
Добавьте больше пространства
Если текст будет «тяжелым», создающим впечатление одного огромного блока, многих пользователей это отпугнет. В лучшем случае этот блок пропустят, в худшем—закроют сайт (сложнааа). Разрядите текст: задайте оптимальный междустрочный интервал—150%, разделите на абзацы, отделите абзацы друг от друга. Уже после этого текст будет легче восприниматься.
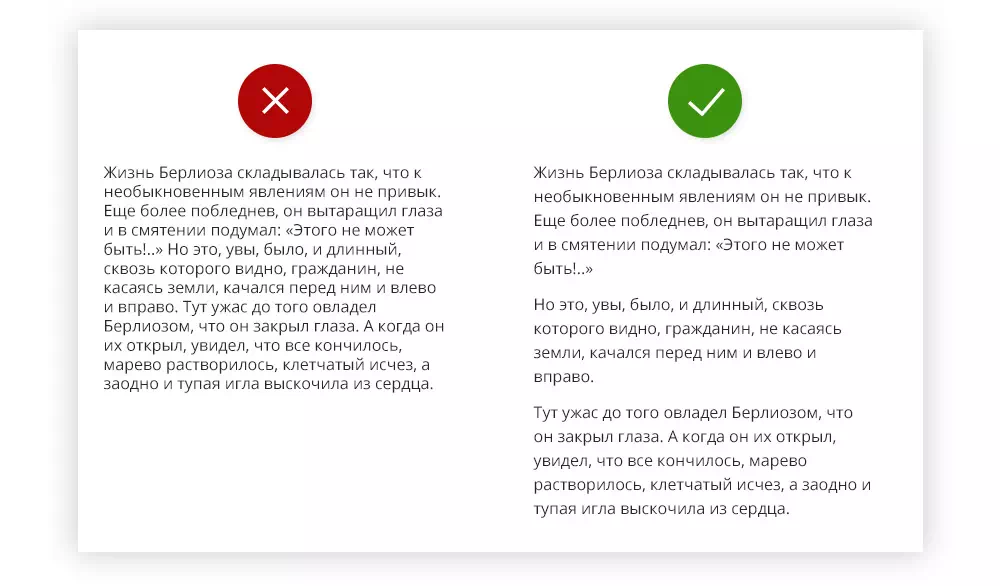
 Стоит разрядить текст и читать его станет комфортнее
Стоит разрядить текст и читать его станет комфортнее
Добавьте «воздуха» не только в сам текст, но и между текстом и другими элементами. Так не будет создаваться впечатление скученности и тесноты, которое может не лучшим образом сказаться на желании прочитать текст.
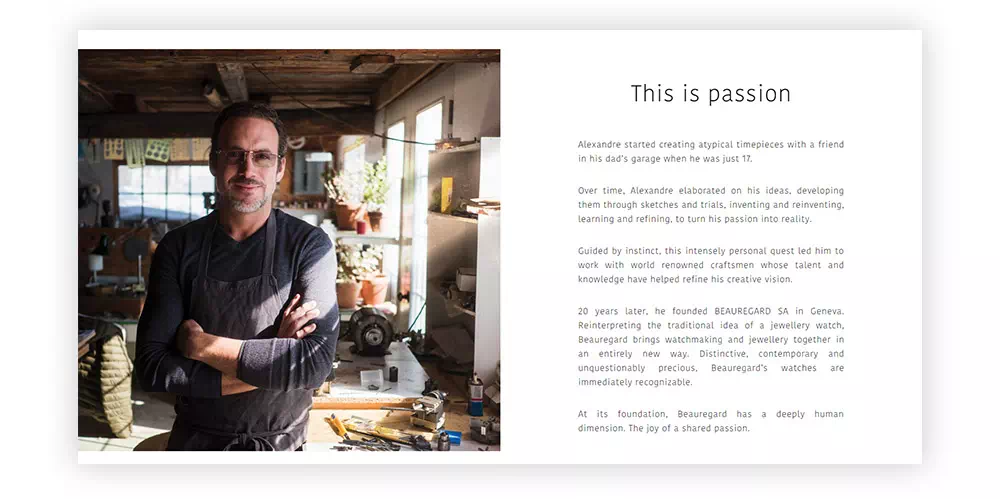
 На сайте beauregard.ch достаточно «воздуха», страница не выглядит перегруженной и громоздкой. Текст читать удобно
На сайте beauregard.ch достаточно «воздуха», страница не выглядит перегруженной и громоздкой. Текст читать удобно
Добавляйте в текст яркие иллюстрации и фотографии
Они выступают в роли вспомогательных элементов для создания визуального образа того, о чем написано и побуждают интерес к дальнейшему прочтению. Для этого стоит выбирать качественные и выразительные иллюстрации, избегайте стоковых фотографий и фотографий плохого качества.
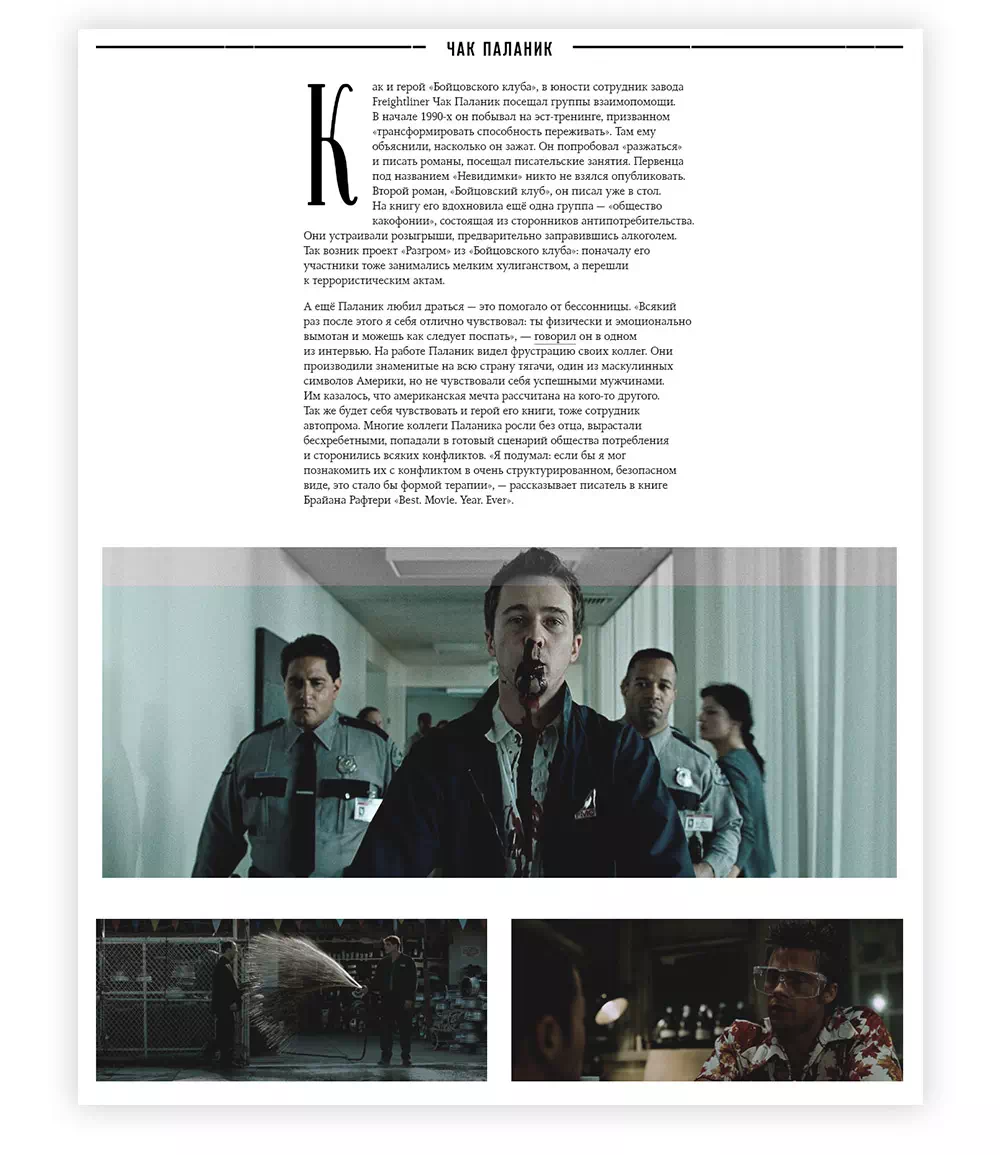
 На сайте batenka.ru статья сопровождается качественными кадрами из фильма, о котором идет речь
На сайте batenka.ru статья сопровождается качественными кадрами из фильма, о котором идет речь
Разбавьте длинный текст видео и анимацией
Интерес пользователя при чтении длинной статьи не будет угасать, если разбавить текст анимацией (параллакс-эффект, например) или добавить видео. Желательно не добавлять слишком длинные видео, чтобы пользователь за просмотром не забыл, о чем читал.
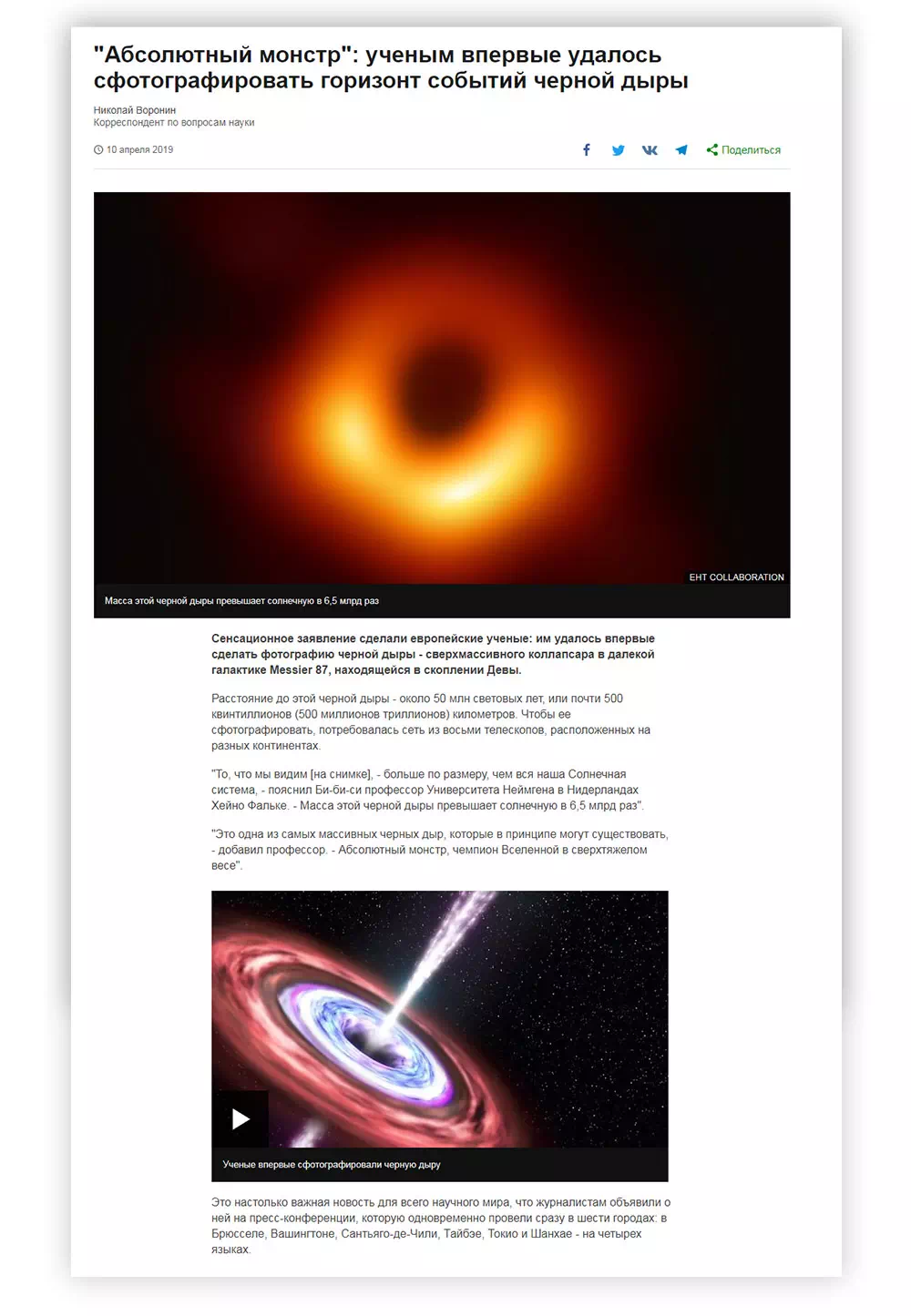
 На сайте bbc.com в статью добавлено видео для лучшего понимания
На сайте bbc.com в статью добавлено видео для лучшего понимания
Иногда текст нужно оставить без иллюстраций
Информативные статьи (например, научные или узкоспециализированные), на которые пользователь попал с целью изучить информацию, не стоит разбавлять большим количеством иллюстраций и максимально упрощать восприятие. В этом случае для пользователя важен именно текст и тут достаточно:
- Добавить подзаголовки (большая вероятность, что перед чтением пользователь пробежится именно по заголовкам, чтобы оценить полезность текста для себя)
- Выделить жирным шрифтом или курсивом слова, имеющие большое значение
- Вынести из текста цитаты и информацию, которая особенно интересна
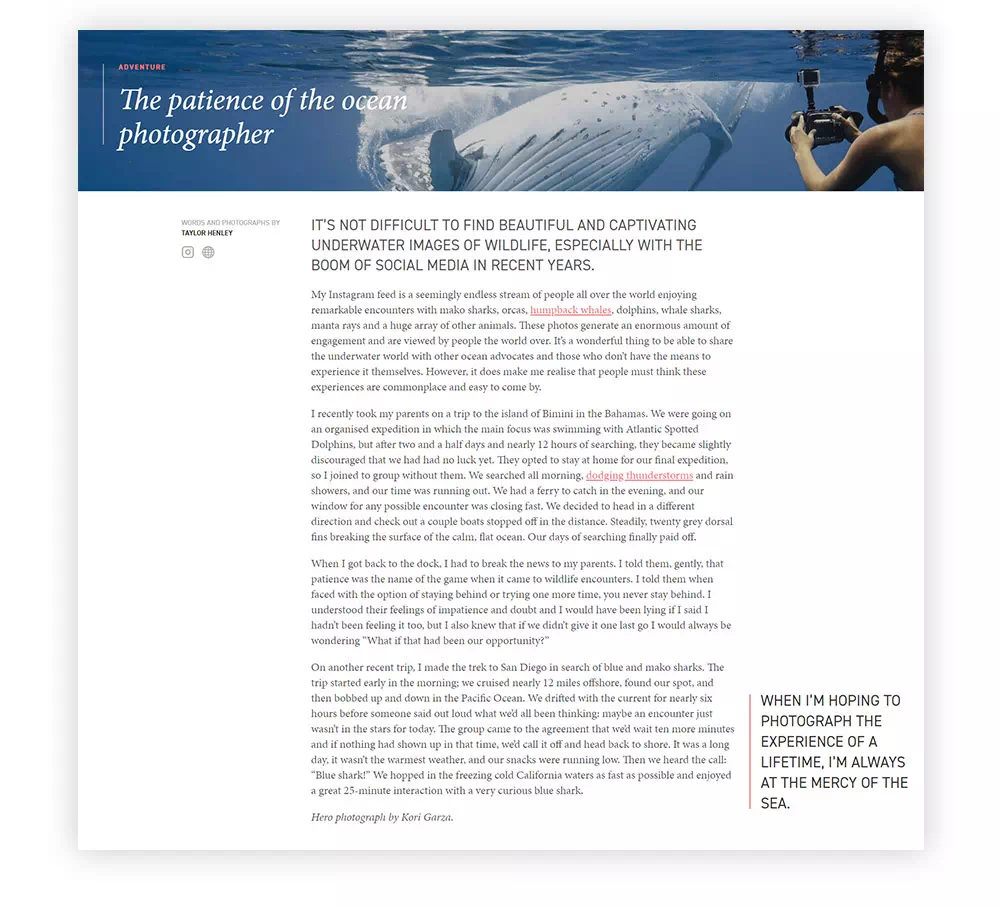
 Статья на сайте oceanographicmagazine.com не содержит много иллюстраций, т.к. тут не стоит задача упростить текст
Статья на сайте oceanographicmagazine.com не содержит много иллюстраций, т.к. тут не стоит задача упростить текст
Большой объем текста иногда необходим для формирования контента сайта. Правильно оформив текст, можно добиться хорошего результата и рассказать пользователю что-то интересное, не утомив его.


