Негативное пространство в web-дизайне
Негативным пространством (от англ. Negative space) называется «воздух» в дизайне — оптимизирующее пустое пространство между элементами.
.webp) Правильное распределение «воздуха» на сайте newjumoconcept.com привлекает внимание к продукту и структурирует текст для легкого восприятия.
Правильное распределение «воздуха» на сайте newjumoconcept.com привлекает внимание к продукту и структурирует текст для легкого восприятия.
Почему стоит использовать негативное пространство
- «Воздух» выделяет важные элементы страницы и фокусирует внимание пользователя
- Облегчает восприятие информации, разграничивая пространство
- Определяет иерархию и структуру контента
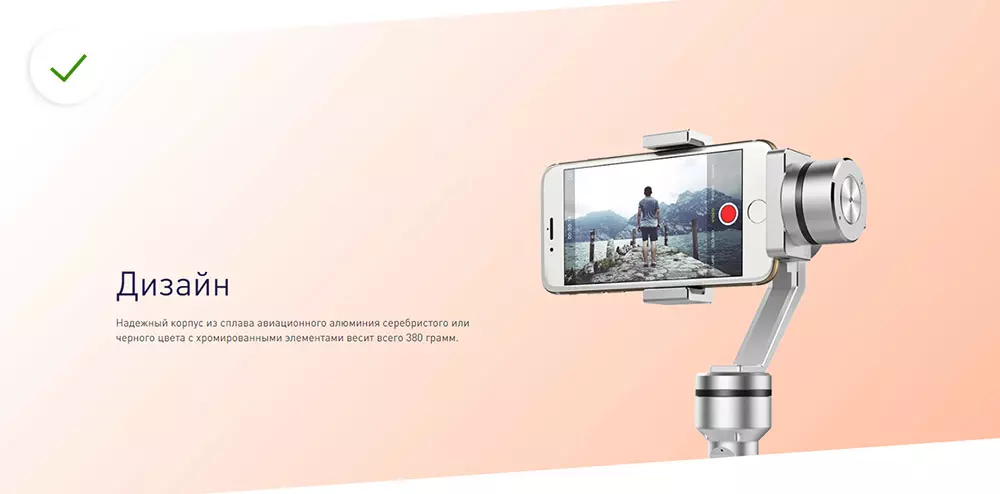
.webp) Достаточное пространство между строчками и отделение заголовка от текста структурирует контент и облегчает восприятие. На сайте voellerei.at/en/.
Достаточное пространство между строчками и отделение заголовка от текста структурирует контент и облегчает восприятие. На сайте voellerei.at/en/.
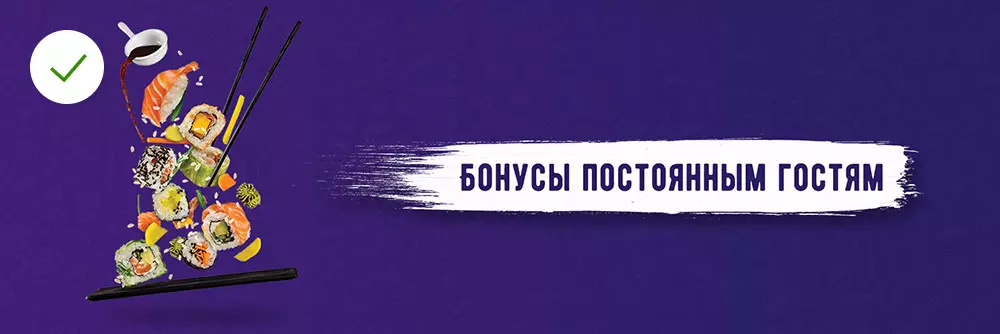
 Свободное пространство выделяет текст и картинку, привлекая к ним внимание. Сайт vasabi71.ru.
Свободное пространство выделяет текст и картинку, привлекая к ним внимание. Сайт vasabi71.ru.
 При просмотре карточки товара пользователя не отвлекает ненужная информация. Только иллюстрация и короткий текст. Дизайн для сайта megasup.ru.
При просмотре карточки товара пользователя не отвлекает ненужная информация. Только иллюстрация и короткий текст. Дизайн для сайта megasup.ru.
.webp) Из-за недостатка пространства между элементами информация не структурирована и не имеет иерархии, это затрудняет восприятие сайта samelectrik.ru.
Из-за недостатка пространства между элементами информация не структурирована и не имеет иерархии, это затрудняет восприятие сайта samelectrik.ru.
Негативное пространство разделяют на две составляющие:
-
Макро - негативное пространство определяет расположение функциональных элементов и разграничивает их.
.webp) Благодаря большому объему негативного пространства на сайте kikk.be/2017 хочется уделить внимание каждому элементу.
Благодаря большому объему негативного пространства на сайте kikk.be/2017 хочется уделить внимание каждому элементу.
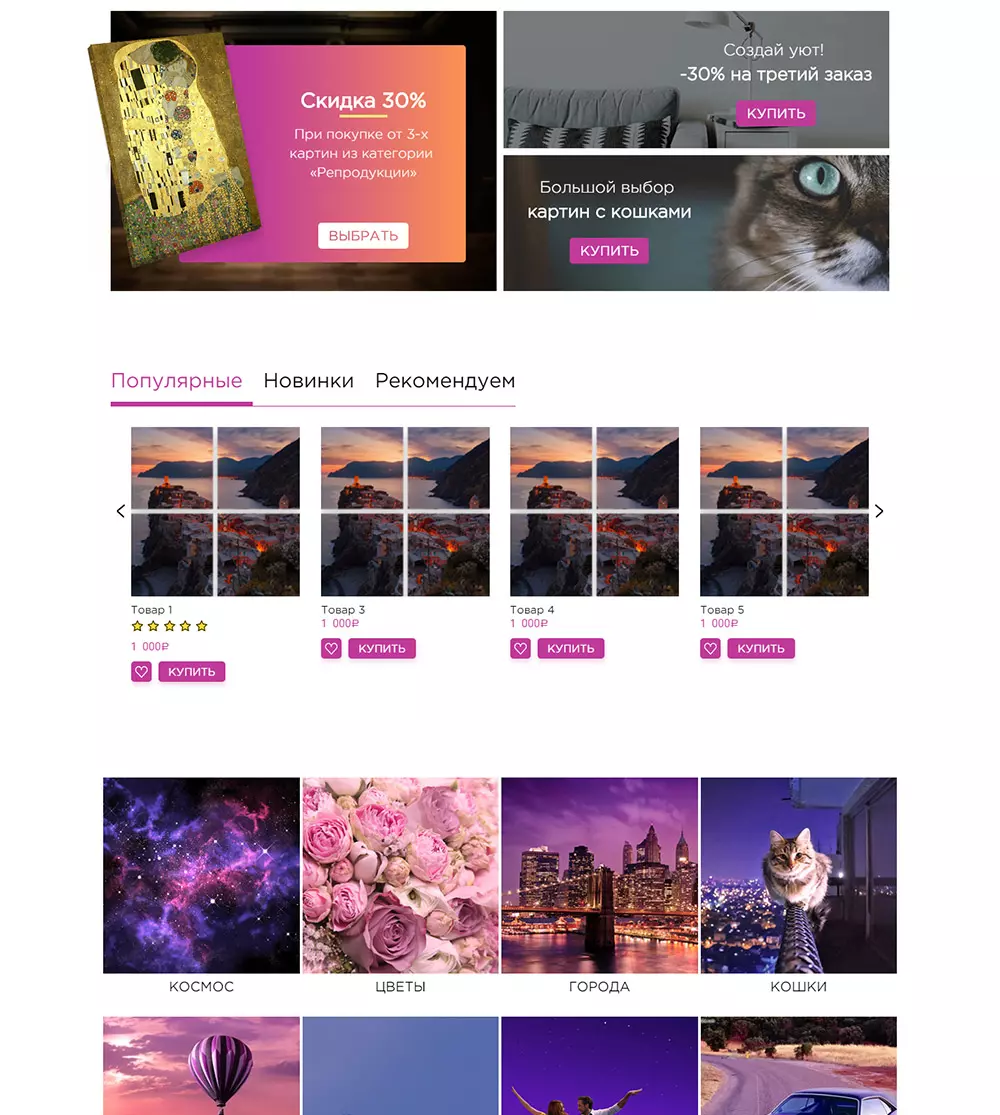
.webp) Из-за скученности элементов и отсутствия иерархии на сайте divan.ru сложно ориентироваться.
Из-за скученности элементов и отсутствия иерархии на сайте divan.ru сложно ориентироваться.
-
Микро - негативное пространство между небольшими элементами страницы (карточки, СТА-кнопки, текст).
.webp) На сайте couleecreative.com пустое пространство создает ощущение упорядоченности, визуально разграничивая все микроэлементы.
На сайте couleecreative.com пустое пространство создает ощущение упорядоченности, визуально разграничивая все микроэлементы.
.webp) На zapclick.ru близкое расположение элементов и одинаковое расстояние между ними сбивает с толку.
На zapclick.ru близкое расположение элементов и одинаковое расстояние между ними сбивает с толку.
Использование негативного пространства
Количество «воздуха» в оформлении должно соответствовать контенту страницы.
Три совета, которые помогут создать гармоничное негативное пространство:- С помощью «воздуха» акцентируйте внимание на позитивном пространстве (наполнении страницы).
.webp) Благодаря пустому пространству внимание сосредотачивается на контенте - сайт jam3.com.
Благодаря пустому пространству внимание сосредотачивается на контенте - сайт jam3.com.
-
Создавайте иерархию и структуру контента, используя негативное пространство.
.webp) На сайте acmeinteriors.co.in с помощью пустого пространства сформирована структура контента.
На сайте acmeinteriors.co.in с помощью пустого пространства сформирована структура контента.
-
Найдите идеальный баланс негативного и позитивного пространства. Landing page могут позволить себе большой объем негативного пространства, чтобы обратить внимание пользователя на кнопку призыва к действию. Сайтам с большим объемом информации (интернет – магазинам, справочникам) тоже необходим «воздух», но его использование должно быть умеренным.
.webp) Равномерно распределенное негативное пространство делает сайт instapoly.ru гармоничным. Отсутствие второстепенной информации в верхней части привлекает внимание к кнопке.
Равномерно распределенное негативное пространство делает сайт instapoly.ru гармоничным. Отсутствие второстепенной информации в верхней части привлекает внимание к кнопке.
-
Добавляя воздух, не забывайте о теории близости. Близкое расположение объектов указывает на их связь. Далеко расположенные друг от друга объекты воспринимаются отдельно.
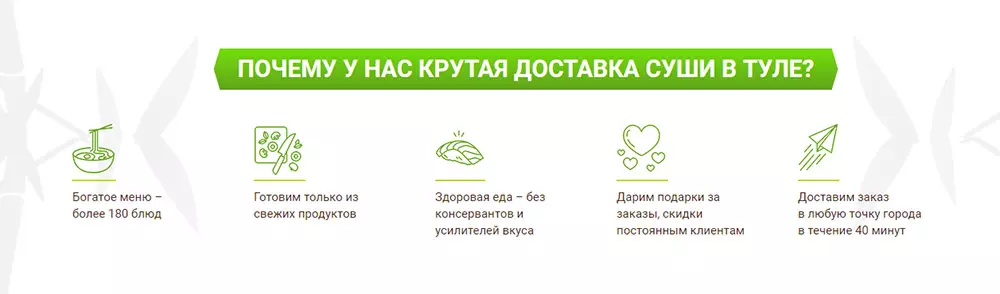
 Соблюдение правил теории близости и добавление негативного пространства на сайте vasabi71.ru, позволяет пользователю с легкостью воспринимать информацию.
Соблюдение правил теории близости и добавление негативного пространства на сайте vasabi71.ru, позволяет пользователю с легкостью воспринимать информацию.
 Благодаря балансу теории близости и негативного пространства, дизайн для сайта modpic.ru выглядит простым и понятным.
Благодаря балансу теории близости и негативного пространства, дизайн для сайта modpic.ru выглядит простым и понятным.
С помощью негативного пространства можно создавать акценты, управлять вниманием пользователя, группировать элементы и формировать структуру сайта.


