Согласованный и последовательный дизайн
Согласованность и последовательность элементов на сайте позволяет пользователю легче усваивать контент. Последовательность — это нить, связывающая воедино элементы сайта. Согласованность существенно помогает выстроить коммуникацию с пользователем, позволяет ему не запутаться.
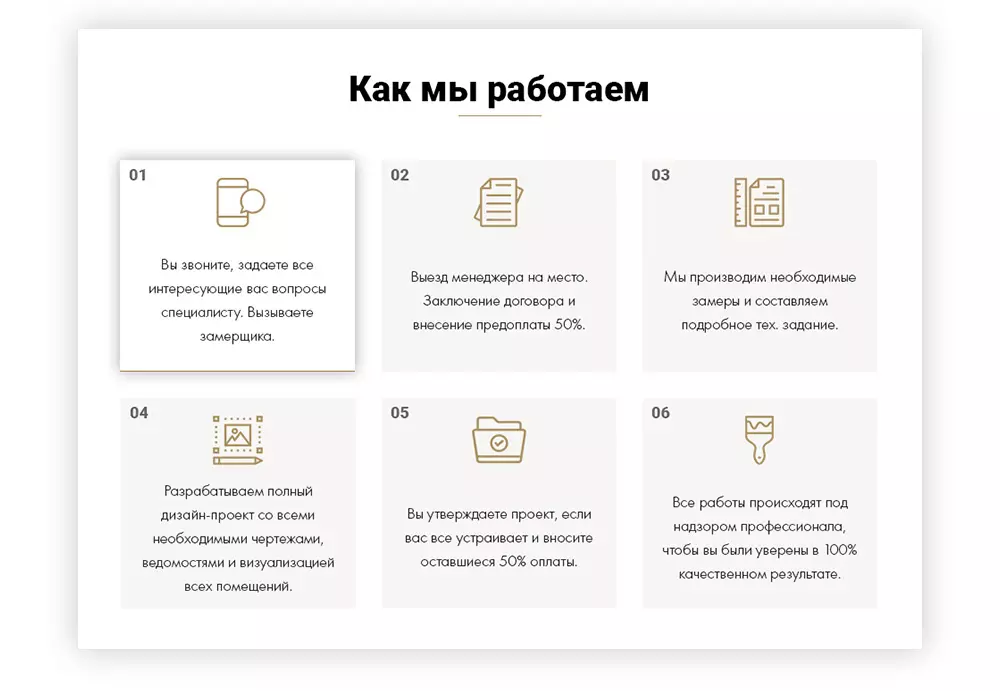
 В макете проекта art-bricks этапы работы расположены согласованно, это дает пользователю понять, что элементы принадлежат к одной группе
В макете проекта art-bricks этапы работы расположены согласованно, это дает пользователю понять, что элементы принадлежат к одной группе
Вот несколько способов, которые помогут построить согласованный и последовательный дизайн: 1. Создайте подходящую цветовую палитру. Правила применения цвета — это мощный инструмент, влияющий на визуальное восприятие вашего контента. Цвет помогает выделять, отличать и группировать объекты. Чтобы создать правильную цветовую палитру, выберите доминирующий цвет и, добавьте один или два вторичных, обозначьте как будет использоваться каждый цвет.
Несколько сервисов для создания цветовой палитры:
color.adobe.com позволяет задавать основной цвет и выбирать различные цветовые схемы.
palx.jxnblk.com добавьте доминантный цвет, сервис подберет остальные.
flatuicolors.com большая библиотека цветовых палитр.
coolors.co большая библиотека цветовых палитр.
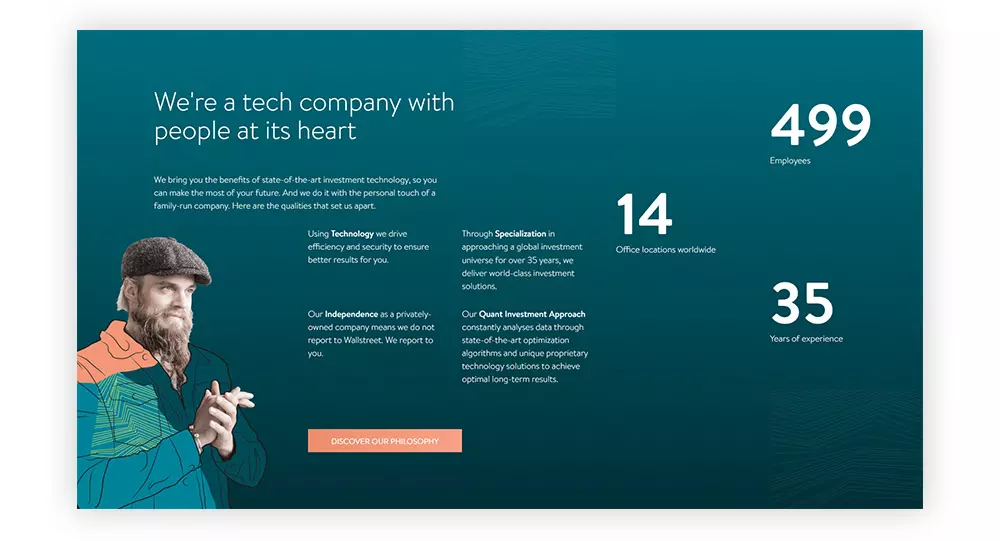
 На сайте forwardyou.com/en четко прослеживаются основные и второстепенные цвета
На сайте forwardyou.com/en четко прослеживаются основные и второстепенные цвета
2. Подберите шрифты. Для типографики концепция такая же, как и с цветом: подберите доминантный и второстепенный шрифты и размеры. Все заголовки должны быть написаны одинаковым шрифтом одинакового размера, все подзаголовки будут написаны одинаковым шрифтом одинакового размера и так далее. При этом важно соблюдать правила внешнего и внутреннего. Это создаст ту самую согласованность. femmebot.github.io/google-type подборка шрифтовых пар с google-шрифтами www.canva.com/font-combinations выберите подходящий шрифт и сервис найдет подходящую пару.
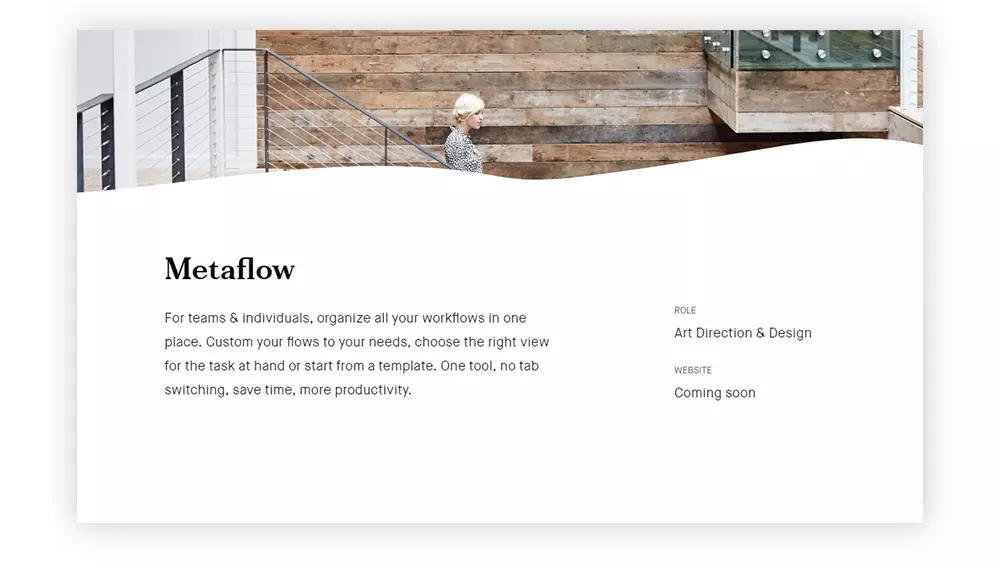
 На сайте aleksfaure.com акцидентный шрифт с засечками fortescue отлично дополняет простой и легко читаемый maison
На сайте aleksfaure.com акцидентный шрифт с засечками fortescue отлично дополняет простой и легко читаемый maison
3. Определите размер и соотношение элементов. Размер подстраивается под стиль и остается одинаковым для каждого элемента. Доминирующие и важные элементы большого размера, второстепенные — меньше. Идентичный размер и правильное соотношение элементов создают гармонию, облегчают восприятие и вовлекают пользователя, помогая ему сформировать визуальный поток.
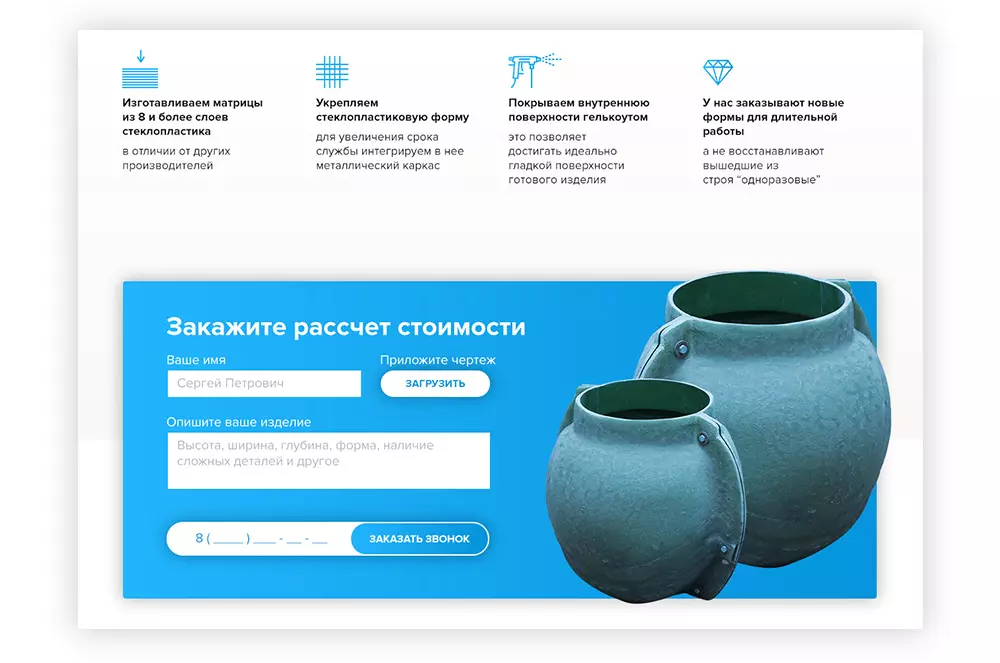
 На сайте form-plast.pro большой размер формы обратной связи говорит о том, что это доминирующий элемент
На сайте form-plast.pro большой размер формы обратной связи говорит о том, что это доминирующий элемент
4. Расстояние между элементами. Пространство между элементами также важно, как и размер самих элементов. Если бы все элементы выглядели так, будто их просто раскидали по макету, это сбивало бы с толку и мешало сосредоточиться. Лучший способ для того, чтобы установить и придерживаться общих правил интервалов — это модульная сетка. Используйте одни правила для расположения одинаковых элементов и другие правила для разных элементов (например, расстояние между разделами — 100рх, а между карточками преимуществ — 30рх)
 Элементы на сайте lalalab.ru расположены так, что легко понять, какие из них идентичные
Элементы на сайте lalalab.ru расположены так, что легко понять, какие из них идентичные
5. Единообразие. Все элементы интерфейса и взаимодействия должны выглядеть и вести себя одинаково:
- везде одинаковый цвет и размер кнопок
- навигация выглядит и взаимодействует с пользователем везде одинаково
- выберите один способ, как будут открываться ссылки (на той же вкладке или в отдельной) и придерживайтесь его
- сохраняйте одинаковые расстояния между схожими элементами
- делайте иконки в одном стиле и распознаваемыми, чтобы смысл определялся без текста
- кликабельные элементы всегда кликабельны (например, если есть кликабельная карточка с фотографией, все подобные карточки должны быть кликабельными)
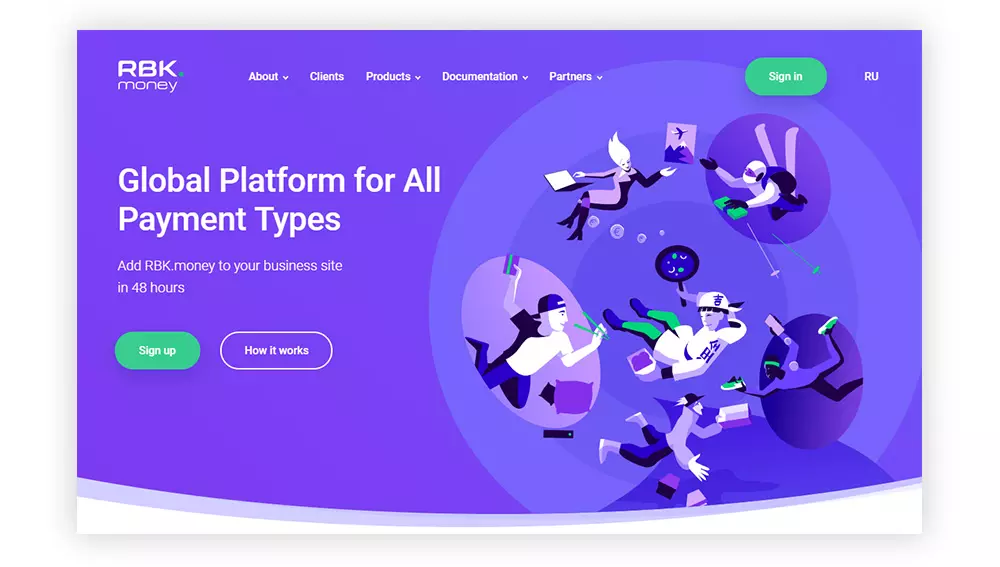
 На сайте rbk.money/en для конверсионных кнопок используется одинаковый цвет. Менее важная кнопка имеет другой цвет, привлекающий меньше внимания, но все равно воспринимается как кнопка за счет того, что имеет те же форму и размер
На сайте rbk.money/en для конверсионных кнопок используется одинаковый цвет. Менее важная кнопка имеет другой цвет, привлекающий меньше внимания, но все равно воспринимается как кнопка за счет того, что имеет те же форму и размер
6. Сохраняйте фирменный стиль. Независимо от того, разрабатываете ли вы дизайн сайта или делаете рекламный баннер, важно сохранить визуальную идентификацию компании. Используйте цвета, элементы и другие отличительные особенности фирменного стиля.
Согласованность дизайна создает структуру сайта, помогает сделать его удобным и вовлечь пользователя. Создание сайта начинается с набора правил и создания стиля (или соблюдения гайдлайна) каждого проекта. Это ускорит процесс создания и приведет к лучшему, удобному и понятному дизайну.


