8pt сетка в дизайне
8pt сетка в дизайне
Кроме модульной сетки, о которой подробно написано в статье про модульные сетки в дизайне, существует 8pt сетка. Это базовая сетка, сверху которой можно применить другие типы сеток. Она помогает располагать на равном расстоянии самые мелкие элементы макета, облегчает коммуникацию между дизайнером и разработчиком.

Принцип 8pt сетки заключается в том, что размеры всех элементов рассчитываются с шагом в 8.
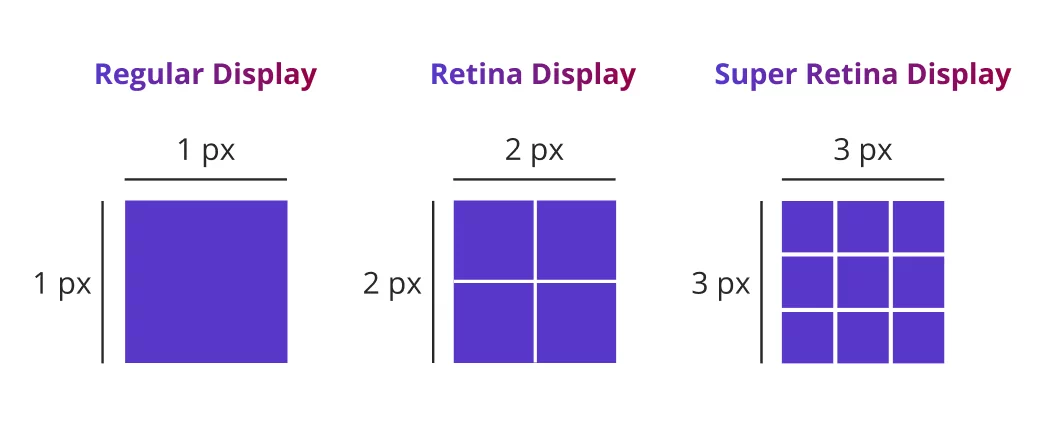
Что такое pt?
Разрешения большинства мобильных устройств большие, но дизайнеры используют маленькие монтажные области для проектирования пользовательского интерфейса. Проектирование в меньшем размере позволяет масштабировать макеты для разных размеров различных устройств.
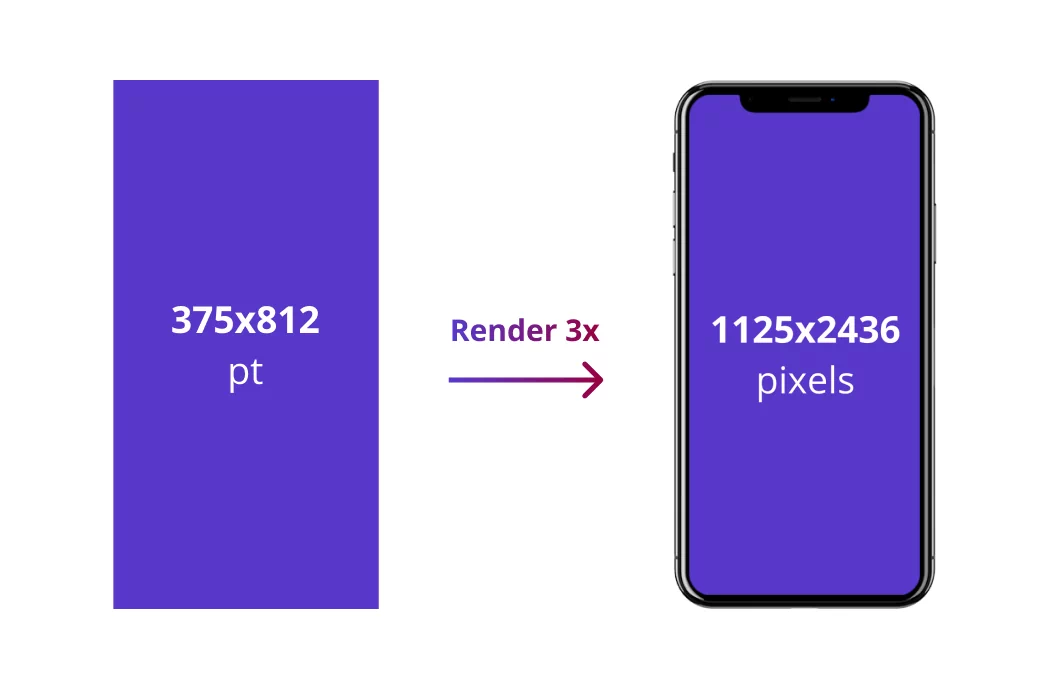
Pt — это точка. 1pt можно перевести в 1, 4, 9 px и так далее в размерах @1x, @2x и @3x соответственно.

Например, на iPhone X дисплей Super Retina, то есть его разрешение @3х.

Зачем нужна 8pt сетка
-
Обеспечивает последовательную масштабируемость, сохраняя ритм. Это делает UI идеально выверенным и чистым.
-
Повышает эффективность работы дизайнера и требует меньше решений для поддержания качественного единого ритма, с ней проще и быстрее формировать визуальную иерархию элементов.
-
Облегчает коммуникацию между дизайнером и разработчиком. Разработчику будет проще работать с элементами, построенными на 8pt сетке. В результате того, что сетка накладывает ограничения в процессе проектирования, количество вариантов у дизайнера уменьшается. Меньшее количество решений — быстрая верстка.
-
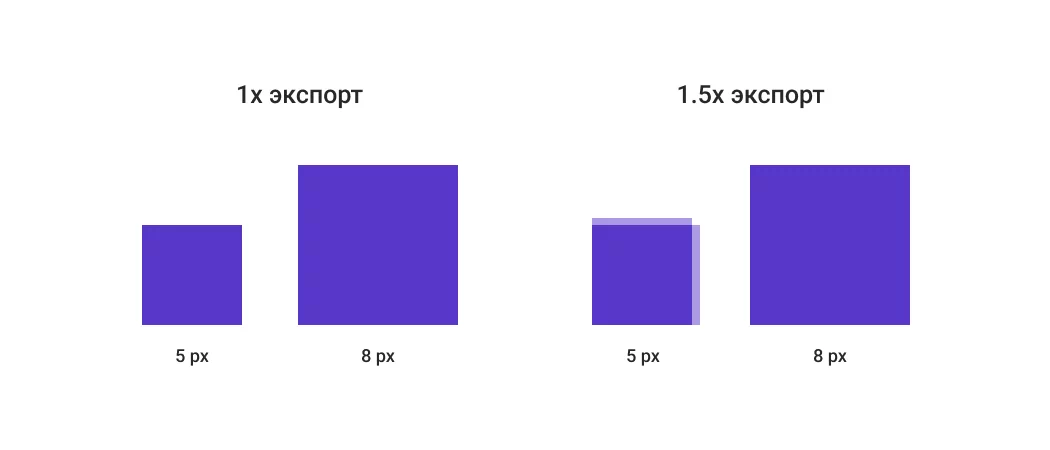
У большинства смартфонов и планшетов размер экрана в пикселях кратен восьми, поэтому 8pt сетка упрощает разработку дизайна для последующего масштабирования. Например, у смартфона с разрешением @1,5x возникнут проблемы, если элементы построены на сетке с нечетными величинами. Также 8pt-сетка отлично масштабируется на различных размерах экрана, включая Android @0,75x и @1,5x.

Отсутствие универсальной единицы измерения может привести к хаосу, особенно если над проектом работает не один или два человека, а большая команда. Сложно достичь постоянства и единообразия, когда нет системы, по которой могли бы рассчитываться размеры и расстояния.

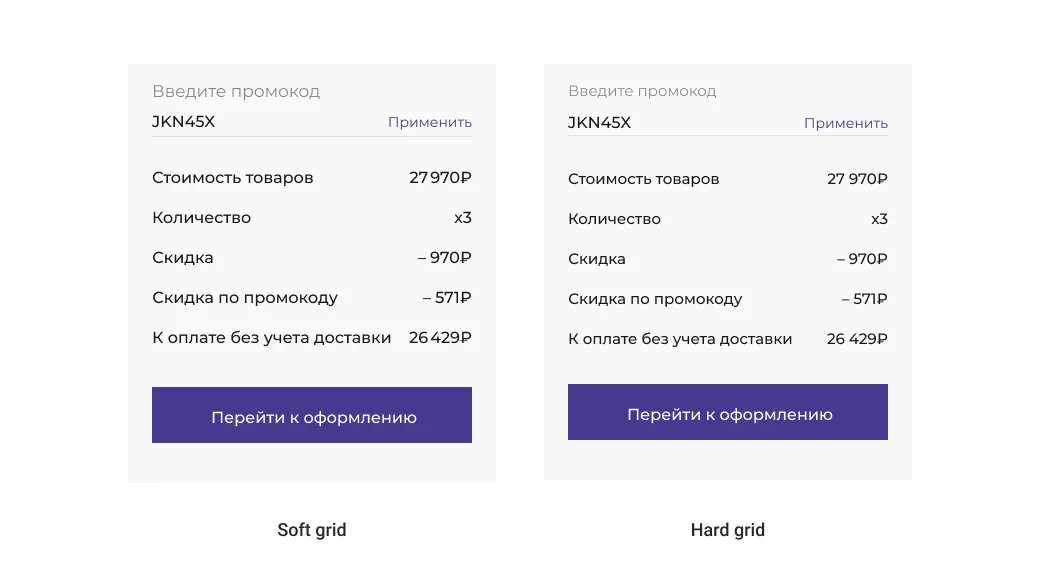
Даже без включенной сетки есть ощущение хаоса и несогласованности элементов
Soft и hard методы
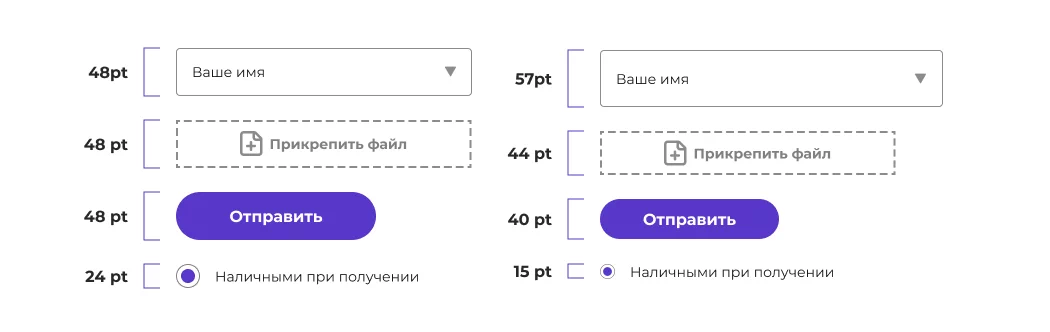
Soft-метод. Он не привязывает элементы к себе строго, как hard-метод, но предполагает, что такие элементы как кнопки, инпуты и другие будут кратны 8. Существенный плюс soft-метода в том, что его проще реализовать в дизайне пользовательского интерфейса.
Hard-метод. Все элементы привязываются к сетке 8pt, в том числе элементы типографики находятся на базовой линии сетки. В этом случае создаются проблемы с некоторыми элементами, чаще всего это касается текста. Использование жесткой сетки применимо чаще всего в типографике для печатных изданий. Для дизайна пользовательского интерфейса применение hard-метода нецелесообразно, так как создает много неоправданных сложностей, снижая тем самым эффективность работы дизайнера и разработчика.

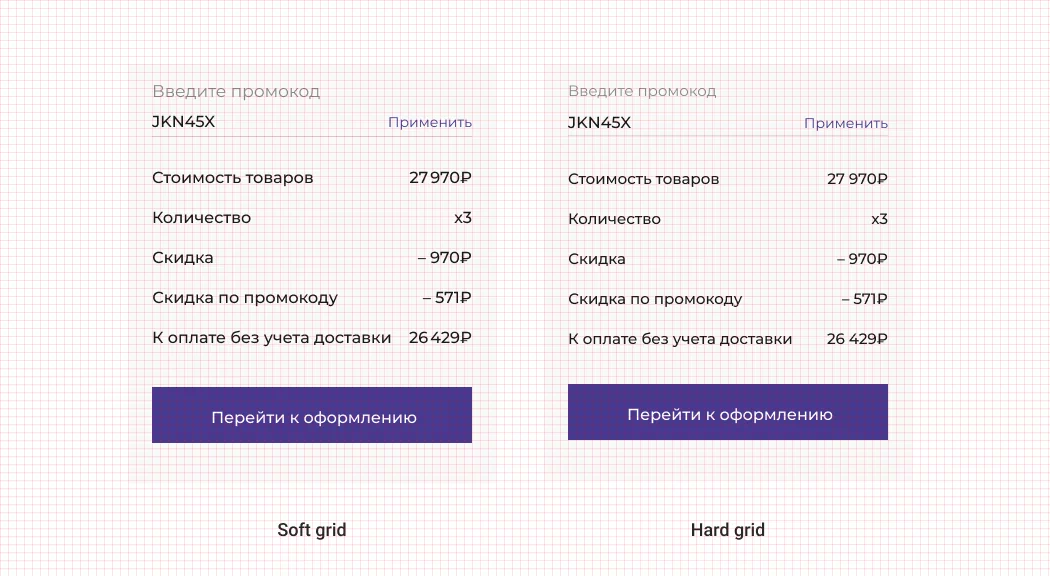
Без наложения 8pt-сетки, сложно найти отличия между методами soft и hard

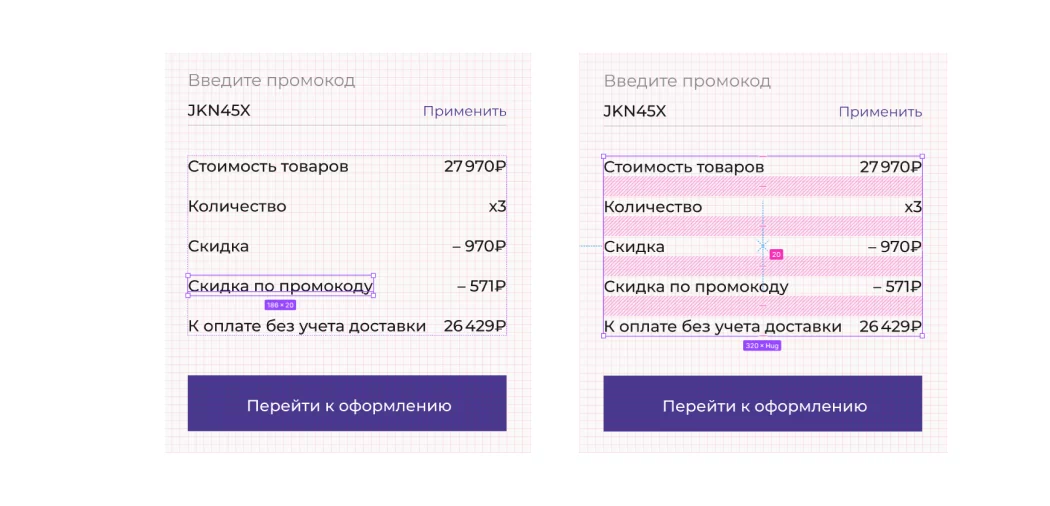
С 8pt сеткой видно, что метод hard grid предполагает выравнивание элементов строго по сетке. Также для этого подбирается нужный размер кегля, интерлиньяжа

Такие элементы как текст во многих редакторах не всегда согласуются с сеткой. Они имеют свои специфические границы, soft-метод в этом случае предполагает приоритетность отступов между элементами, а не четкое следование 8pt сетке
Работая над проектом, поделитесь системой с разработчиком и помогите понять преимущества сеток.
Не нужно строго следовать системе сеток, будьте гибкими. Если компонент не кратен 8, но выглядит отлично — просто оставьте его как есть, отойдите от правила. Помните, что если выровнять плохой макет по сетке, он все равно останется плохим, потому что сетка — это просто инструмент, оптимизирующий рабочий процесс.
Выводы:
-
8pt сетка — это базовая сетка, которая помогает располагать на равном расстоянии элементы макета.
-
Она упрощает разработку дизайна для последующего масштабирования, облегчает коммуникацию между дизайнером и разработчиком.
-
Предотвращает хаос, который может возникнуть при отсутствии универсальной единицы измерения, если над проектом работает несколько дизайнеров.
-
Существует два метода использования 8pt-сетки: soft и hard. Soft-метод не привязывает к себе элементы строго, в отличии от hard, где элементы должны располагаться строго по сетке. Для разработки интерфейса предпочтителен soft-метод, так как он проще в реализации.
-
Не всегда нужно строить интерфейс по сетке, она просто инструмент, который помогает оптимизировать дизайн интерфейса.


