Модульная сетка в дизайне
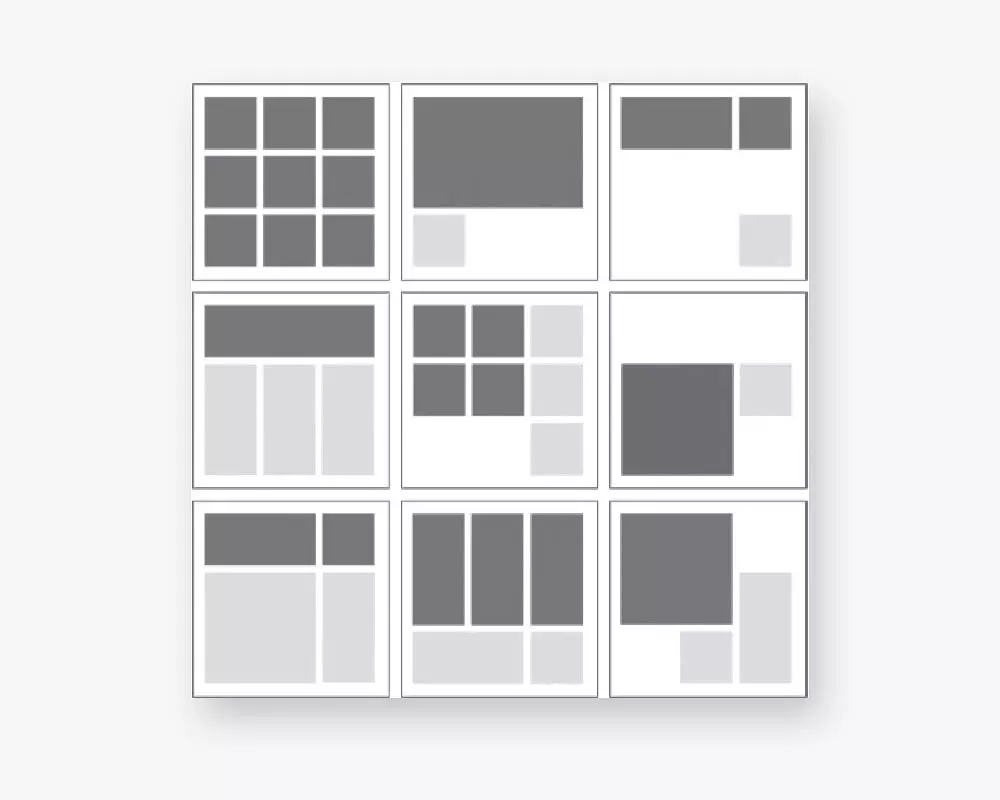
Сетка строится на основе модулей — вертикальных и горизонтальных линий, разделяющих страницу на прямоугольники. К этим линиям привязываются основные элементы страницы.
 Модульная сетка—отличный инструментом для организации зрительного пространства. Помогает соблюдать все правила и облегчает работу.
Модульная сетка—отличный инструментом для организации зрительного пространства. Помогает соблюдать все правила и облегчает работу.
Модульные сетки задают вертикальный ритм и используются для выравнивания множества оптически связанных элементов, которые подчиняются правилам внешнего и внутреннего. Сетка упорядочивает элементы страницы, оформление приобретает целостность и ясность.
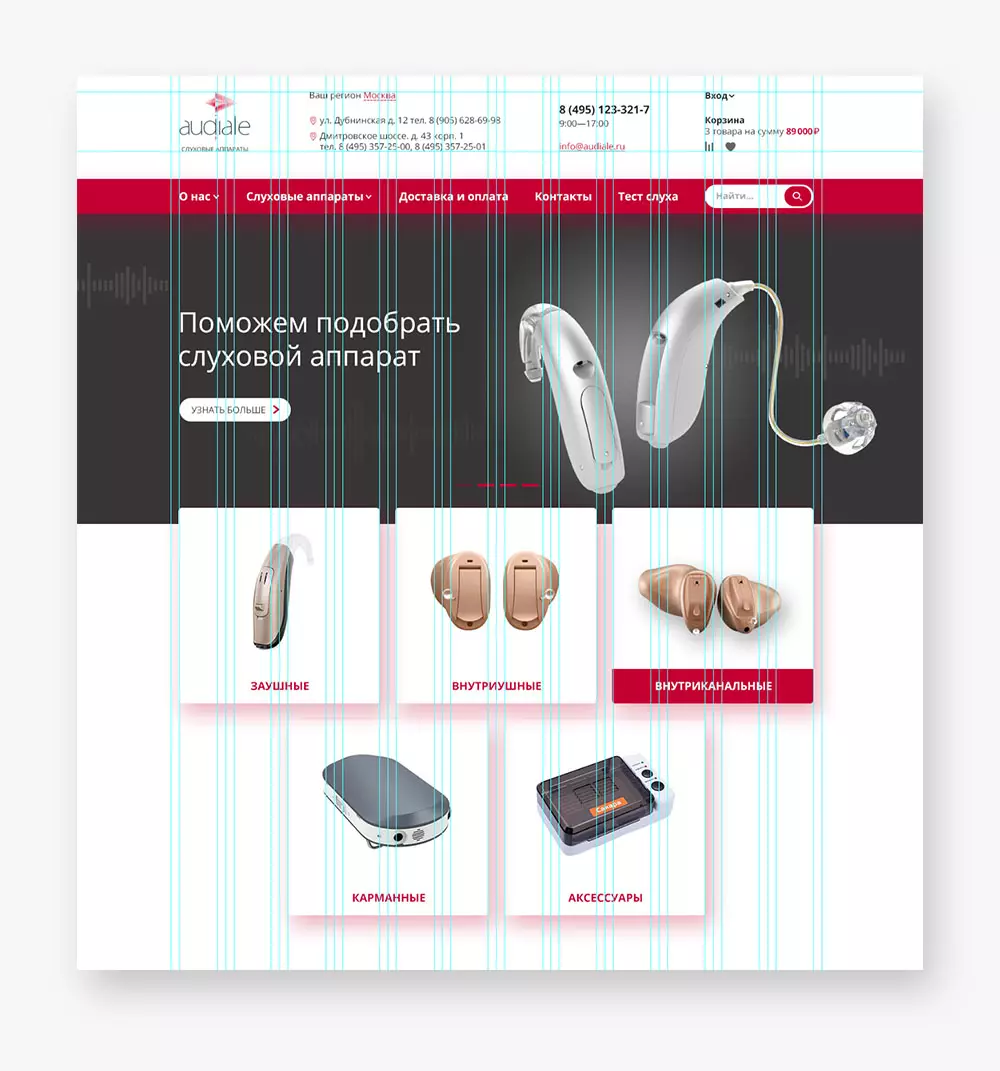
 Для разработки дизайна сайта audiale.ru использовалась 12-и колоночная сетка Bootstrap.
Для разработки дизайна сайта audiale.ru использовалась 12-и колоночная сетка Bootstrap.
1. Зачем использовать модульную сетку?
- Макет сетки определяет базовую структуру сайта и позволяет организовывать интуитивно понятный и простой в использовании контент.
- С сеткой проще проектировать дизайн для устройств с разными разрешениями.
- Сетка создает общее впечатление. Плохо продуманный дизайн делает сайт менее удобный и вызывает меньше доверия. Пользователь может ничего не смыслить в дизайне, но интуитивно будет чувствовать дисгармонию. Сайты, построенные с помощью сетки, выглядят более эстетично.
- Сетки устанавливают набор правил, которые создают иерархию дизайна и упорядочивают элементы.
- На сайтах, построенных с помощью сетки, проще ориентироваться.
- Сетка ускоряет процесс передачи макета от дизайнера к разработчику, позволяя разработчику задавать в своем коде классы, соответствующие размерам столбцов.
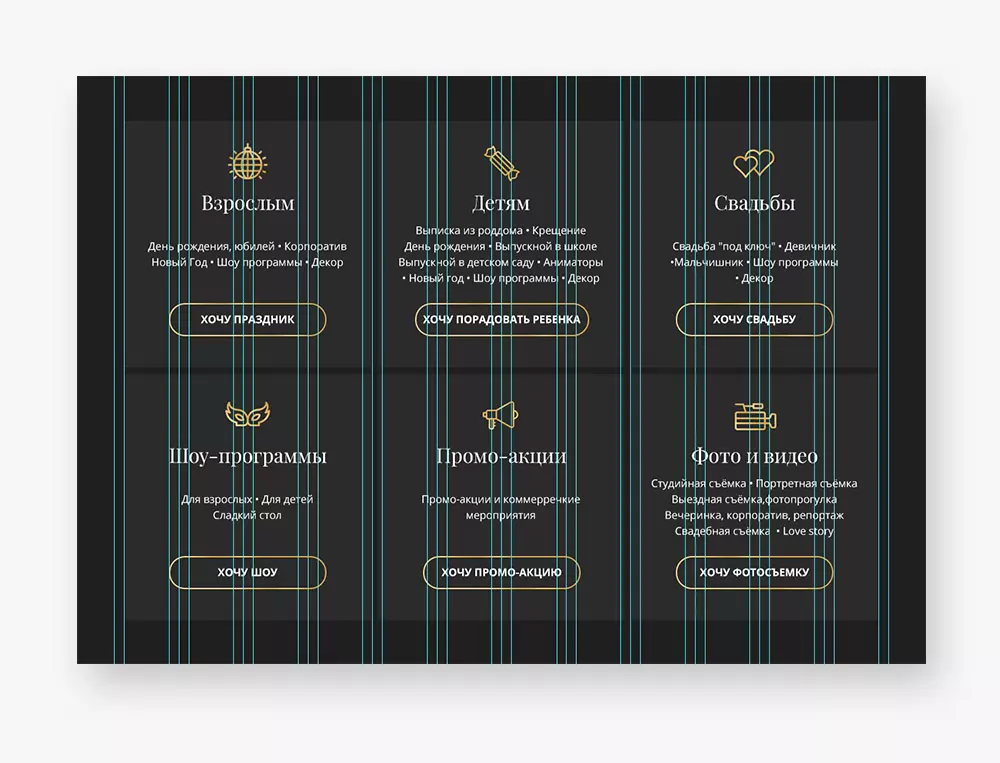
 Структуру карточек с услугами, как на сайте event-mafia.ru, легко сделать, если макет создается с помощью сетки.
Структуру карточек с услугами, как на сайте event-mafia.ru, легко сделать, если макет создается с помощью сетки.
2. Как использовать сетку?
- Определите необходимое количество колонок. Чтобы узнать количество колонок, проанализируйте контент. Сделайте набросок, где будут расположены все элементы. Это даст вам более четкое представление о том, сколько колонок нужно. 12-и колоночная сетка самая популярная, потому что страницу легко разделить на модули по 2, 3, 4 и 6 колонок. Но нет смысла ее использовать, если для вашего макета достаточно 6 колонок.
- Не бойтесь выходить за пределы сетки. Легко соблюдать правило, где каждый блок начинается и заканчивается на столбце сетки. Пренебрегайте им, чтобы визуально выделить элемент и вызвать к нему интерес. Но будьте аккуратны, непродуманное растягивание элементов за пределы колонок может нарушить визуальную иерархию.
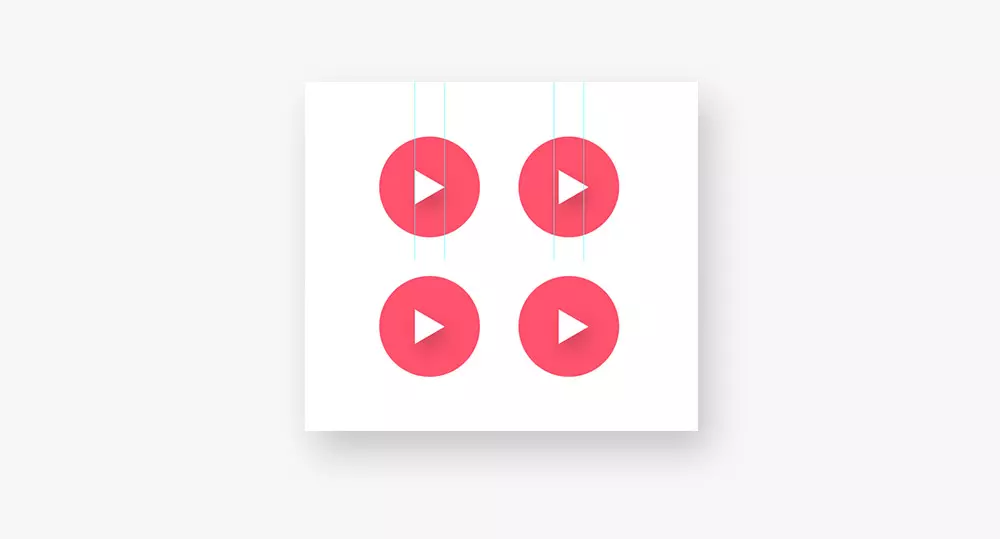
- Не забывайте об оптической компенсации. Если вписать в круг треугольник и расположить его по центру, будет казаться, что треугольник смещен влево. Чтобы треугольник выглядел так, будто он в центре круга, его надо немного сместить вправо. Так как сетка не учитывает оптических иллюзий и искажений, чтобы правильно распределить визуальный вес, используется оптическая компенсация.
- Соблюдайте горизонтальные и вертикальные интервалы. При размещении большого количества элементов следите, чтобы интервал между ними и по горизонтали и по вертикали был одинаков. В противном случае это будет создавать визуальный шум.
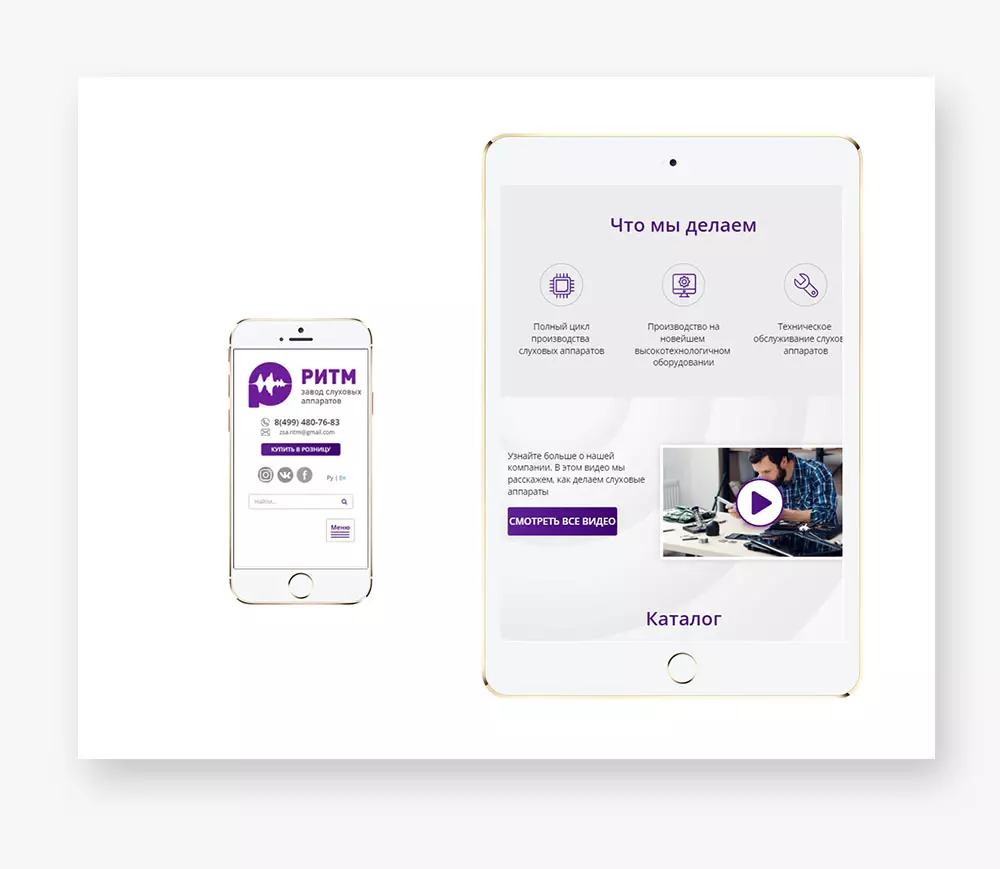
- Сетки для мобильных устройств. Экран мобильного устройства имеет ограниченное пространство и пользователи могут просматривать ограниченнее количество контента за раз. Мобильный контент обычно ограничен одним-двумя столбцами. В этом случае хорошим решением будет использование плиточной сетки, в которой высота столбцов и строк одинаковая и образует квадратные плитки, которые позволят разместить изображенное достаточно большое для того, чтобы разглядеть его, но и достаточно маленькое, чтобы видеть больше контента за раз.
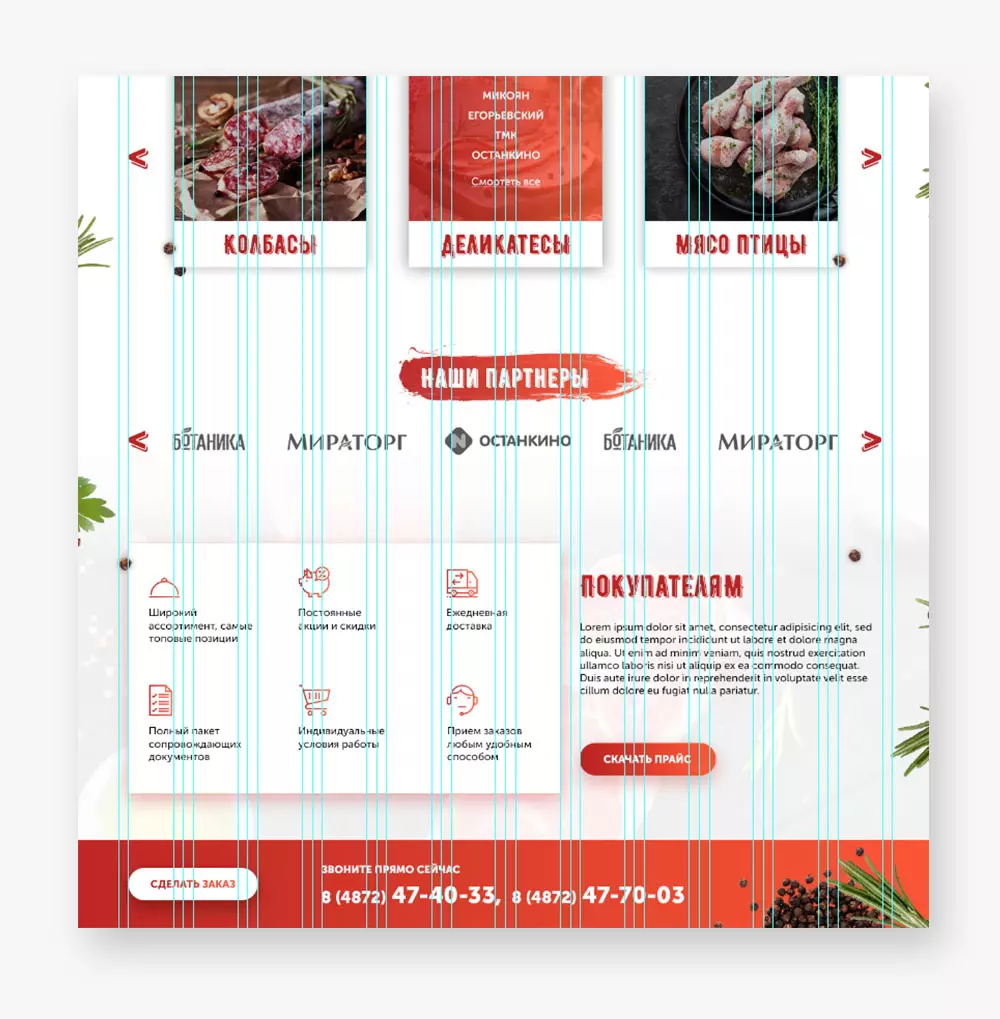
 Для создания сайта meatland-tula.ru самой подходящей стекой стала 12-и колоночная
Для создания сайта meatland-tula.ru самой подходящей стекой стала 12-и колоночная
 На сайте dieseltula.ru элементы баннера выходят за границы сетки и привлекают внимание.
На сайте dieseltula.ru элементы баннера выходят за границы сетки и привлекают внимание.
 На примере треугольников в круге хорошо понятна суть оптической компенсации.
На примере треугольников в круге хорошо понятна суть оптической компенсации.
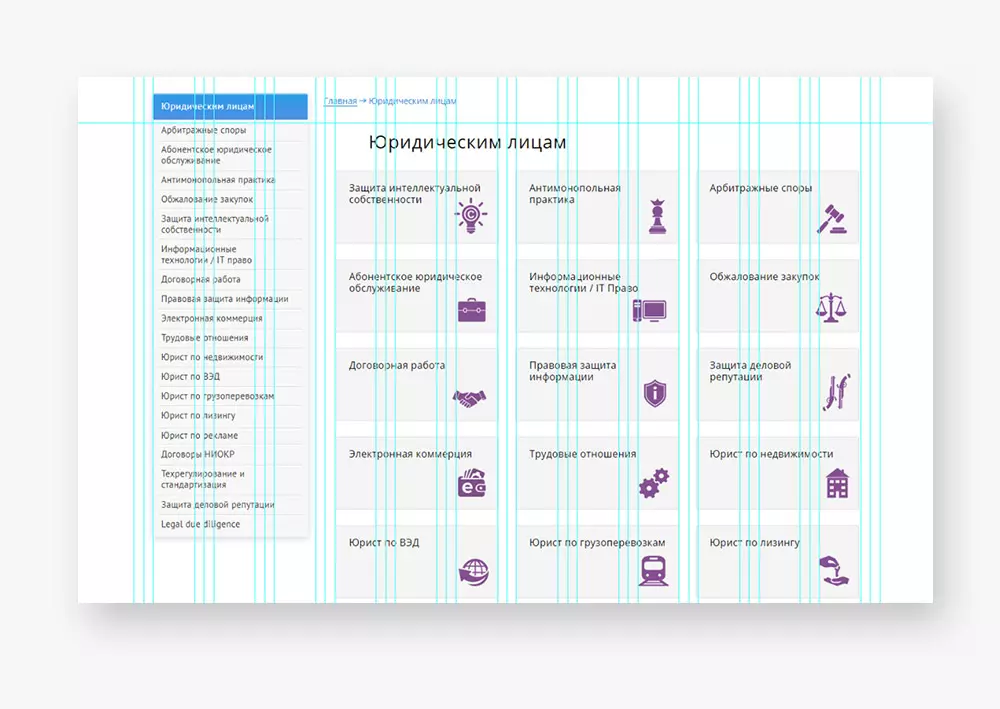
 На сайте legallex.ru расстояние между карточками вверху и внизу—24px.Это создает ощущение порядка.
На сайте legallex.ru расстояние между карточками вверху и внизу—24px.Это создает ощущение порядка.
 Для создания мобильной версии сайта zsaritm.com использовалась сетка для мобильных устройств.
Для создания мобильной версии сайта zsaritm.com использовалась сетка для мобильных устройств.
Сетка—отличный инструмент, умение ей пользоваться во многом упрощает задачу и позволяет повышать качество продукта.


