Дизайн форм и полей ввода
Заполнение формы — не самый приятный процесс для пользователя. Но если без нее нельзя обойтись, задача дизайнера - сделать форму простой, интуитивно понятной и удобной для заполнения. Разберем несколько примеров, которые помогут добиться хорошего результата.
Если форма простая, сделайте ее в один столбец
Заполнять форму сначала по горизонтали, потом переключаться на следующую строчку и снова заполнять по горизонтали — не самое простое и понятное решение. Проще заполнять вертикальную форму, постоянно двигаясь только в одном направлении. Такой формат проще подстроить для адаптивных сайтов.
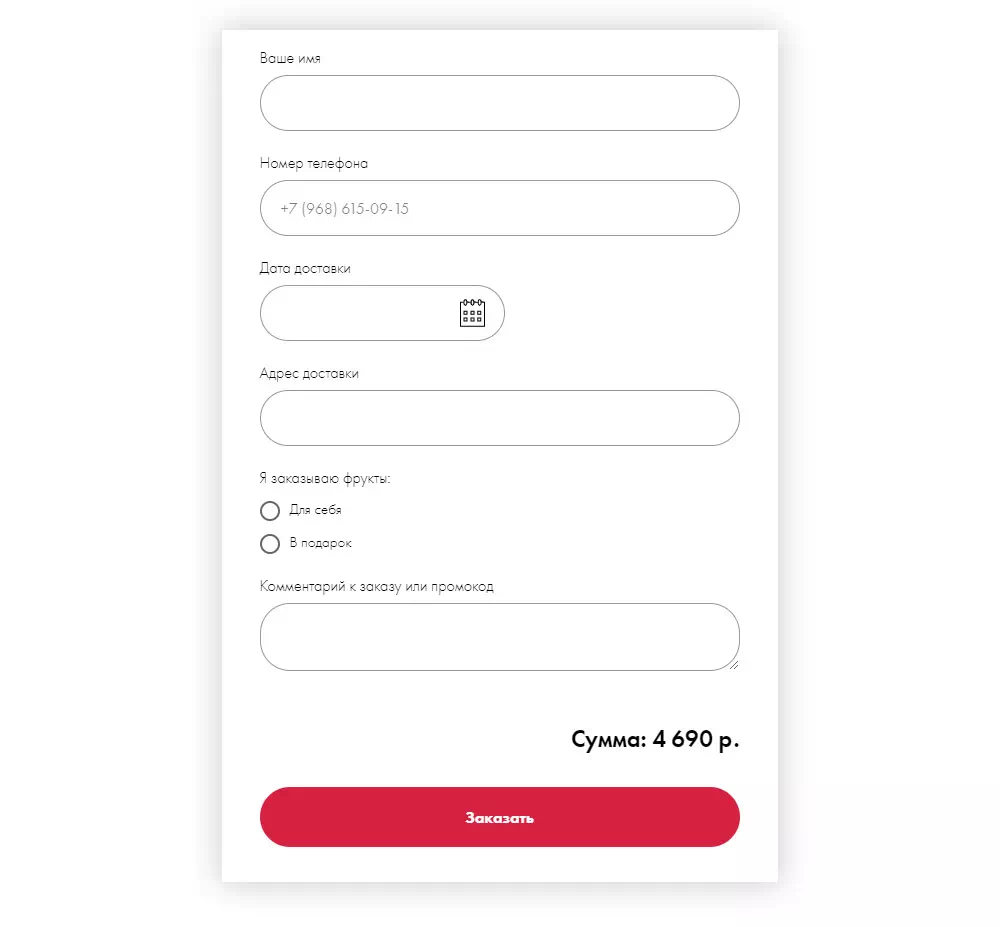
 Простая и понятная форма в один столбец на сайте ji-fruits.ru
Простая и понятная форма в один столбец на сайте ji-fruits.ru
Расположите название над полем ввода
Это самое рациональное решение, которое будет максимально понятно и удобно. Если расположить название внутри поля, в качестве плейсхолдера, в заполненной форме его уже не будет видно, это затруднит проверку информации. А если браузер заполнил поля автоматически, проверить будет еще сложнее.
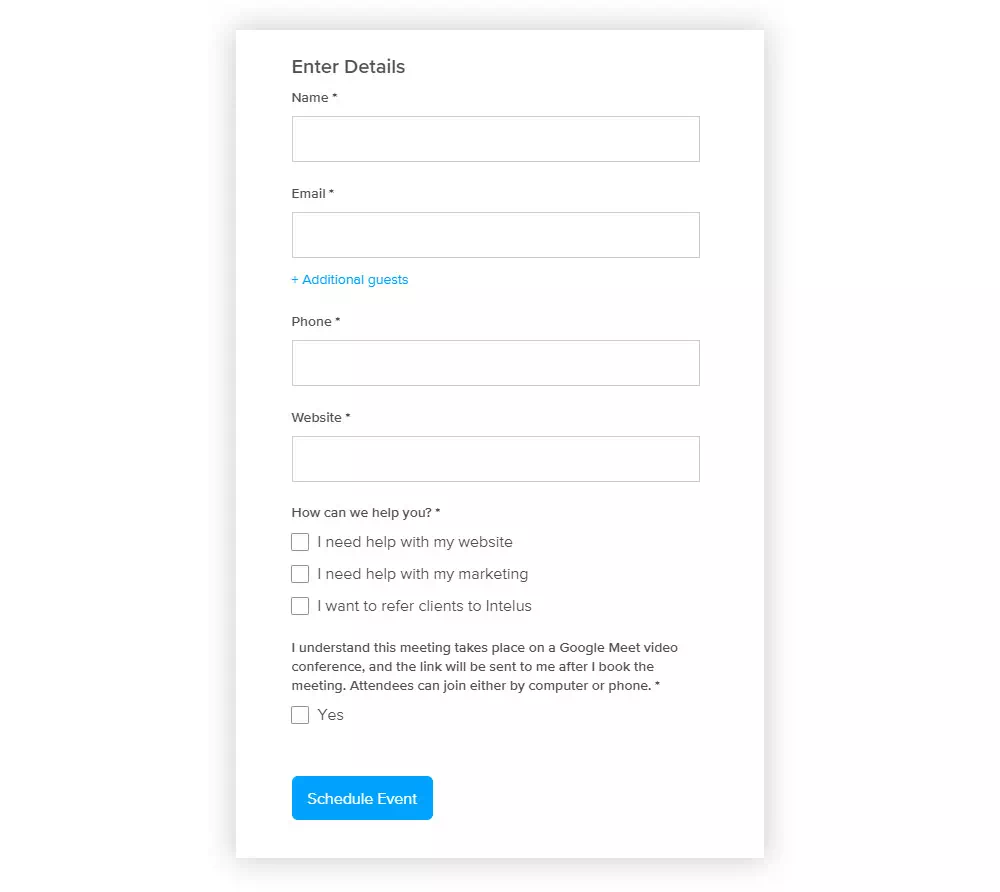
 На сайте intelusagency.com простая для понимания и удобная форма.
На сайте intelusagency.com простая для понимания и удобная форма.
Правильно обозначайте незаполненные поля или поля, заполненные с ошибками
Правильно обозначайте незаполненные поля или поля, заполненные с ошибками:
- Если форма небольшая, и имеет 2-4 столбца, достаточно оставить кнопку неактивной до тех пор, пока он не заполнит все поля.
- Если пользователь не заполнил поле или совершил ошибку при заполнении формы, следует указать это место, избавив его от лишних поисков. Лучше делать это в ходе заполнения формы, а не в конце, после того, как пользователь заполнит все данные и нажмет на кнопку. Так пользователь увидит и исправит ошибку сразу, потратив меньше времени.
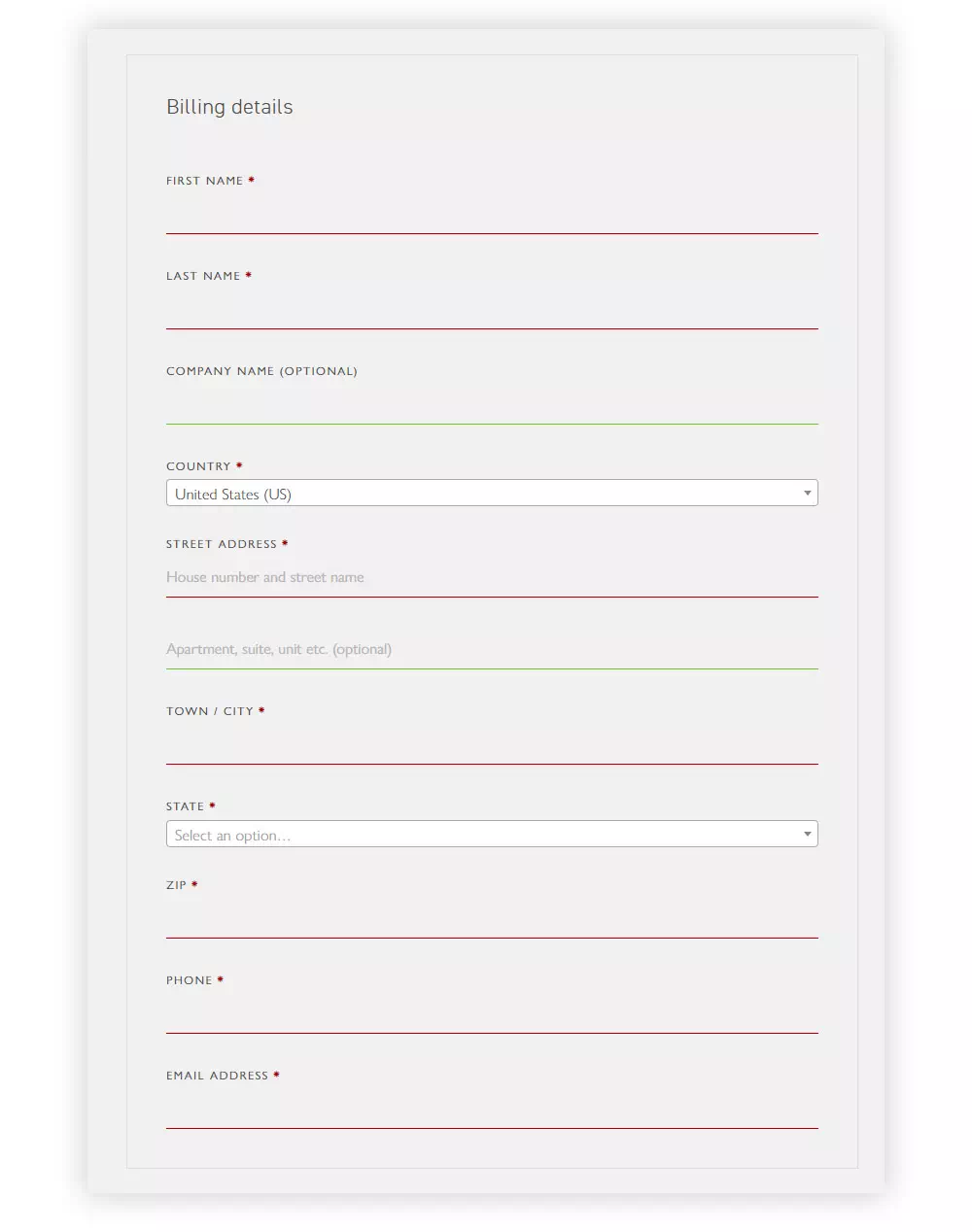
 На сайте noccoffeeco.com позаботились о пользователе: правильно заполненные поля подчеркиваются зеленым, незаполненные или заполненные неверно—красным.
На сайте noccoffeeco.com позаботились о пользователе: правильно заполненные поля подчеркиваются зеленым, незаполненные или заполненные неверно—красным.
Группируйте похожие элементы в блоки
Разделение на группы похожих элементов (личные данные, адрес, оплата) упрощает восприятие формы и ускоряет процесс заполнения.
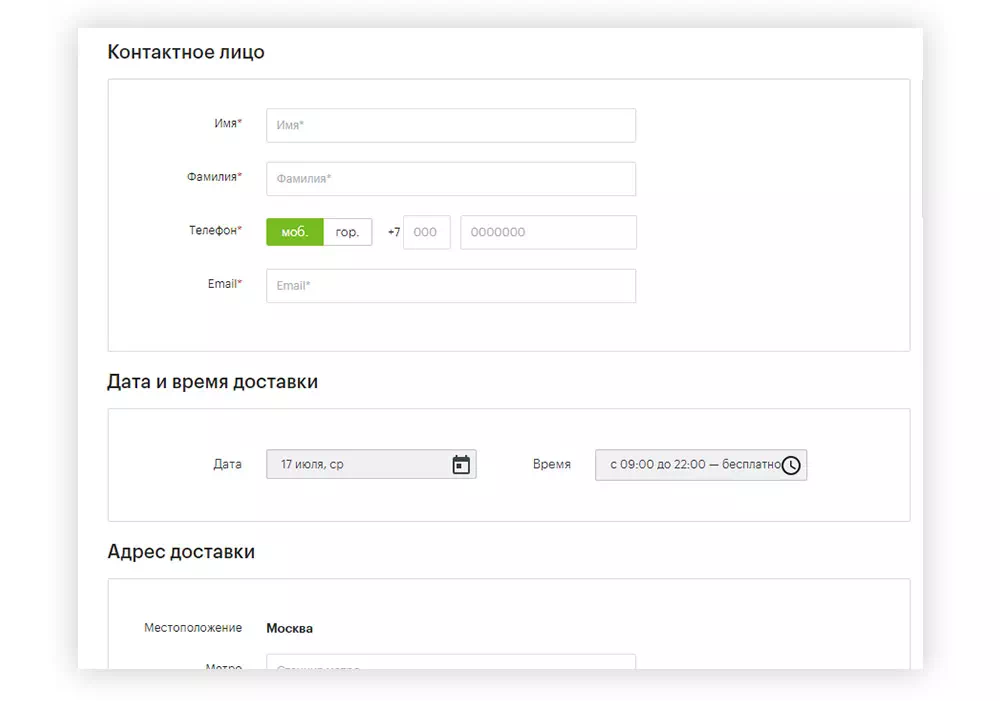
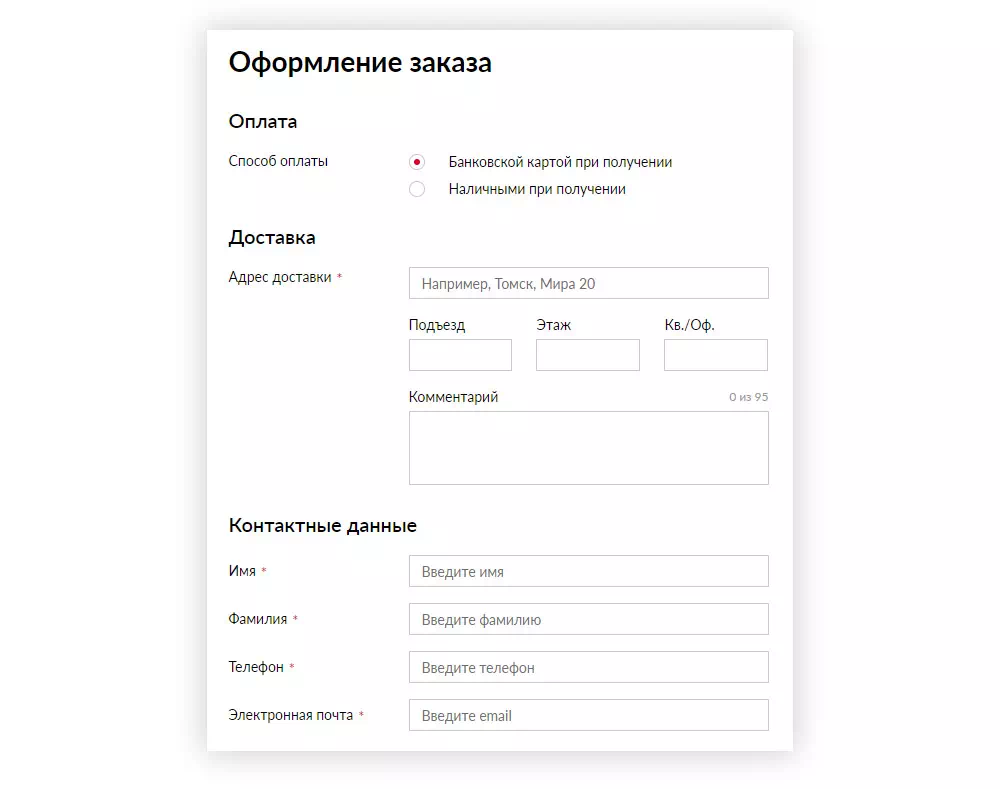
 Форма на сайте eldorado.ru разделена на группы для удобства пользователя
Форма на сайте eldorado.ru разделена на группы для удобства пользователя
Не требуйте слишком много данных
Оставляйте для заполнения только те поля, которые действительно необходимы. Избавьте пользователя от ненужной траты времени и сил. Это увеличит вероятность того, что форма будет заполнена до конца.
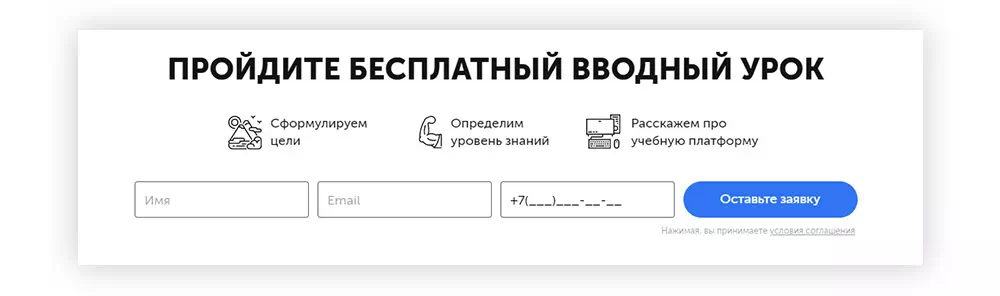
 Чтобы получить бесплатный вводный урок на сайте skyeng.ru, достаточно ввести минимум информации
Чтобы получить бесплатный вводный урок на сайте skyeng.ru, достаточно ввести минимум информации
Используйте соответствующие типы полей
Радиокнопки, чекбоксы, выпадающий список. Если вы используете эти элементы в форме, проанализируйте, к месту ли их использование, или можно упростить форму, например, применив радиоточки вместо выпадающего списка.
 Радиокнопки—хорошее решение для формы на сайте kdvonline.ru
Радиокнопки—хорошее решение для формы на сайте kdvonline.ru
Сделайте кнопку очевидной
Убедитесь, что в конце формы понятная и заметная кнопка, которая позволит завершить заполнение формы. Если вы используете капчу, расположите ее между последним полем ввода и кнопкой, чтобы она стала частью формы. Пользователю будет раздражен, если его попросят снова вводить данные после нажатия кнопки “отправить”. Также в этом случае у него может возникнуть страх, что данные сотрутся, если неправильно ввести капчу.
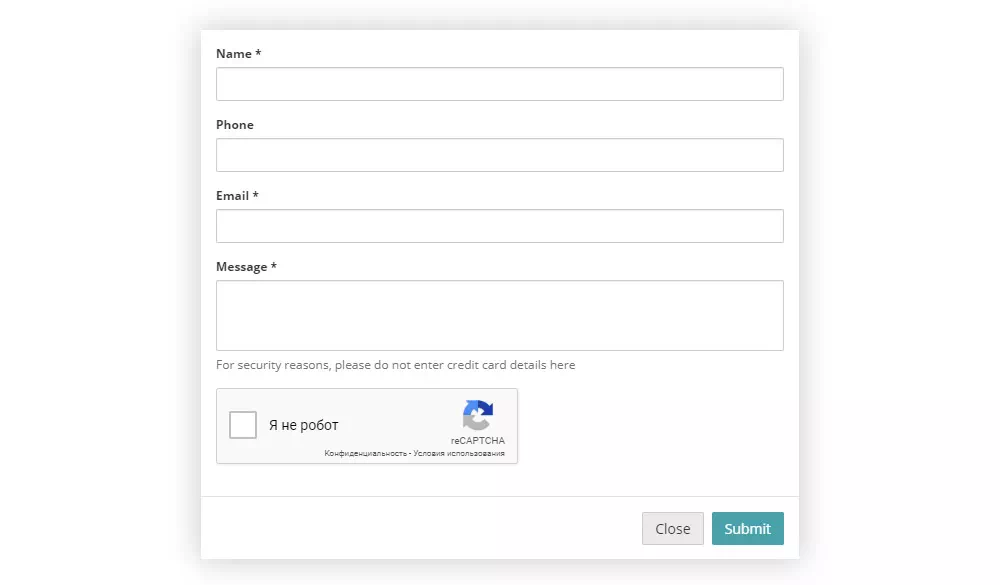
 На сайте thebookingbutton.com подтвердить, что вы не робот нужно в самой форме
На сайте thebookingbutton.com подтвердить, что вы не робот нужно в самой форме


