Дизайн сравнительных карточек с ценами
Этот элемент поможет вам привлечь внимание к продукту и продвинуть его. Цель карточек с ценами в том, чтобы пользователь смог быстро и удобно сравнить различные продукты и выбрать нужный. Перед покупкой клиенты изучают информацию о продуктах и сравнивают их. Сконцентрированная в одной карточке информация о продукте и возможность сравнивать эти карточки повышает лояльность пользователя. Создавая такие карточки, вы упрощаете восприятие данных и даете возможность пользователю экономить время и тратить минимум усилий.
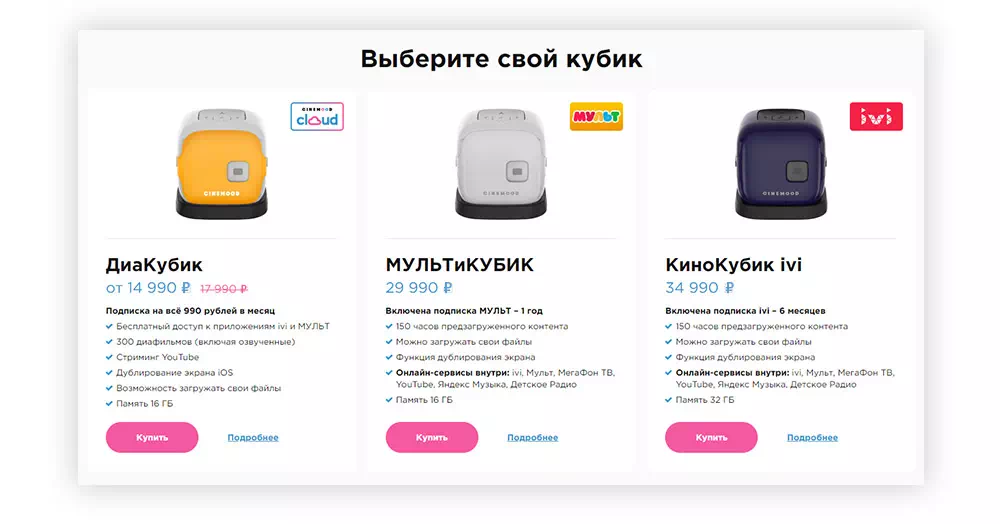
 Информативные и понятные карточки сравнения на сайте cinemood.ru
Информативные и понятные карточки сравнения на сайте cinemood.ru
Несколько советов помогут вам разработать эффективные и информативные карточки для сравнения с учетом ваших целей.
Основные правила
- Покажите все возможные варианты продуктов, чтобы каждый был на виду и пользователь мог спокойно их сравнить, не переходя на другие страницы и не листая карусель.
- Укажите цену в каждом варианте. Часто цена—решающий фактор и она всегда должна быть на виду.
- Сравнивайте основные характеристики продукта. Найдите золотую середину: если будет много информации о каждом продукте, пользователь запутается, сравнивая опции. Если указать минимум информации, этого может быть недостаточно для объективного сравнения.
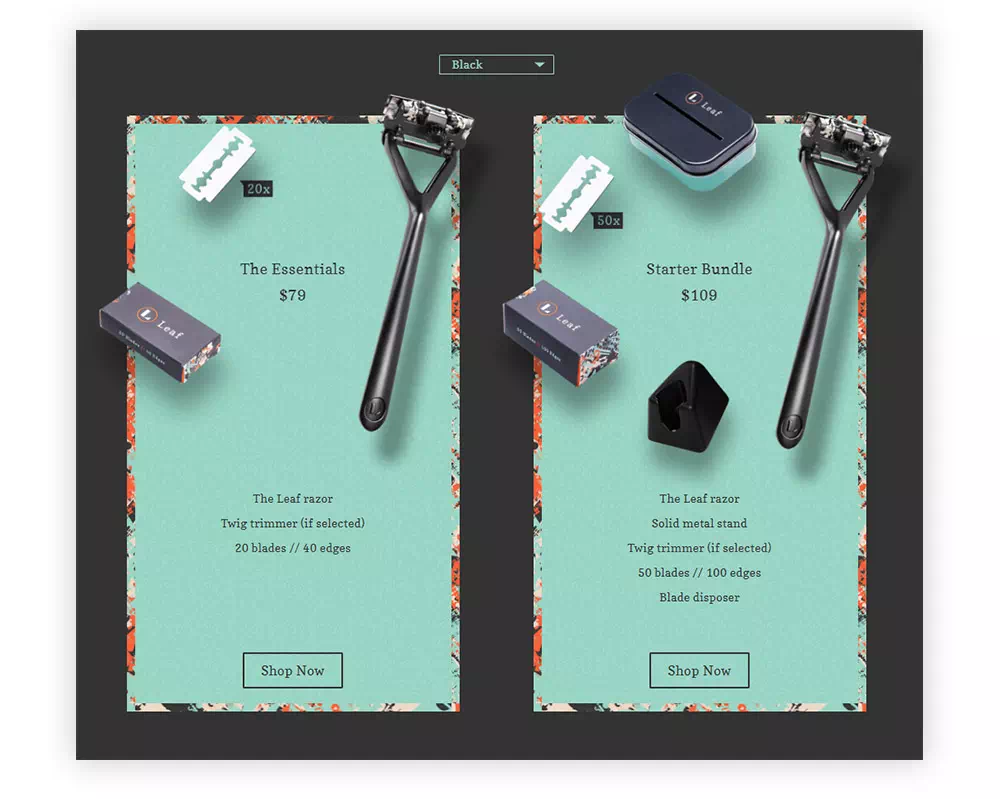
 В оформлении карточек сравнения на сайте leafshave.com соблюдены все основные правила
В оформлении карточек сравнения на сайте leafshave.com соблюдены все основные правила
Позаботьтесь о визуальной составляющей
- Данным в карточке не должно быть тесно. Оставьте по краям достаточно пространства и не располагайте элементы слишком близко друг к другу.
- Подберите для фона нейтральную цветовую гамму. Это поможет выделить визуальные эффекты (крестики, галочки и т.д.).
- Чтобы сравнивать карточки было еще проще, данные об опции делайте более контрастными, чем название самой опции. Например в карточке сравнения тарифного плана название опции “скорость” сделайте серым цветом, а данные об этой опции “200Мб”—черным.
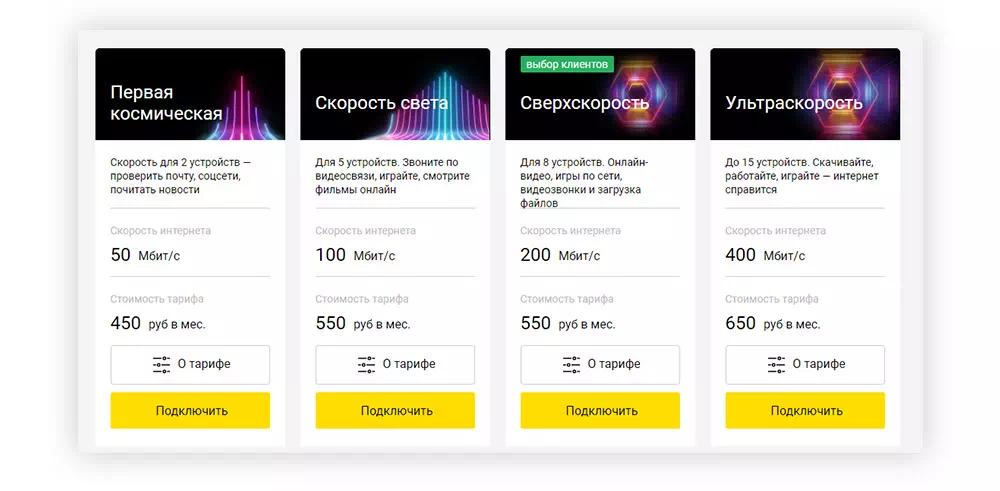
 В сравнительных карточках на сайте tula.domru.ru отличающиеся характеристики выделены контрастным цветом
В сравнительных карточках на сайте tula.domru.ru отличающиеся характеристики выделены контрастным цветом
Выделяйте приоритетную информацию
Акцентируйте внимание на цене, преимуществах и дополнительных опциях продуктов. Это можно сделать с помощью увеличение размера, изменения цвета или добавления визуальных эффектов.
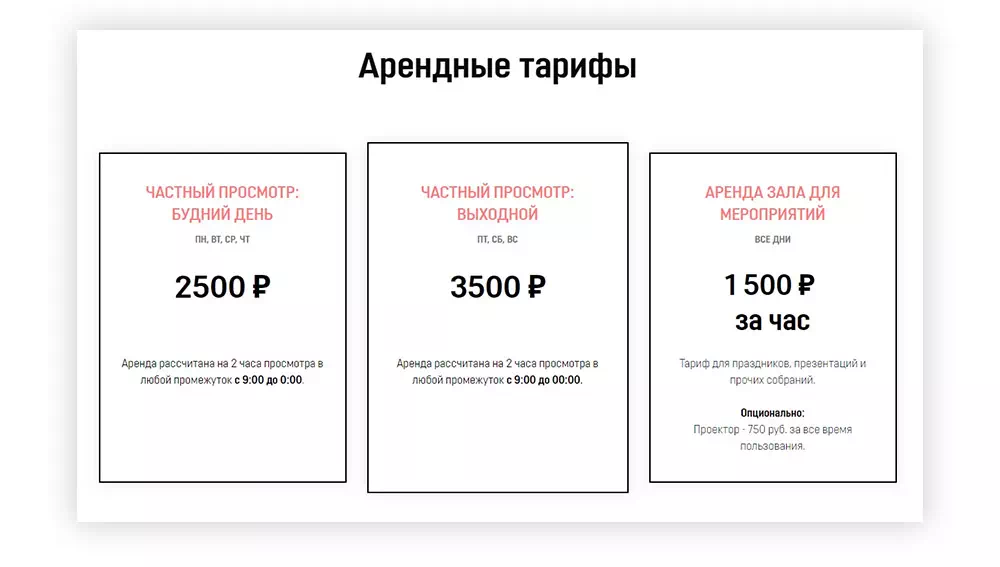
 Цены, время и дополнительные опции, как важная информация, выделены для удобства на сайте outcinema.ru
Цены, время и дополнительные опции, как важная информация, выделены для удобства на сайте outcinema.ru
Добавьте иллюстрации и иконки
Эти элементы не будут иметь прямого отношения к продукту, но они помогут визуализировать продукт или его функции. Добавьте понятные иконки, в которых будет узнаваться определенный смысл без использования текста (например, красный крестик напротив опции дает понять, что у тарифа эта опция отсутствует). Можно использовать иллюстрации, чтобы дублировать название визуальным образом для улучшения восприятия. Так у пользователя сложится более четкое представление о продукте, который он хочет приобрести.
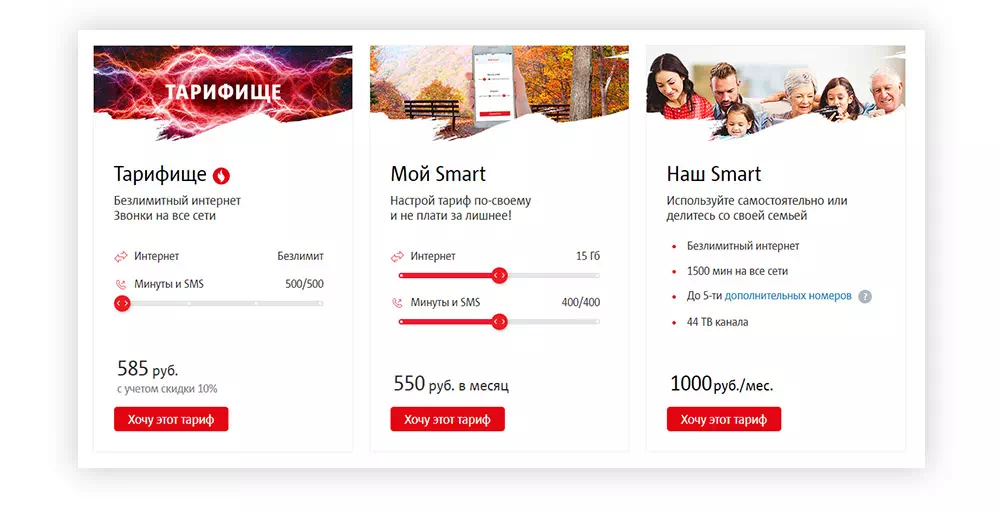
 На сайте moskva.mts.ru сравнительные карточки дополнены фоторафиями, которые помогают создать визуальный образ тарифа
На сайте moskva.mts.ru сравнительные карточки дополнены фоторафиями, которые помогают создать визуальный образ тарифа
Выделяйте рекомендуемые продукты
Такой прием можно увидеть на многих сайтах, где есть сравнительные карточки. Можно увеличить продажи определенного продукта, пометив его как выгодное предложение. Чтобы выделить рекомендуемый продукт, используйте контрастный цвет, тень или больший размер плашки.
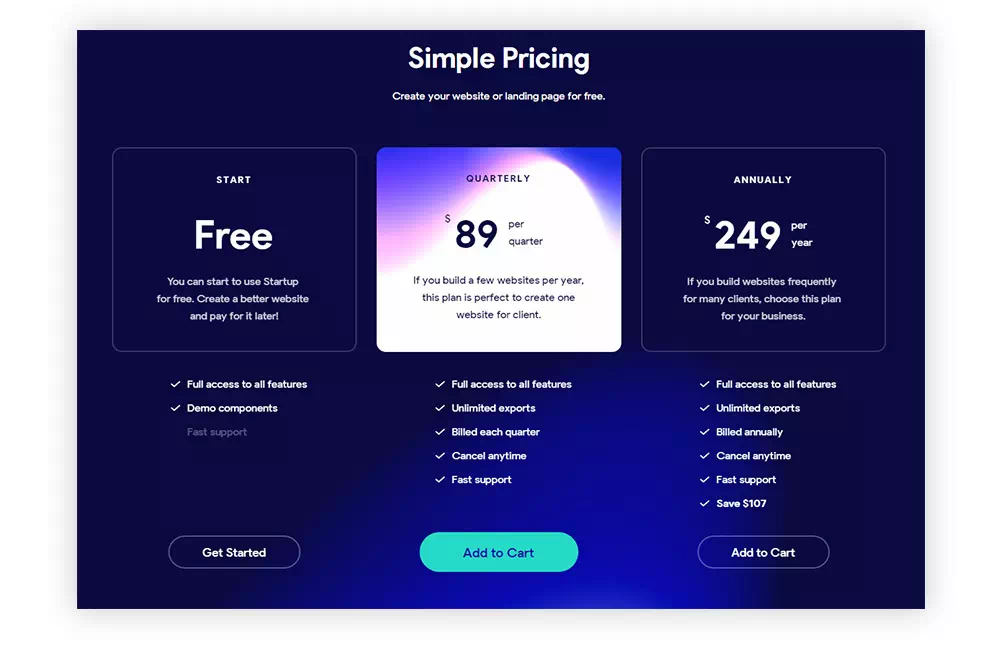
 На сайте designmodo.com рекомендуемый продукт выделен контрастным цветом и отличается яркой СТА-кнопкой
На сайте designmodo.com рекомендуемый продукт выделен контрастным цветом и отличается яркой СТА-кнопкой
Добавьте СТА в карточку
Когда пользователь сделает выбор, у него не должно возникнуть затруднений с покупкой. Расположите ее на каждой карточке сравнения для максимального удобства пользователя.
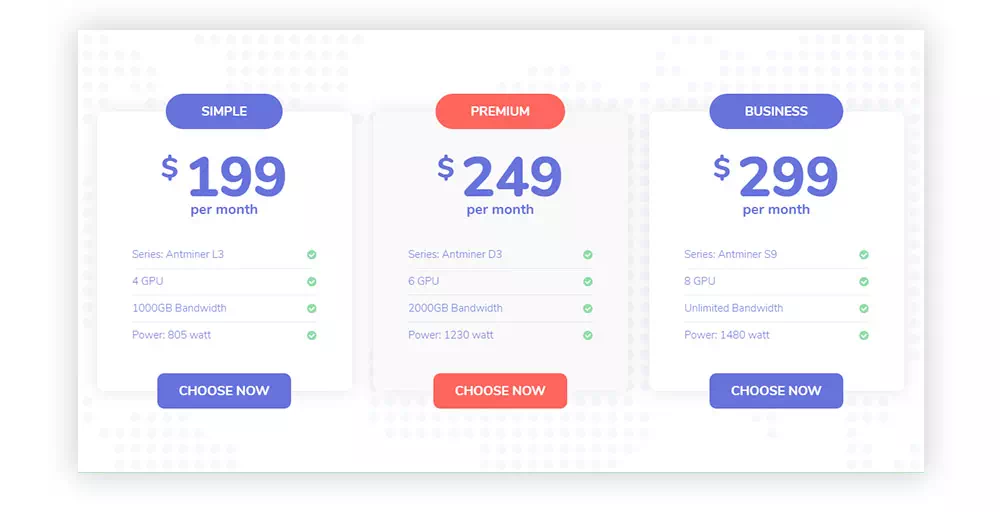
 На сайте modeltheme.com СТА-кнопка на каждой карточке
На сайте modeltheme.com СТА-кнопка на каждой карточке


