Дизайн вкладок
Вкладки — отличный элемент управления интерфейса, при правильной реализации организуют контент по категориям, чтобы помочь пользователю найти информацию различных типов. В группе вкладок каждая вкладка должна содержать контент, отличающийся от других вкладок в группе. Например, вкладки могут отражать разные типы блюд или разные типы доставки. Вкладки управляют контентом, находящимся под ними.
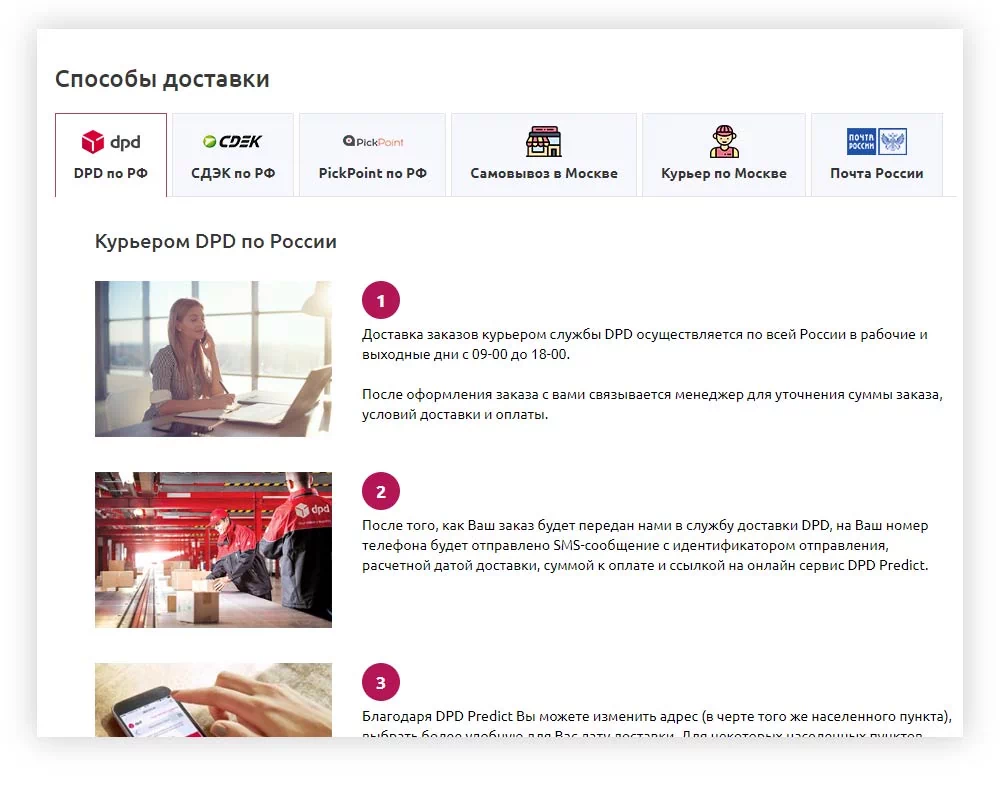
 Контент на сайте s24.shop для удобства пользователя разделен на разные вкладки. Каждая вкладка содержит информацию о способе доставки
Контент на сайте s24.shop для удобства пользователя разделен на разные вкладки. Каждая вкладка содержит информацию о способе доставки
Типы вкладок
Фиксированные. В этом случае отображаются все вкладки одновременно. Подходят для быстрого переключения между связанным контентом. Советую использовать не больше четырех вкладок такого типа, если они текстовые и не больше шести, если вместо текста иконка. Убедитесь, что все вкладки хорошо видны на смартфоне и текст не обрезан. Могут иметь равную ширину или или не равную, располагаясь в левом, правом углу или в центре.
Прокручиваемые. Используются, если набор вкладок не помещается на экране. Эти вкладки можно прокручивать, соответственно, они могут иметь длинный текст и их может быть много. Часть из них будет оставаться вне видимости до прокрутки. Должны быть оформлены так, чтобы пользователь легко понял, что они прокручиваются. Не имеют фиксированной ширины. Лучше всего использовать их для устройств с сенсорным управлением.
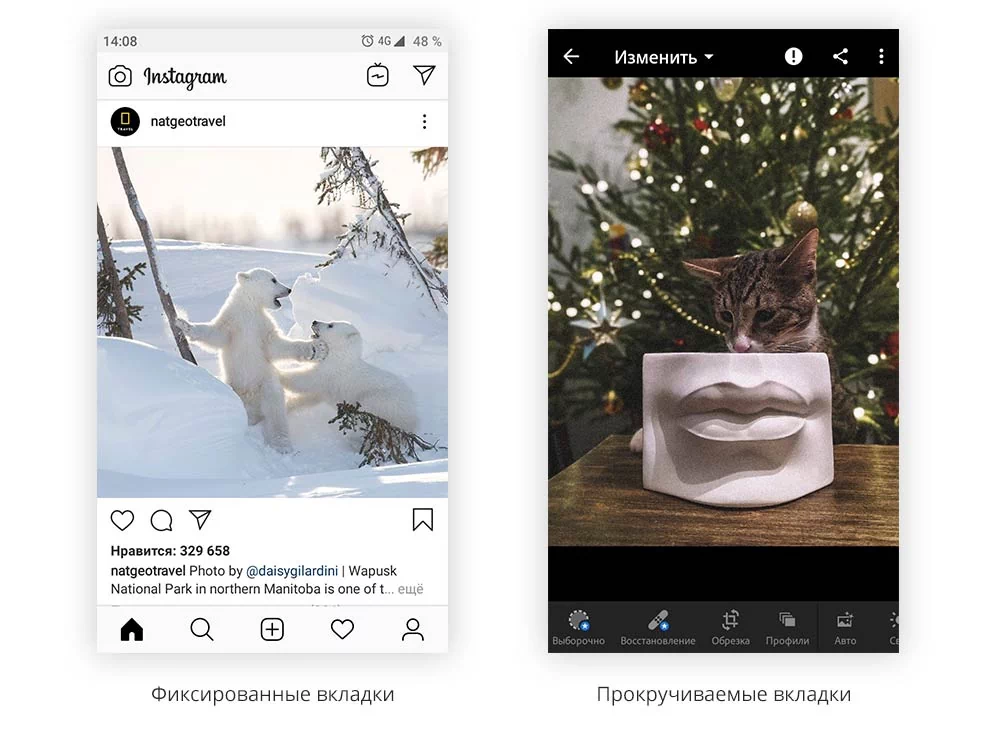
 Фиксированные вкладки в приложении Instagram и прокручиваемые—в приложении Lightroom
Фиксированные вкладки в приложении Instagram и прокручиваемые—в приложении Lightroom
Составляющие вкладки
Сейчас речь пойдет не о контенте, а о составляющих самой вкладки. Она может содержать текст, иконку, иконку и текст. Текст должен кратко описывать содержание вкладки и отображаться в одной строке, при необходимости в двух. Размер текста всех вкладок должен быть одинаковым. Иконка отображают тип содержимого понятным и узнаваемым образом. Не так эффективны, как текст. Иконка и текст, такую комбинацию используют для более быстрого и понятного распознавания.
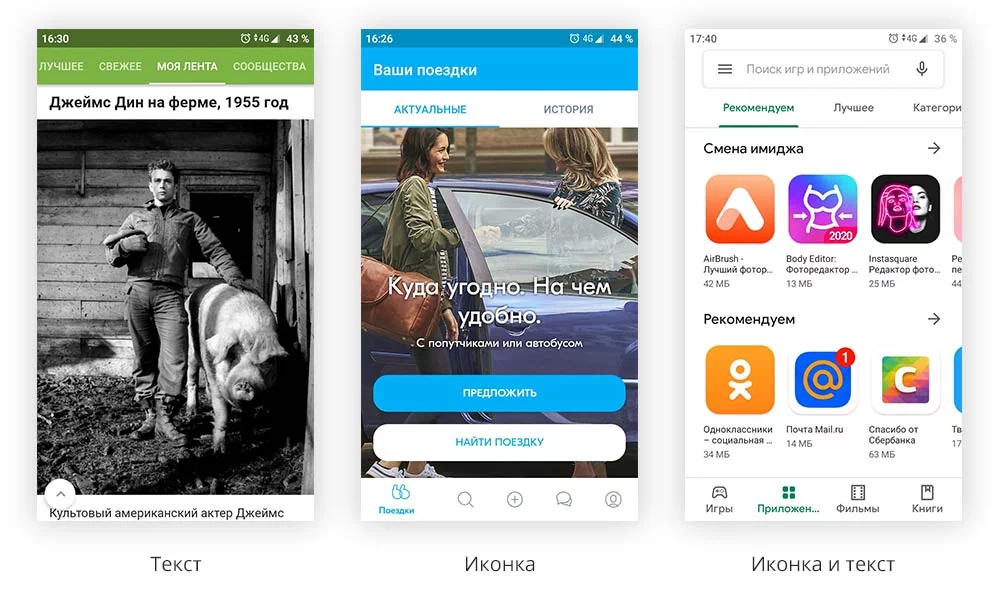
 Текстовые вкладки в приложении Pikabu, текст вверху и иконки в нижней части в приложении BlaBlaCar, текст сверху и иконки с текстом снизу в приложении Play Маркет
Текстовые вкладки в приложении Pikabu, текст вверху и иконки в нижней части в приложении BlaBlaCar, текст сверху и иконки с текстом снизу в приложении Play Маркет
Не сочетайте разные стили в одной группе вкладок, например: первая вкладка текстовая, вторая—иконка, третья снова текстовая. Она группа должна иметь одинаковые составляющие.
Размещение вкладок
Вкладки можно сочетать друг с другом, с верхними панелями приложений, интегрировать в карточки и списки, размещать в определенной области интерфейса для управления содержимым, находящимся в этой области. Не делайте группы вкладок одну над другой, это может привести к путанице.
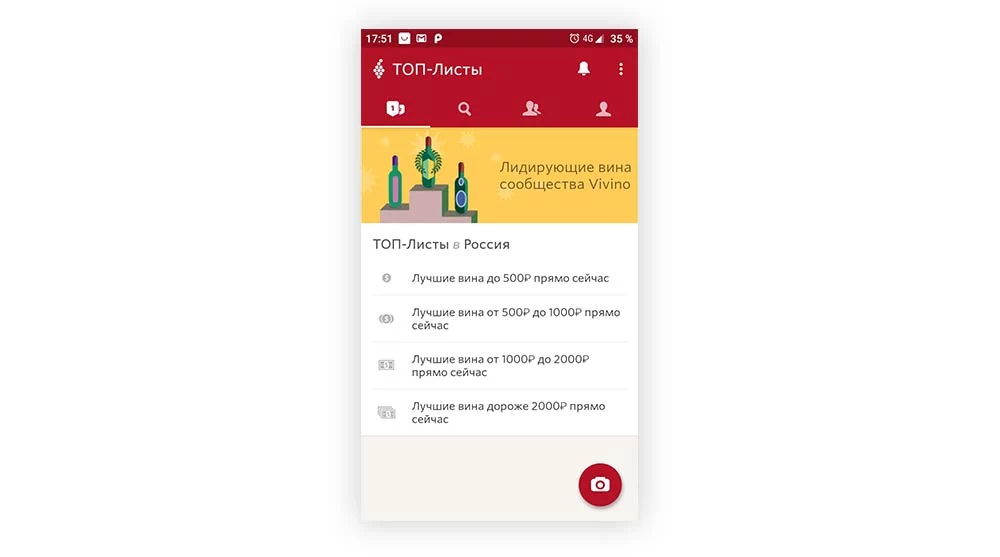
 В приложении Vivino вкладки находятся под верхней панелью
В приложении Vivino вкладки находятся под верхней панелью
Состояние
Глядя на вкладку, должно быть понятно, в каком состоянии она сейчас. Открытая вкладка должна быть обозначена так, чтобы пользователю было понятно, что она открыта.
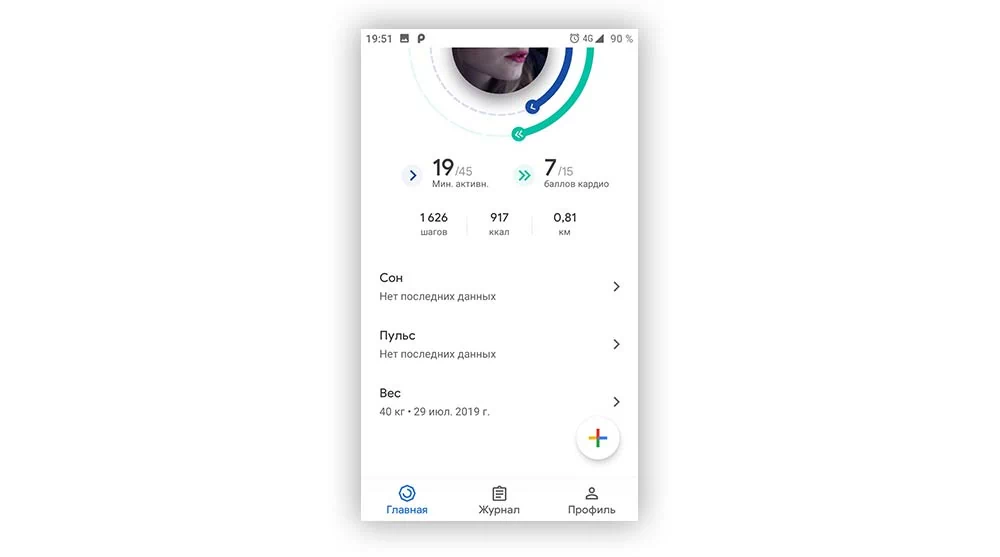
 Выбранная вкладка в приложении Google Fit выделена, пользователь понимает, что она сейчас открыта.
Выбранная вкладка в приложении Google Fit выделена, пользователь понимает, что она сейчас открыта.
Преимущества и недостатки вкладок
Преимущества:
- Для пользователей интуитивно понятно, что вкладки делят контент на отличающиеся друг от друга группы.
- Контент организован и сгруппирован. Вкладки делят контент на разделы, которые занимают меньше места, чем если бы этот контент не был разделен на вкладки. Так пользователем легче ориентироваться.
- Визуально приятны и формируют положительный опыт. Вкладки своей формой и визуализацией разбавляют контент, а пользователи при взаимодействии с ними получают отклик.
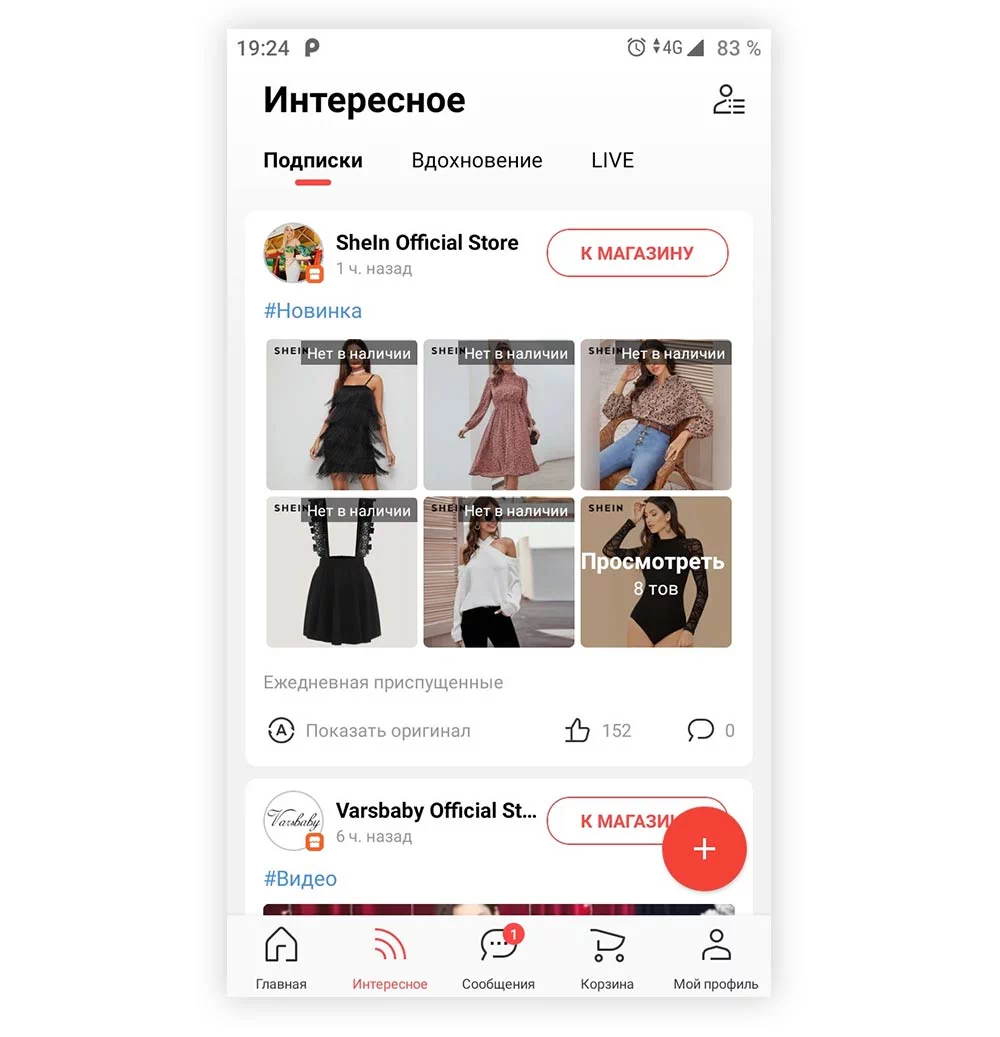
 В приложении AliExpress можно увидеть два типа вкладок одновременно: вверху текстовые (подписки, вдохновение, LIVE), внизу—текст и иконка. Такое размещение позволяет пользователю быстрее сориентироваться, не совершая лишних движений
В приложении AliExpress можно увидеть два типа вкладок одновременно: вверху текстовые (подписки, вдохновение, LIVE), внизу—текст и иконка. Такое размещение позволяет пользователю быстрее сориентироваться, не совершая лишних движений
Недостатки:
- При некорректной реализации вкладок у пользователей могут возникнуть проблемы с тем, что они просто не поймут, как взаимодействовать с вкладками
- При виде прокручиваемых вкладок, некоторые пользователи могут принять их за фиксированные и не увидят часть информации
- Чрезмерно большое количество прокручиваемых вкладок формирует негативный пользовательский опыт
Выводы:
- Вкладки организуют контент по категориям, чтобы помочь пользователю найти информацию различных типов.
- В группе вкладок каждая вкладка должна содержать контент, отличающийся от других вкладок в группе.
- Вкладки бывают фиксированные, где отображаются все вкладки одновременно и прокручиваемые, которые используются, если набор вкладок не помещается на экране.
- Вкладка может состоять из иконки, текста или иконки и текста одновременно.
- Вкладки можно сочетать друг с другом и интегрировать в другие элементы интерфейса. Но нельзя делать группы вкладок одну над другой.
- Глядя на вкладку, пользователь должен понимать, активна она или нет.
- У вкладок есть преимущества: они интуитивно понятны для пользователей, контент в них организован и сгруппирован, вкладки визуально приятны и формируют положительный опыт у пользователя. Инедостатки: при некорректной реализации вкладок у пользователей могут возникнуть проблемы с взаимодействием, прокручиваемые вкладки могут перепутать с фиксированными и не увидеть часть информации, большое количество прокручиваемых вкладок формирует негативный пользовательский опыт.


