Дизайн выпадающего меню
Выпадающее меню— это компактный способ показывает список вариантов в выпадающем блоке. Позволяет отразить несколько вариантов или категорий и подкатегорий. Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
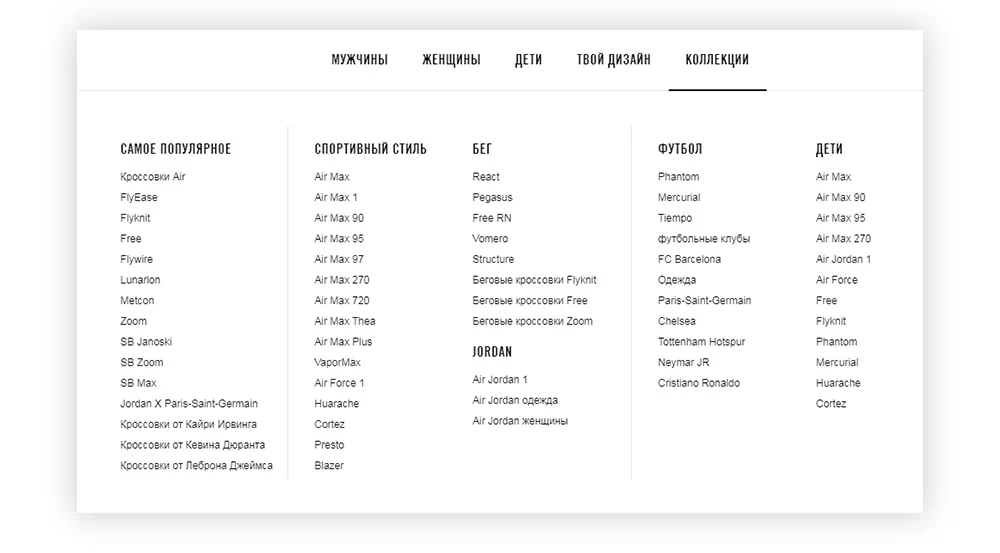
 Выпадающее меню на сайте nike.com/ru сделано максимально просто и понятно для пользователя
Выпадающее меню на сайте nike.com/ru сделано максимально просто и понятно для пользователя
Несколько советов, которые помогут сделать выпадающее меню лучше:
Используйте маркеры для подменю
Ссылки, к которым прикреплены подменю, рекомендуется обозначать визуальными индикаторами, которые помогут пользователю не запутаться. Это могут быть стрелки, точки или другие заметные элементы.
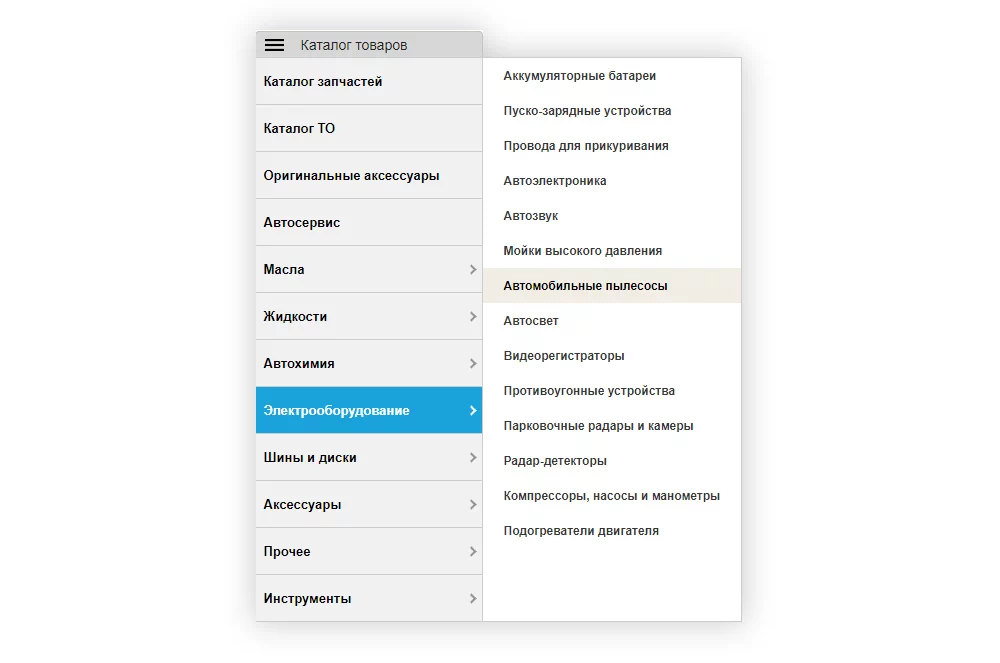
 На сайте emex.ru стрелками обозначены ссылки с подменю
На сайте emex.ru стрелками обозначены ссылки с подменю
Выделяйте пункт с открытым выпадающим списком
Выделение напоминает пользователю, что он выбрал. Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание
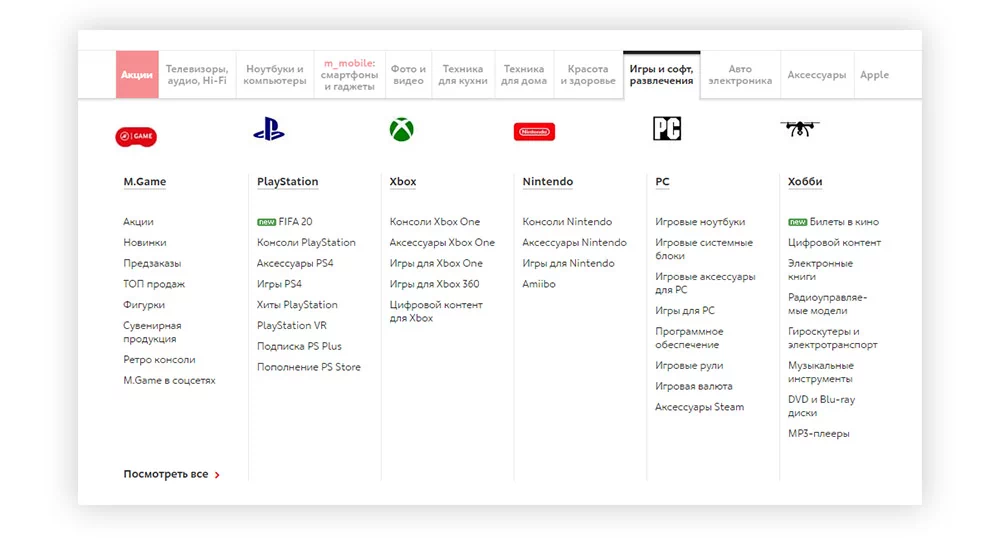
 На сайте mvideo.ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.
На сайте mvideo.ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.
Обеспечьте достаточное расстояние
Оптимальное расстояние между пунктами в выпадающем меню обеспечивает для пользователя большее удобство при навигации. Важно, чтобы кликабельным было не только слово, но и некоторое пустое расстояние от него, чтобы не приходилось целиться.
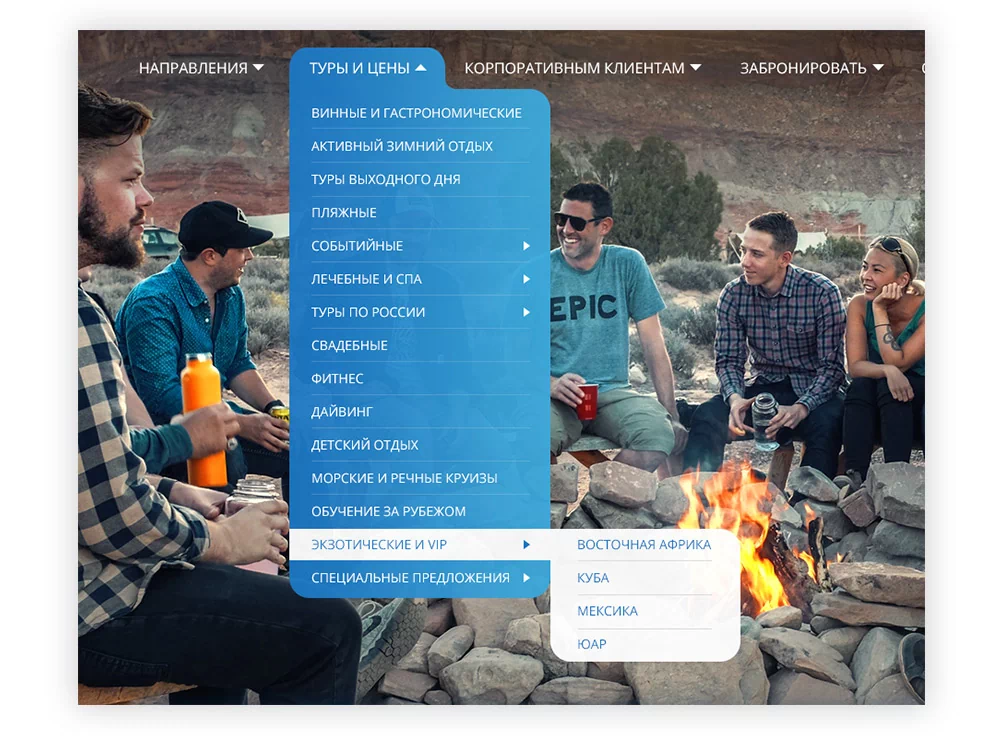
 В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителей
В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителей
Подбирайте подходящий размер для выпадающего меню
Часто действие пользователя прерывается, когда курсор выходит за пределы выпадающего меню. Поэтому важна ширина, длина и структура меню.
- Не делайте выпадающее меню слишком длинным. Чем меньше пунктов, тем проще ориентироваться
- Избегайте меню, которые содержат больше двух подуровней
- Не делайте слишком узкие выпадающие меню, по ним будет сложно перемещать курсор
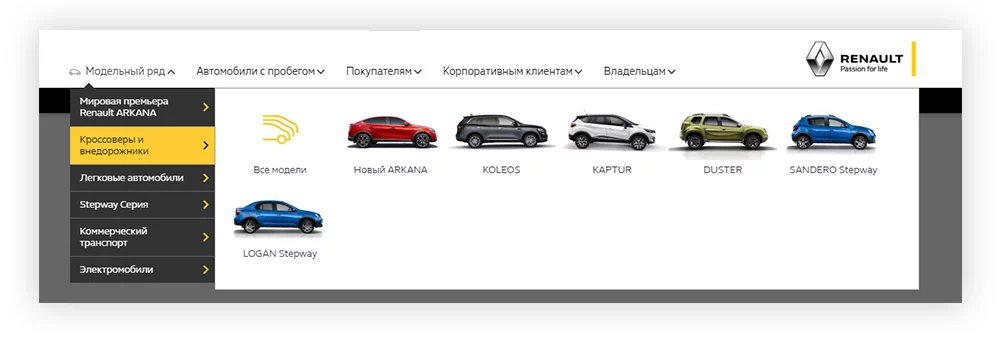
 На сайте renault.ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
На сайте renault.ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
Не делайте выпадающий список слишком длинным
Если пунктов много, не стоит делать выпадающий список, который нужно скроллить. Это крайне неудобно и может снизить конверсию. При большом количестве пунктов разделите их на группы, если возможно и делайте список горизонтальным, это упростит навигацию.
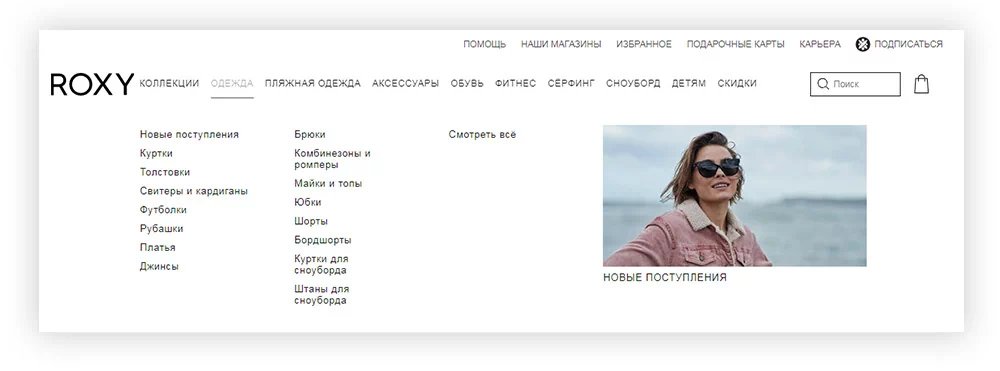
 Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального меню
Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального меню
Качественное выпадающее меню должно быть не только красиво, но и хорошо функционировать, позволяя пользователю без затруднений находить нужную информацию. Следуйте этим советам, чтобы улучшить навигацию и увеличить конверсию.


