Глассморфизм - новый тренд в дизайне
Относительно свежий тренд в дизайне интерфейсов—глассморфизм, о котором мы писали в статье о визуальных трендах 2021 года. Сегодня разберем его подробно.

Особенности глассморфизма:
-
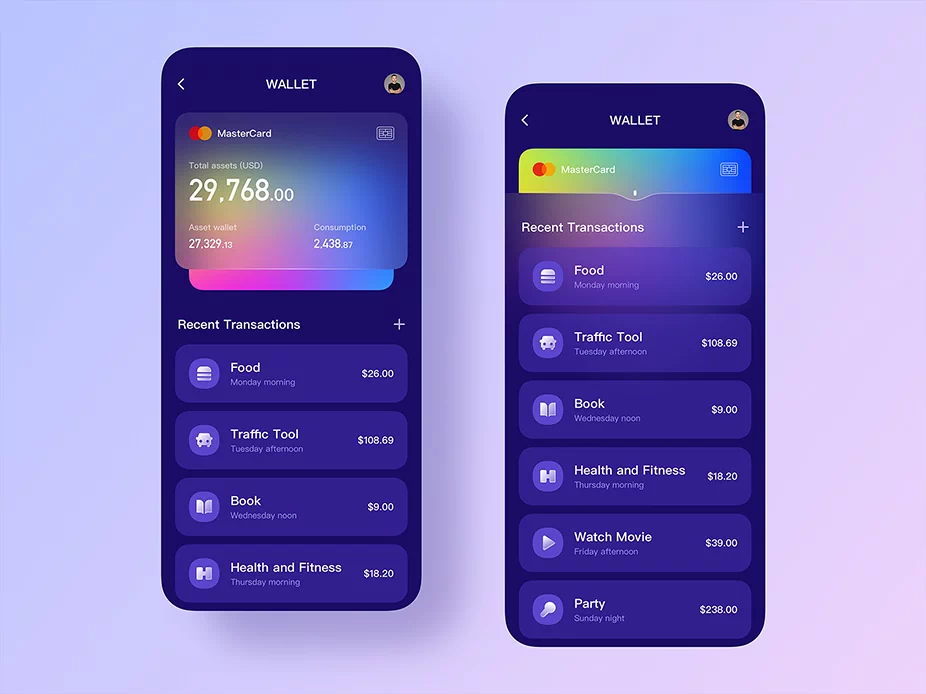
Эффект прозрачного матового стекла
-
Вариации размытия и непрозрачности, создающие многослойный эффект
-
Тонкая светлая граница по краям в 1-2 px, имитирующая края стекла
-
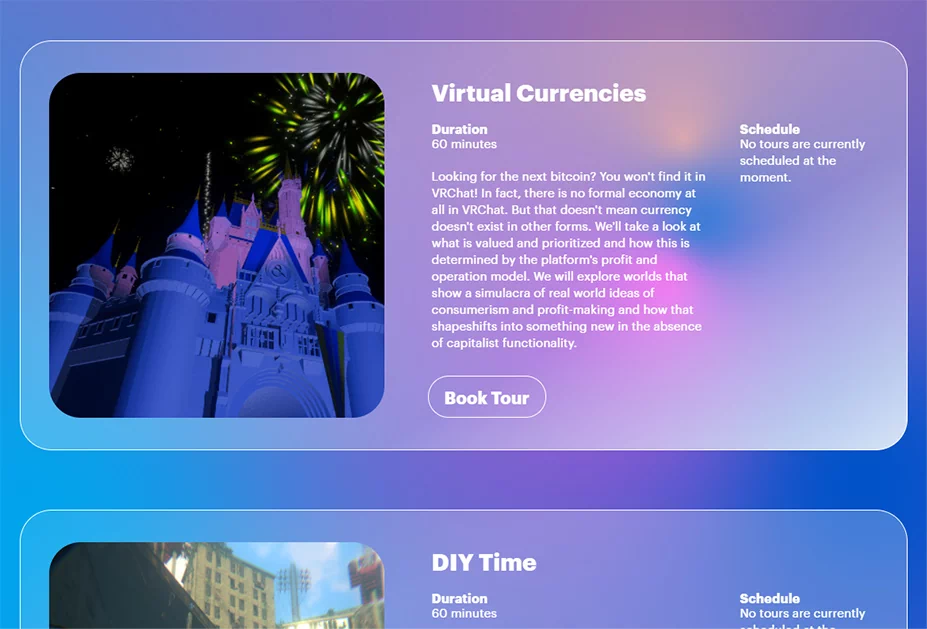
Яркий фон или яркие элементы фона, подчеркивающие эффект размытия

Как и с любым другим трендом, важно не злоупотреблять глассморфизмом, используйте его аккуратно, чтобы он хорошо вписывался визуально. Избегайте переизбытка и следите, чтобы глассморфизм не вызывал затруднение и недопонимание у пользователя. При умеренном использовании этот эффект становится ярким акцентом, притягивающим внимание.

Не применяйте эффект к кнопкам и переключателям, их предпочтительно делать контрастными.
Используйте глассморфизм, например, как фон карточек или уведомлений. При этом важно убедиться, что контент в карточке хорошо читается на таком фоне.

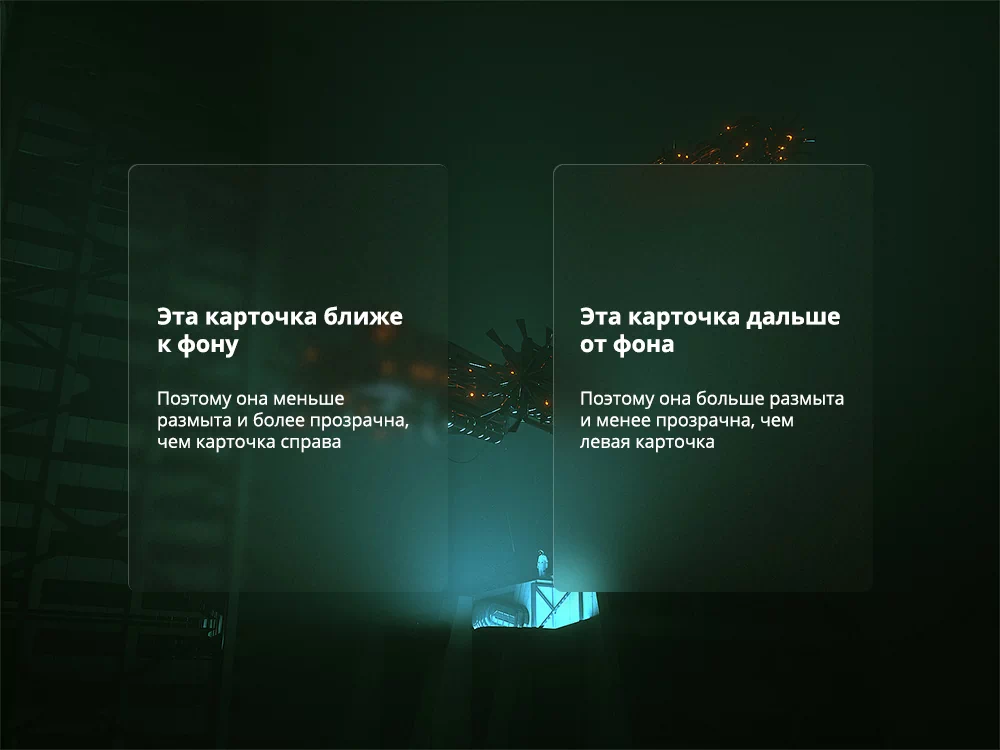
Плашки, имитирующие стекло
Чтобы добиться реалистичности, обратите внимание, как это работает в реальном мире
-
Чем ближе плашка в стиле глассморфизма к фону, тем меньше размытие фона.
-
Удаленность стекла от фона влияет не только на силу размытия, но и на прозрачность. Чем ближе плашка к фону, тем больше цвета она пропускает и плашка достаточно прозрачна. Если же плашка далеко от фона, прозрачность уменьшается.
-
Для максимальной реалистичности можно добавить эффект шума
Все, как с обычным матовым стеклом.

Фон
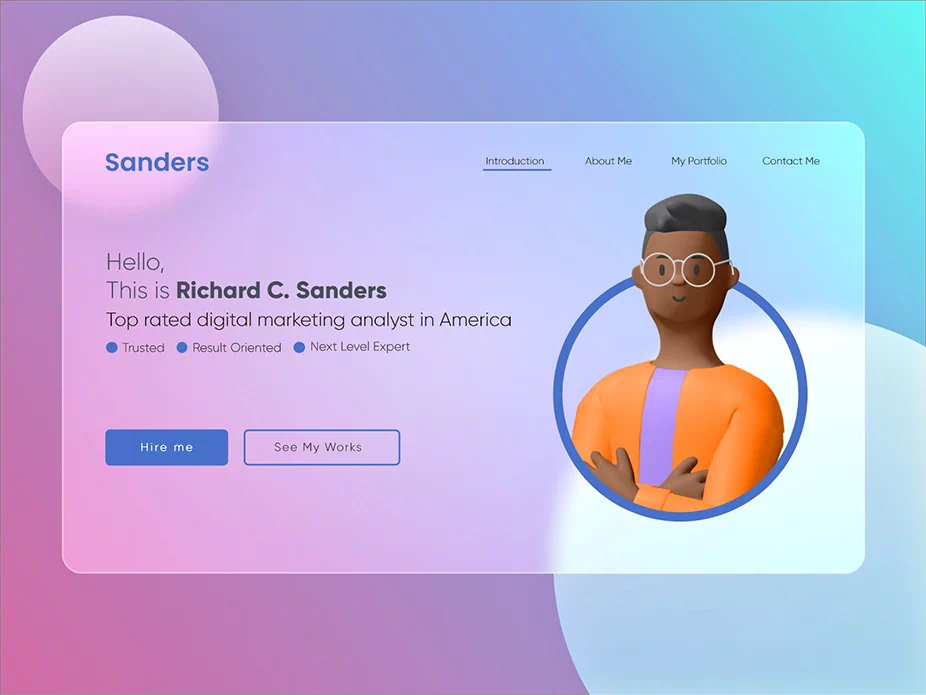
Выбор фона играет важную роль в создании глассморфизма. Фон не может быть слишком простым, не контрастным или со множеством мелких деталей.
Для этой задачи выбирайте яркий контрастный фон без мелких деталей, на котором стеклянные плашки будут хорошо выделяться.

Как сделать дизайнеру
С точки зрения дизайна сделать эффект глассморфизма достаточно просто.
Вот два видео урока для Фигмы и Фотошопа
Как сделать разработчику
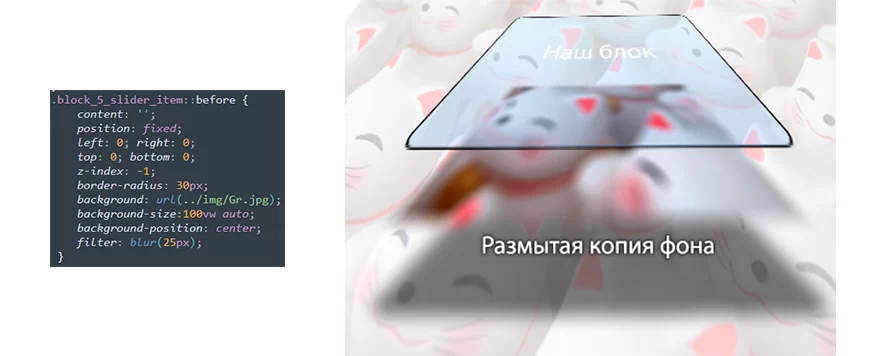
Раньше единственным способом реализации глассморфизма было размещение размытой копии фона между нужным блоком и оригинальным фоном. Такой способ нес за собой много проблем с позиционированием размытого фона при адаптивной верстке или при динамичном положении элемента.

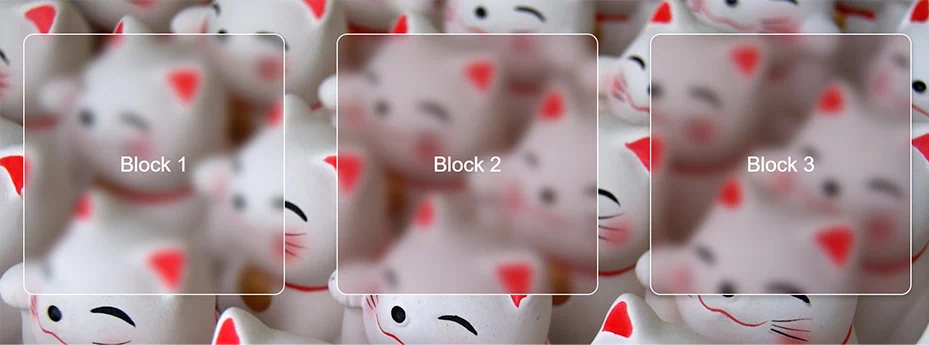
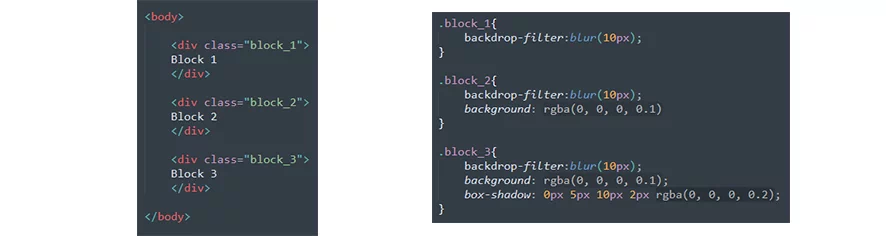
С появлением свойства backdrop-filter реализация стала намного проще.
Backdrop-filter (blur) позволяет размывать только изображение, находящиеся ниже нужного блока. Если фон блока будет непрозрачен, эффект не будет заметен, поэтому чаще всего backdrop-filter используется в совокупности с полупрозрачным фоном и тенями.


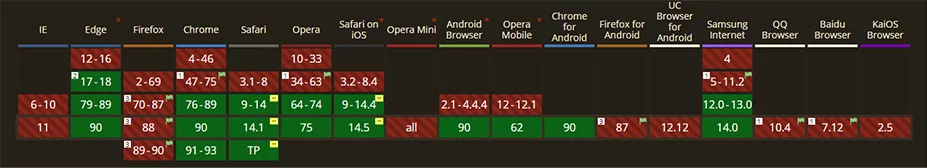
Но нельзя полностью отказаться от старой реализации, новое свойство поддерживается еще не всеми браузерами. Пользователи FireFox, IE и некоторых мобильных браузеров не смогут увидеть эффекта размытости.

Выводы
-
Глассморфизм можно узнать по эффекту прозрачного матового стекла с тонкой границей по краям. Он максимально похож на настоящее матовое стекло
-
Используйте этот эффект аккуратно, он должен хорошо вписываться
-
Чтобы эффект выглядел реалистично, создавайте эффект глассморфизма с учетом того, как это работает в реальной жизни
-
Выбирайте яркий контрастный фон, избегайте простого не контрастного фона или фона с мелкими деталями
-
Дизайнеру создать эффект глассморфизма достаточно просто с помощью любого привычного инструмента
-
Разработчик с появлением нового свойства backdrop-filter может реализовать глассморфизм в пару кликов. Но не все браузеры поддерживают этот эффект.


