Иерархия в типографике
Типографическая иерархия упорядочивает текстовые элементы в зависимости от их важности.


Основной подход состоит из трех уровней: заголовок, подзаголовок и текст.
-
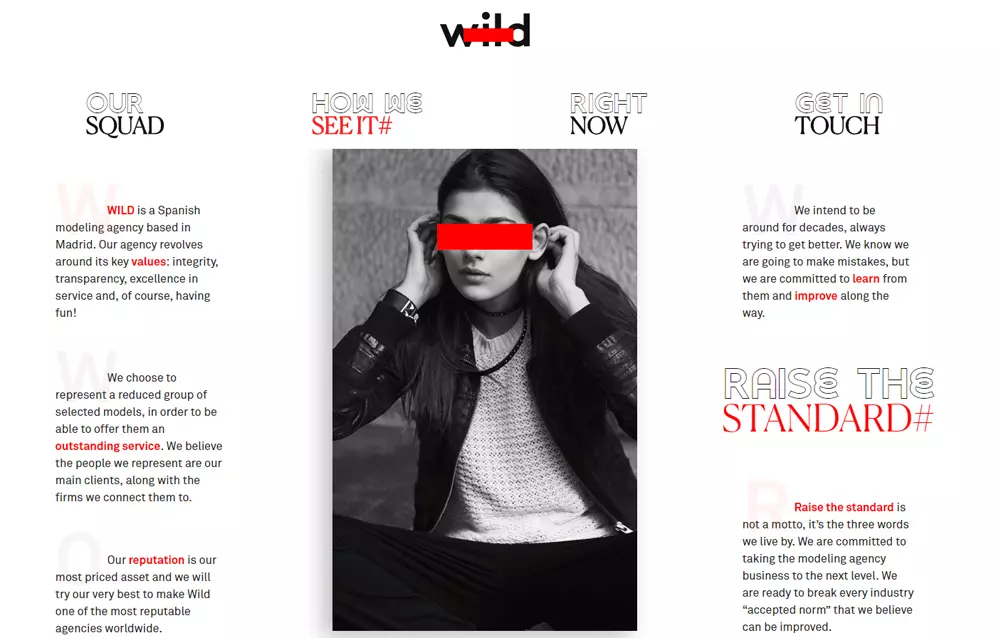
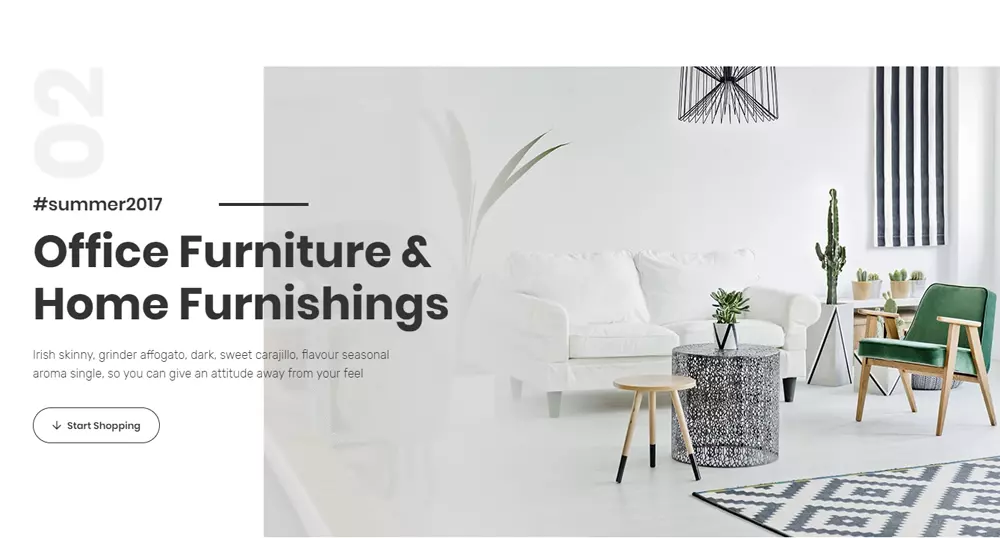
Первый уровень — доминирующий заголовок. Основная составляющая в иерархии типографики, цель которой — привлечь внимание читателя.
-
Второй уровень — подзаголовок, описание, цитата и прочая информация, которая помогает пользователю определиться, интересен ли ему материал и стоит ли читать основной текст.
-
Третий уровень — основной текст. Его задача — донести информацию в полном объеме. Правильно подобранный шрифт третьего уровня удобен для чтения, имеет меньшие размеры в сравнении с другими элементами. По данным института Баймарда, оптимальной длиной текста для чтения считается 50-60 символов в строке.
-
Первое, что нужно сделать — найти подходящий шрифт, определиться с кегелем, шириной строк и размером междустрочных интервалов.
-
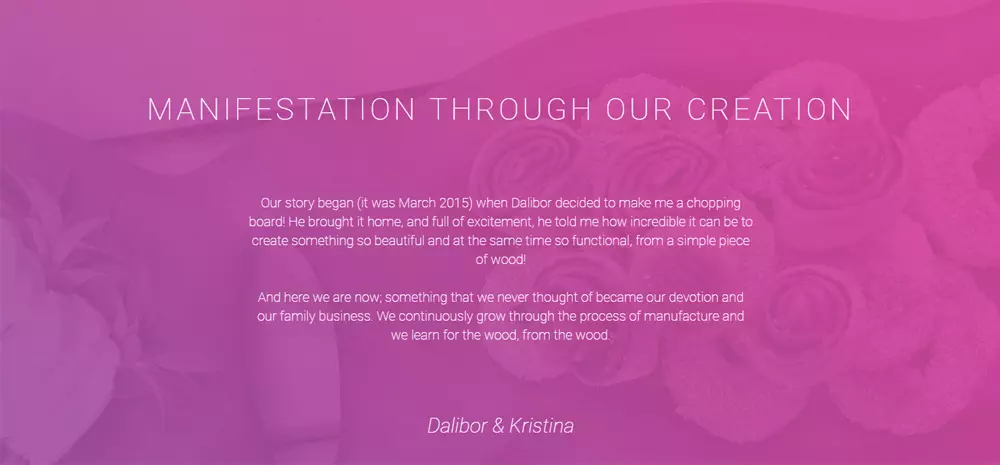
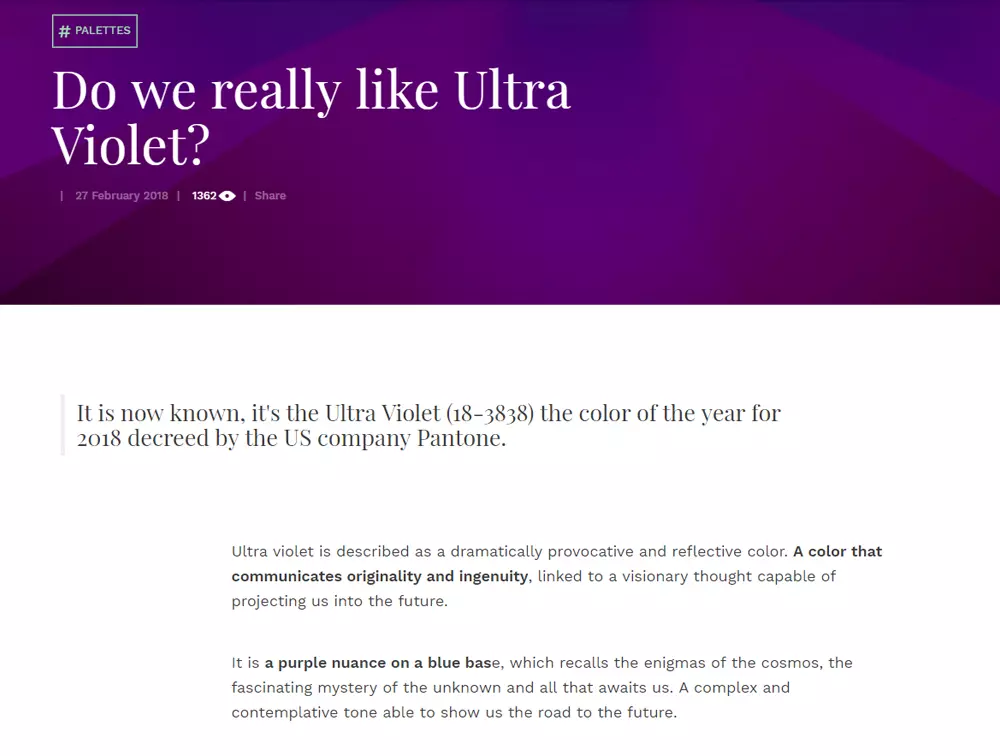
Чтобы акцентировать внимание на заголовке или других, важных элементах текста, можно использовать простые способы выделения: контрастность, размер, начертание и «воздух». Можно сочетать варианты.
-
Сочетайте две контрастные гарнитуры. Это позволит визуально разделить текстовые элементы.
-
Есть простой способ рассчитать размер типографических элементов: Заголовок больше основного текста на 220% Подзаголовок больше основного текста на 150%
-
Определите на глаз, как выглядит текст, заметен ли заголовок, насколько комфортно его читать.
.webp)
.webp)
.webp)
Как применять иерархию в типографике





.webp)