Как сделать сайт интересным
При создании сайта самым верным решением будет ориентироваться на удобство и впечатления пользователя. Просматривая сайт, человек испытывает эмоции и оценивает содержимое, поэтому страница должна выглядеть качественно. Чтобы этого добиться, необходимы хорошо организованная навигация, увлекательный контент и правильно подобранные цвета.
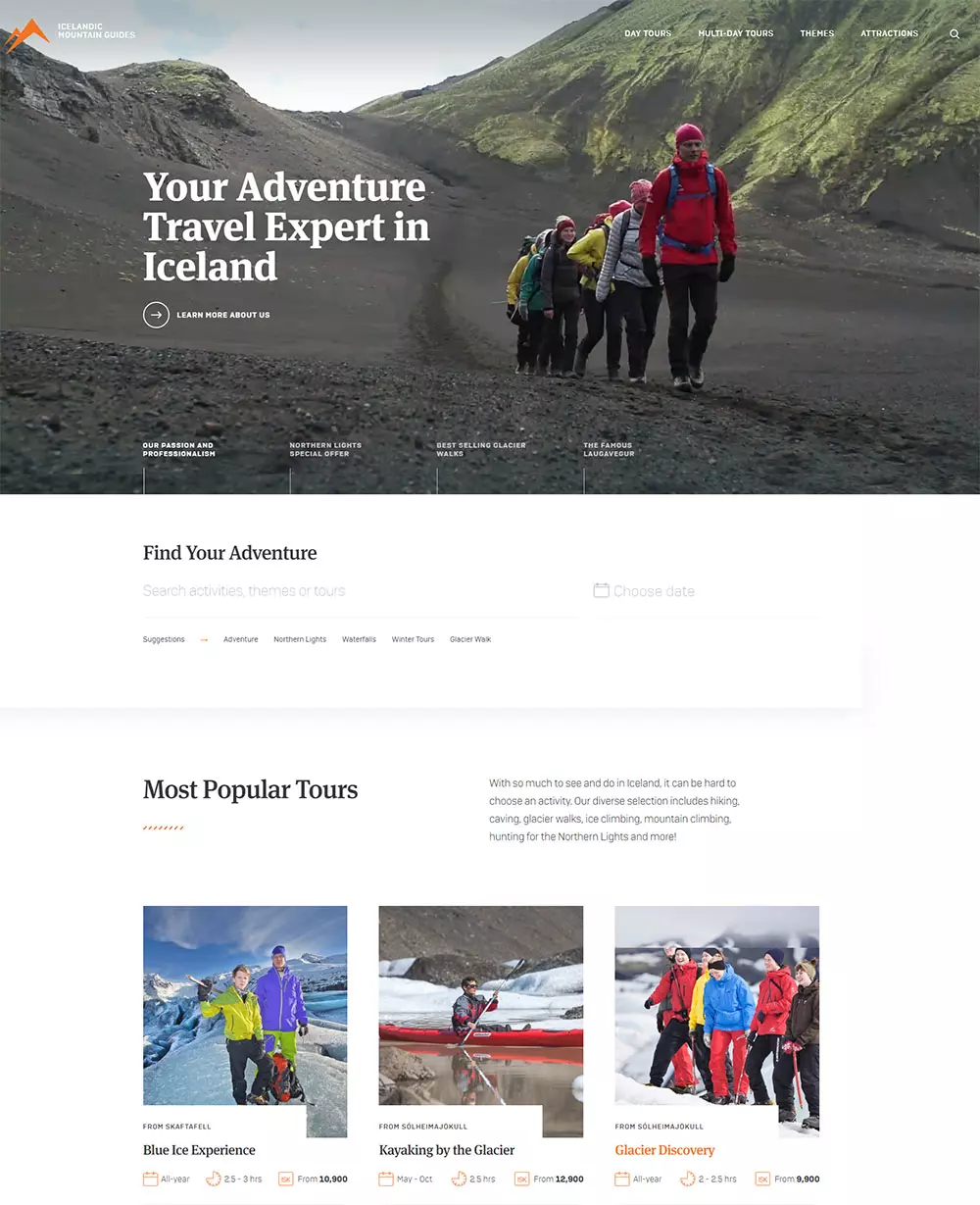
 Главная страница сайта mountainguides.is сразу обозначает сферу деятельности. Ниже расположен фильтр, позволяющий выбрать то, за чем пришел пользователь.
Главная страница сайта mountainguides.is сразу обозначает сферу деятельности. Ниже расположен фильтр, позволяющий выбрать то, за чем пришел пользователь.
1. Суть
Открывая страницу, пользователь ожидает увидеть полезную информацию, изложенную просто и последовательно, требующую минимум времени на изучение. Первая страница должна говорить пользователю, о чем этот сайт, стимулировать изучать дальнейшую информацию.
- Напишите о деятельности компании.
- Используйте качественное изображение.
- Добавьте контраст и яркие цвета.
- Сделайте навигационные элементы заметными.
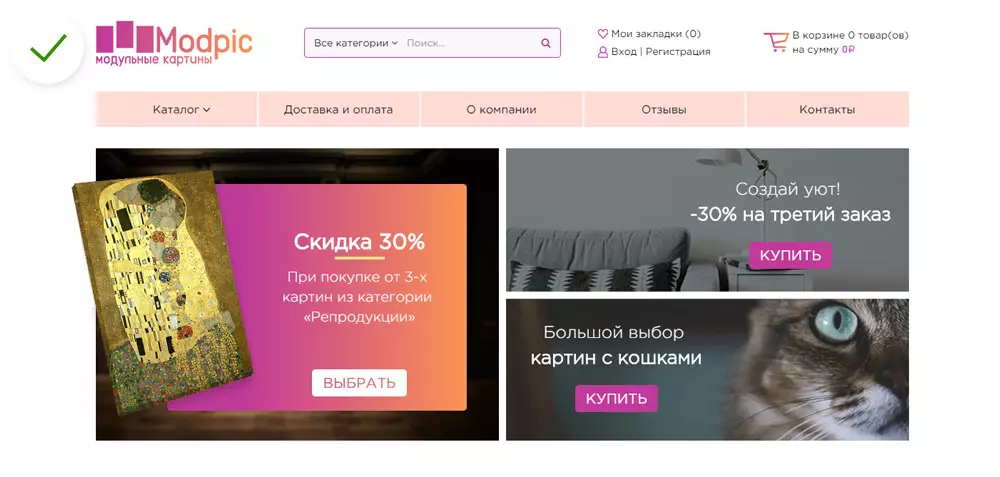
 На сайте modpic.ru легко сориентироваться с первых секунд: понятно, чем занимается компания, заметные навигационные элементы позволяют быстро найти то, что нужно, а яркие кнопки и контрастные цвета привлекают внимание к баннерам с акциями.
На сайте modpic.ru легко сориентироваться с первых секунд: понятно, чем занимается компания, заметные навигационные элементы позволяют быстро найти то, что нужно, а яркие кнопки и контрастные цвета привлекают внимание к баннерам с акциями.
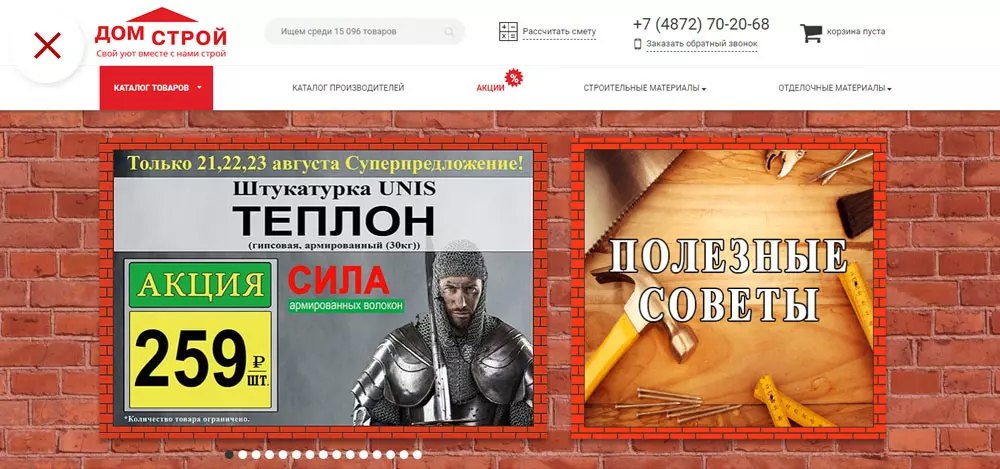
 На сайте s-dom71.ru нет четкого обозначения, не выделены навигационные элементы, из-за этого внимание рассеивается.
На сайте s-dom71.ru нет четкого обозначения, не выделены навигационные элементы, из-за этого внимание рассеивается.
2. Открытость
Люди испытывают больше доверия, если на сайте присутствует информация, которую они хотели бы знать о компании или товаре. Указывайте цены на товары, способы и сроки доставки, этапы взаимодействия с клиентом, создайте страницу «Часто задаваемые вопросы». Это повысит степень доверия.
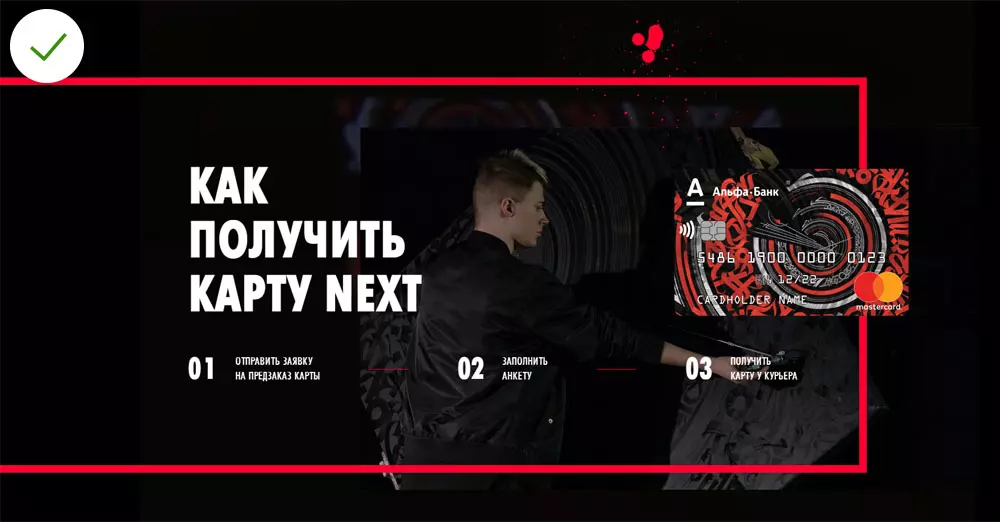
 Сайт alfabank.ru предлагает получить карту и показывает, что для этого нужно сделать.
Сайт alfabank.ru предлагает получить карту и показывает, что для этого нужно сделать.
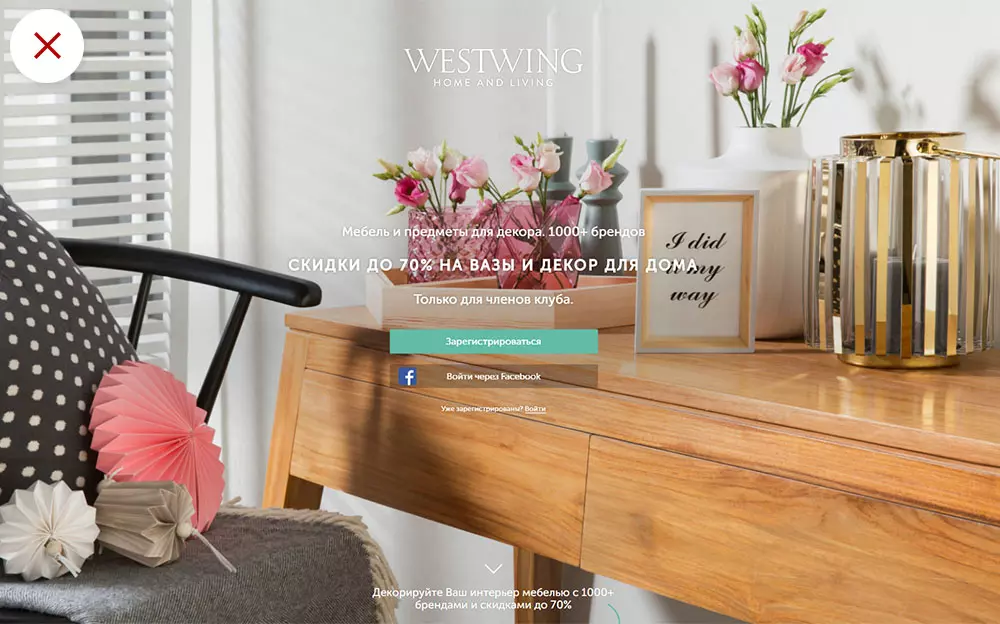
 На сайте westwing.ru просмотр товаров доступен только после регистрации. Это дополнительное действие отталкивает пользователя.
На сайте westwing.ru просмотр товаров доступен только после регистрации. Это дополнительное действие отталкивает пользователя.
3. Удобство
Чтобы пользователь легко ориентировался на сайте, придерживайтесь этих правил:
- Сделайте простую и понятную навигацию.
- Используйте шрифты, комфортные для чтения.
- Используйте контрастные элементы для важной информации.
- Конверсионные элементы должны быть всегда доступны.
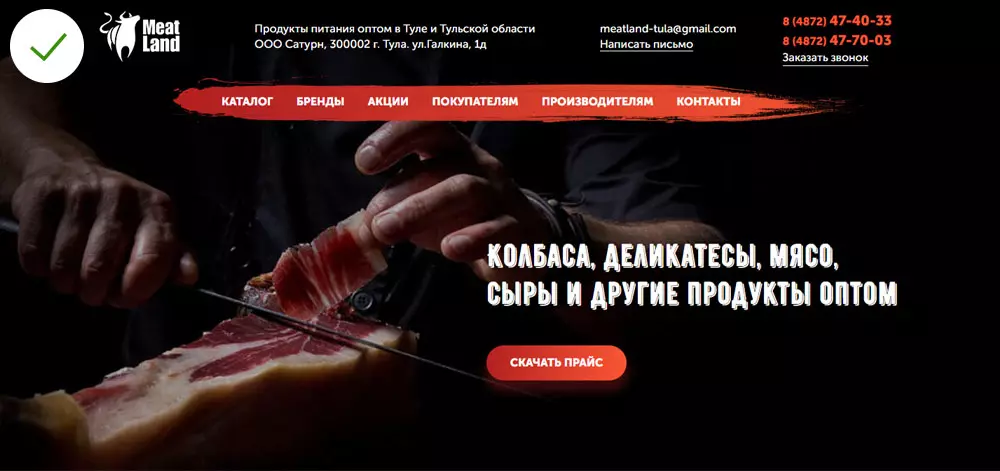
 На сайте meatland-tula.ru ярко выделено меню, кнопка и номера телефонов выделены ярким цветом, что позволяет легко их найти
На сайте meatland-tula.ru ярко выделено меню, кнопка и номера телефонов выделены ярким цветом, что позволяет легко их найти
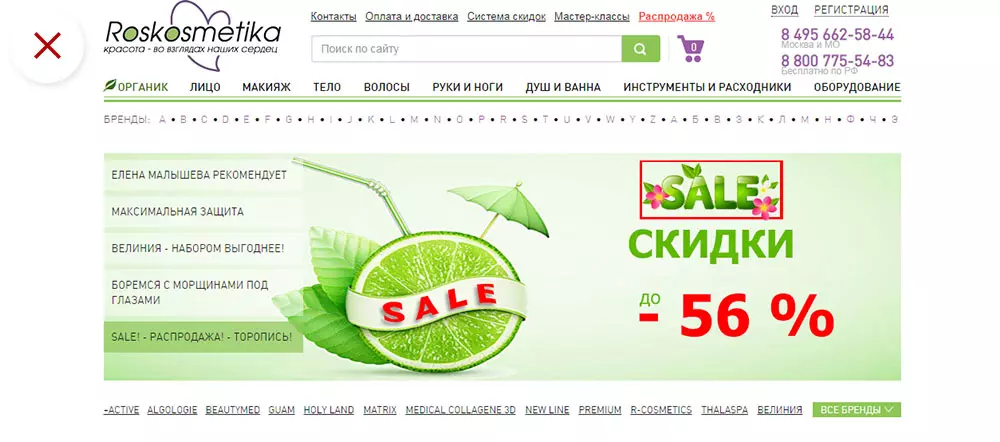
 На сайте www.roskosmetika.ru навигационные элементы слабо выделены и собраны в кучу, из-за этого восприятие информации затрудняется.
На сайте www.roskosmetika.ru навигационные элементы слабо выделены и собраны в кучу, из-за этого восприятие информации затрудняется.
4. Только необходимая информация
В тексте не должно быть «воды» и ненужного текста. Но полезного должно быть достаточно, ведь подробная информация о компании рассказывает об опыте и профессиональном подходе. Например, на сайте транспортной компании интересно прочитать о том, как правильно упаковать посылку, какая упаковка в наличии и сколько она стоит.
 В карточке товара на сайте megasup.ru указана только нужная информация о товаре. Она разбита на разделы и легко воспринимается.
В карточке товара на сайте megasup.ru указана только нужная информация о товаре. Она разбита на разделы и легко воспринимается.
5. Используйте визуальные инструменты
Видео, иллюстрация или фотография в сочетании со структурированным текстом дают отличный результат.
Подходящие к стилистике и концепции сайта фотографии и видео—это сильные визуальные элементы, способные привлечь и удержать внимание, дополнить текстовую информацию или даже заменить ее.
 Фотография с анимацией на сайте veritystudios.com лучше любого текста рассказывает о том, чем занимается компания.
Фотография с анимацией на сайте veritystudios.com лучше любого текста рассказывает о том, чем занимается компания.
6. Простота и последовательность
Пользователю приятно и комфортно изучать последовательную информацию, разложенную по полочкам. Например, если у вас есть список услуг, сделайте из него карточки, каждая из которых описывает услугу. Проиллюстрируйте поэтапно процесс изготовления продукта. На восприятие упорядоченных данных требуется гораздо меньше времени и усилий.
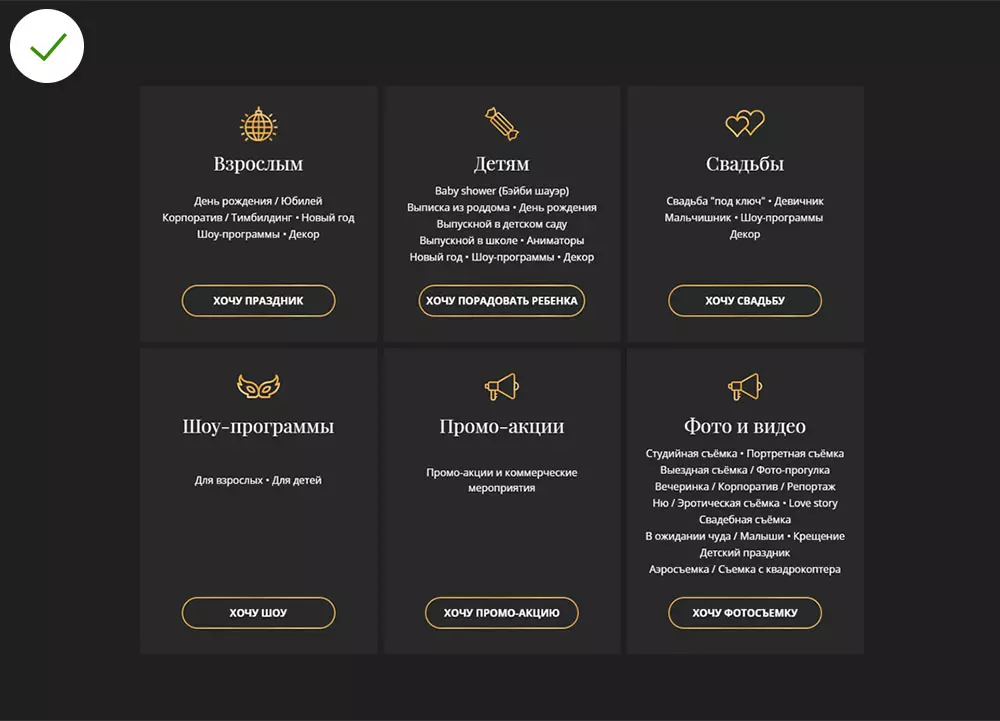
 На сайте event-mafia.ru категории показаны в виде карточек, так проще найти нужную услугу.
На сайте event-mafia.ru категории показаны в виде карточек, так проще найти нужную услугу.
 На сайте postroeczka.ru не позаботились об удобстве пользователя, поэтому группировать и разделять информацию ему придется самостоятельно.
На сайте postroeczka.ru не позаботились об удобстве пользователя, поэтому группировать и разделять информацию ему придется самостоятельно.
7. Цвет
Цветовая схема, соответствующая типу услуг, оказывает большое влияние на восприятие. Например, светлые холодные оттенки уместны на сайте стоматологической клиники, а в интернет-магазине обуви ручной работы эти цвета будут выглядеть странно.
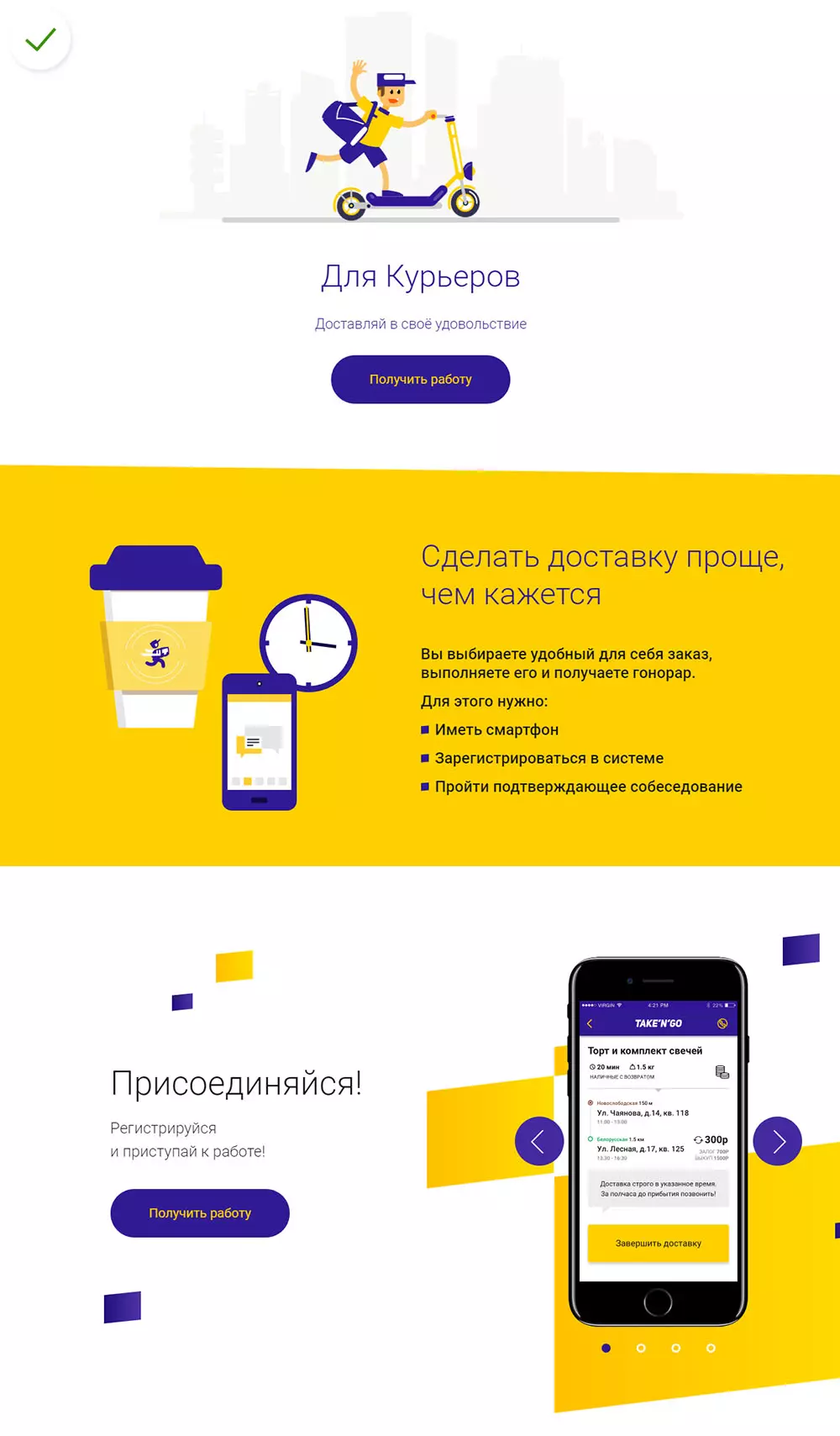
 Служба доставки takengo.ru использует яркие насыщенные цвета, чтобы передать динамику и бодрость.
Служба доставки takengo.ru использует яркие насыщенные цвета, чтобы передать динамику и бодрость.
Итог
Проверьте финальный макет, постарайтесь оценить не как дизайнер, а как пользователь. Задайте себе вопросы: легко ли воспринимается информация, насколько она понятна, интересно ли ее изучать? Это поможет заметить и исправить ошибки до верстки.

