Карточки в дизайне сайта
В результате того, что множество пользователей заходит в интернет с мобильных устройств, дизайн стал адаптивным. Карточки идеально вписываются в адаптивный дизайн, подстраиваясь под нужный размер, позволяют быстро просматривать и фильтровать информацию.
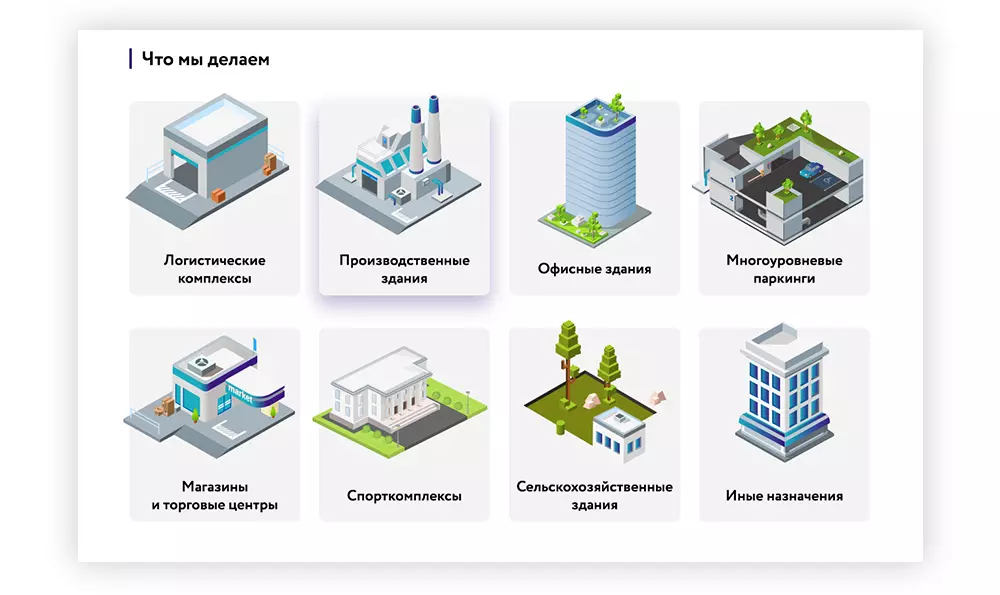
 В проекте lemniskata для оформления услуг используются карточки
В проекте lemniskata для оформления услуг используются карточки
Карточка представляет из себя блок с контентом, который содержит ключевую информацию и работает как превью более подробного контента.
Преимущества карточек
Карточки универсальны и подходят к любой тематике. Правильно построенная карточка облегчает взаимодействие пользователя с сайтом.
- Интуитивно понятный элемент. Наш мозг воспринимает карточку как цельную единицу информации
- В группе карточек наш мозг воспринимает каждую карточку как отдельный блок. Такая подача экономит время пользователя, позволяя ускорить процесс поиска нужной информации
- Визуально привлекательны. Обычно при создании карточек используют видео, фотографии, иллюстрации и иконки. Это привлекает больше внимания, чем просто текст
- Идеальны для адаптивного дизайна: можно изменять форму, ориентацию карточек, вписывая их в любой размер экрана.
 На сайте airbnb.ru вся информация разбита на карточки, что существенно облегчает восприятие
На сайте airbnb.ru вся информация разбита на карточки, что существенно облегчает восприятие
Когда нужны карточки
Карточки отлично впишутся, если сайт содержит:
- Много равнозначных элементов. На сайте доставки суши удобно группировать разделы по карточкам: сеты, суши, роллы
- Интерактивные элементы. Карточка выделит короткое действий с одной кнопкой
- Визуальную информацию, когда люди просматривают, а не ищут. Если у пользователя не стоит задача найти какой-то определенный контент, он просто просматривает предложенные варианты и выбирает понравившийся.
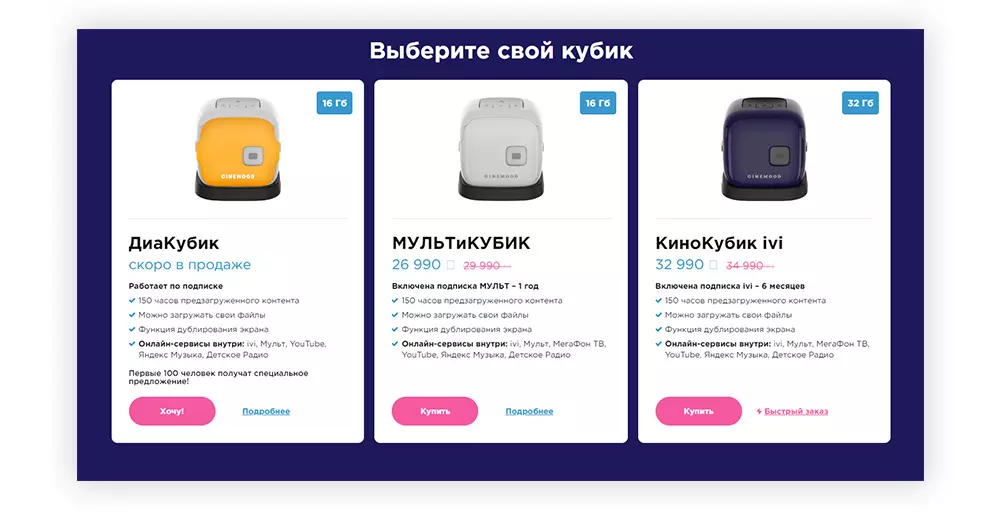
 Равнозначные элементы на сайте cinemood.ru оформлены в виде карточек
Равнозначные элементы на сайте cinemood.ru оформлены в виде карточек
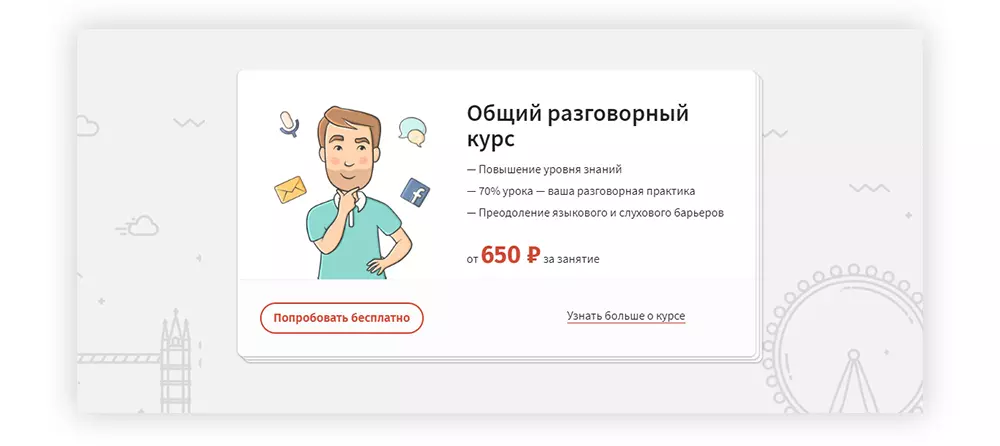
 На сайте englex.ru карточка содержит в себе интерактивный элемент, выделяя его
На сайте englex.ru карточка содержит в себе интерактивный элемент, выделяя его
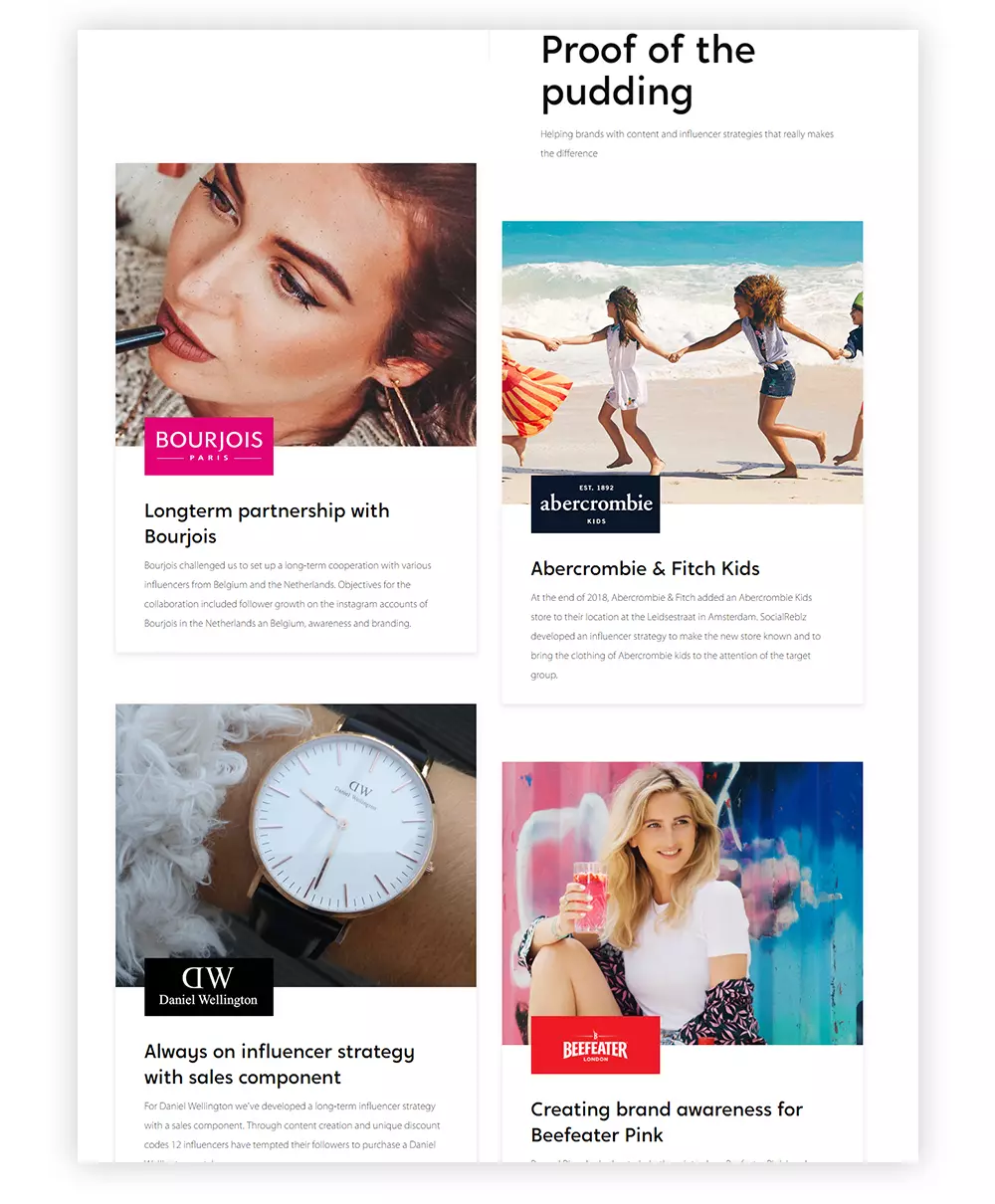
 На сайте socialreblz.com наглядное портфолио в виде карточек
На сайте socialreblz.com наглядное портфолио в виде карточек
Не стоит применять карточки в галерее изображений, это затруднит восприятие информации. Будет правильнее построить их по сетке. Еще карточки не подходят, когда нужно расположить не равнозначную информацию по порядку. Просто представьте, что гугл выдает результаты поиска в виде карточек.
Принципы построения карточек
- Содержание. Карточка идентифицируется как единое целое
- Независимость. Карточка может стоять отдельно, вне зависимости от других элементов
- Индивидуальность. Карточка не может объединиться с другой или разделиться на несколько карт.
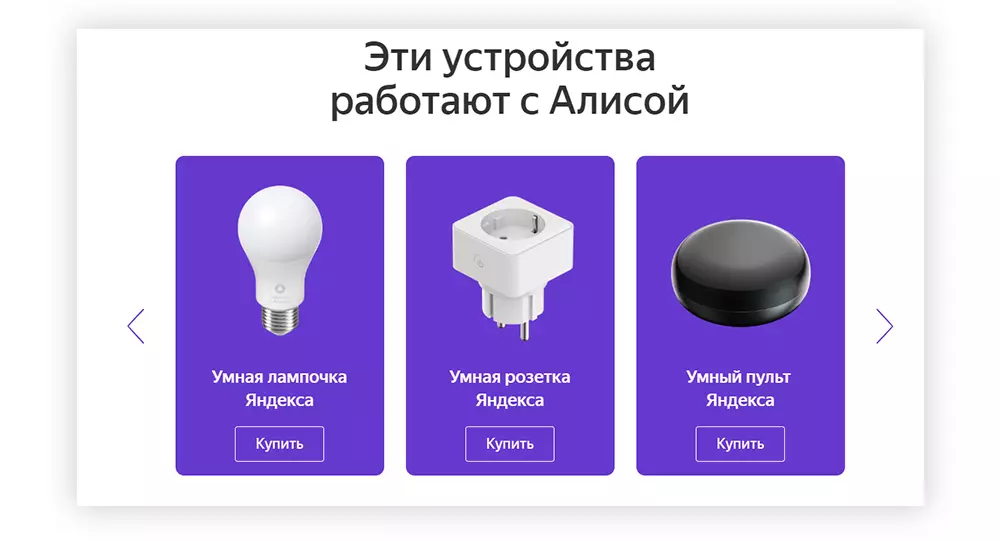
 Карточки на сайте alice.yandex.ru соответствуют всем принципам построения
Карточки на сайте alice.yandex.ru соответствуют всем принципам построения
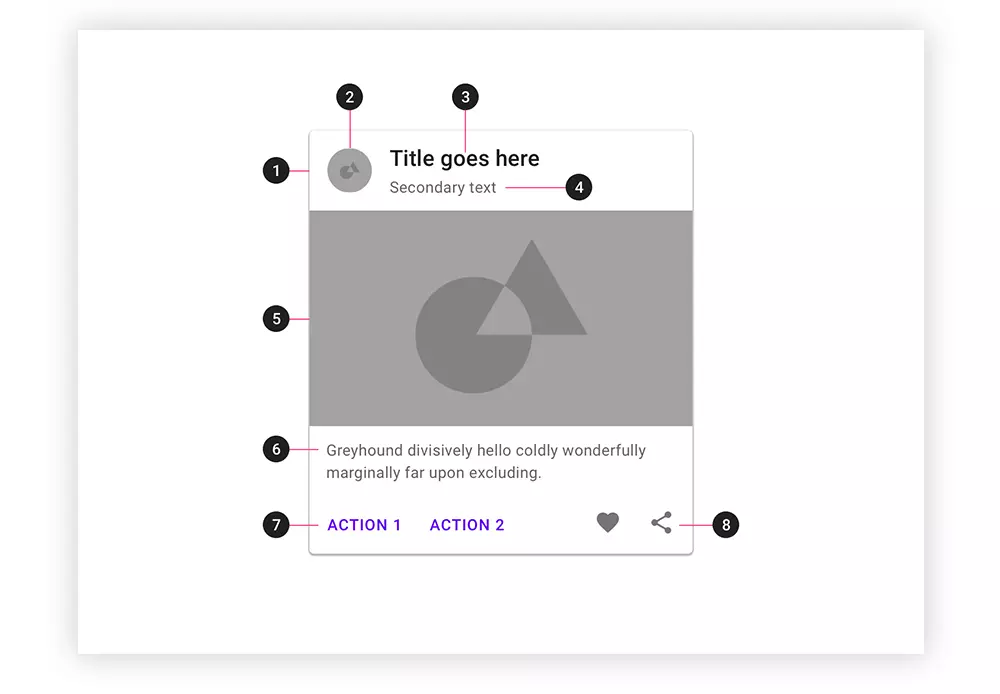
Составляющие карточек
Единственный обязательный элемент—тело карточки, то есть это может быть, например, просто карточка с выразительной фотографией, смысл которой понятен без описания. Все остальные элементы, перечисленные ниже, не обязательны.
- Тело. Содержит все элементы карточки, определяет их размеры
- Миниатюра. В карте может быть миниатюра, которая отображает аватар, значок или логотип
- Заголовок. Это может быть название услуги или блюда из меню
- Подзаголовок. Например, обозначение контента (статья, видео) или местоположение
- Изображение. Самый выразительный элемент карточки, это может быть фото, видео, иллюстрация или иконка
- Вспомогательный текст, например анонс к статье, состав блюда
- Кнопки
- Иконки действий

Каждая карта состоит из блоков, которые относятся к одному предмету. Контент может находиться на разных уровнях, в зависимости от его иерархии.
Поведение и действия
- Карточка может трансформироваться, чтобы продемонстрировать детальную информацию
- Реакция на жесты и наведение. Например, поддержка свапа на мобильной версии
- Карта может может служить основной областью действия целиком
- Карта может включать в себя дополнительные действия, представленные значками и кнопками.
Карточки окружают людей и в материальном мире: открытки, визитки, игральные карты, кредитки. Это привычный и узнаваемый элемент в жизни человека. Как и материальный аналог, веб-карточка дает пользователю самую необходимую информацию и воспринимается на уровне интуиции, потому что такой формат всем хорошо знаком.


