Почему стоит использовать градиенты
Градиент—это универсальный прием, который добавляет визуальный интерес, привлекает внимание и помогает поддержать фирменный стиль.
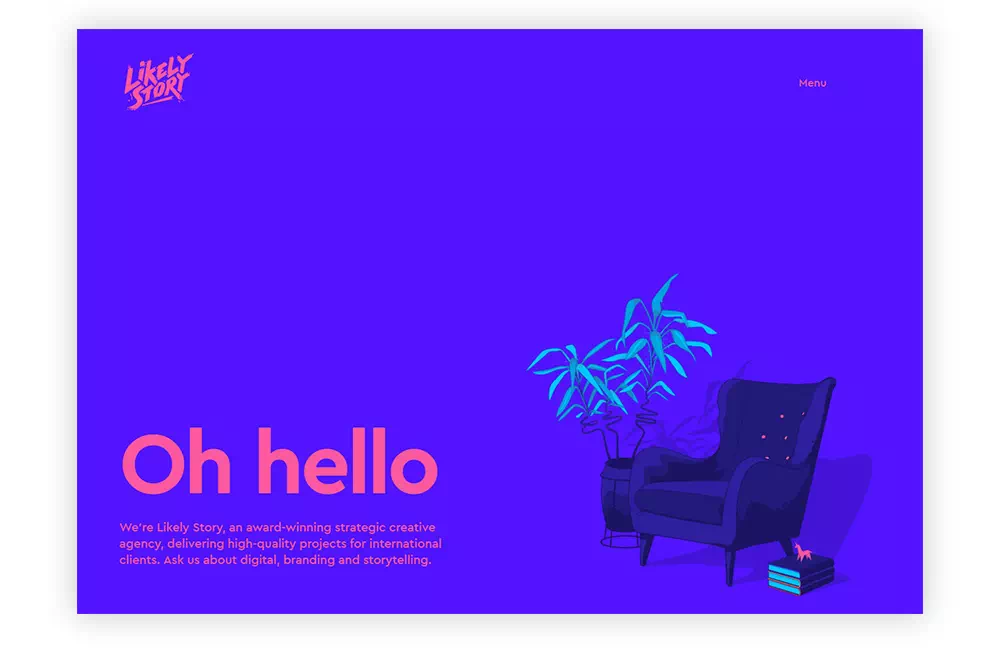
 На сайте likely-story.co.uk использован смелый яркий градиент в сочетании с контрастным цветом, который не останется без внимания
На сайте likely-story.co.uk использован смелый яркий градиент в сочетании с контрастным цветом, который не останется без внимания
Яркий фон
Плавное изменение оттенков подталкивает пользователя смещать фокус по экрану. Он больше времени уделяет на просмотр контента и тщательнее его изучает. Один из самых эффективных вариантов применения градиента—градиентный фон, поверх которого находятся изображения, текст и другие элементы.
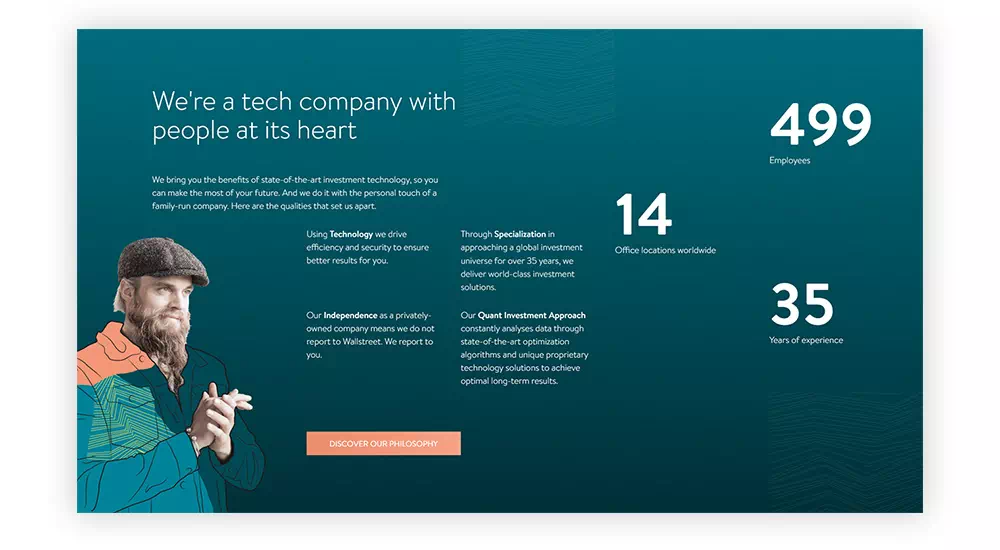
 Градиентный фон на сайте forwardyou.com/en привлек вниманте к разделу, выделил текст и изображение
Градиентный фон на сайте forwardyou.com/en привлек вниманте к разделу, выделил текст и изображение
Привлекательная надпись
Также, как и для фона, градиент может служить для надписей, выделяя их. Используйте градиент для заливки надписи на более простом фоне, чтобы привлечь внимание к тексту.
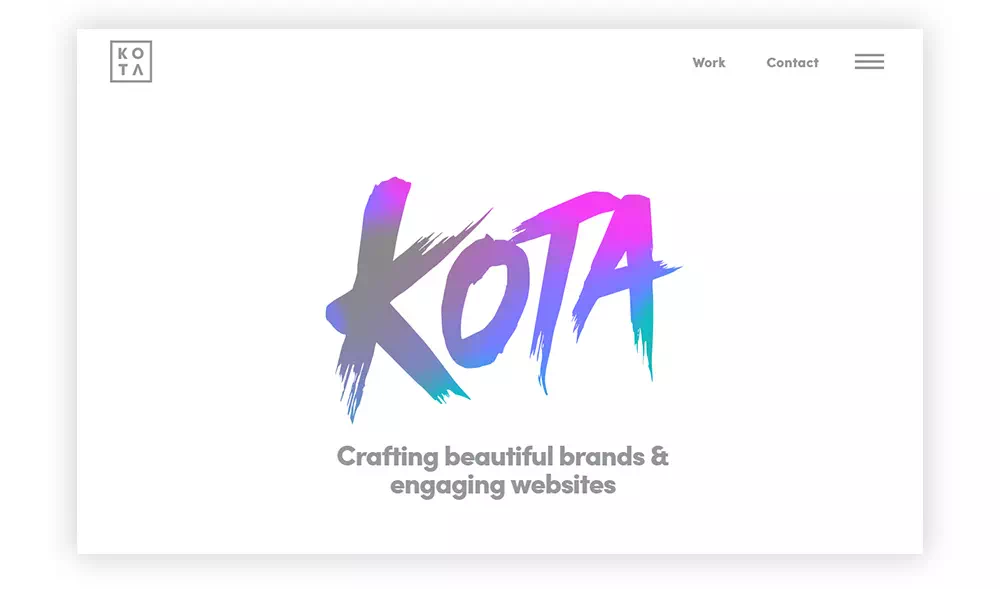
 Такой текст на сайте kota.co.uk не останется незамеченным
Такой текст на сайте kota.co.uk не останется незамеченным
Изображение с наложенным градиентом
Такой прием помогает привлечь дополнительное внимание к изображению, особенно если оно недостаточно контрастное. Также градиент, наложенный на изображение может дополнить фирменный стиль и поддержать общую стилистическую концепцию.
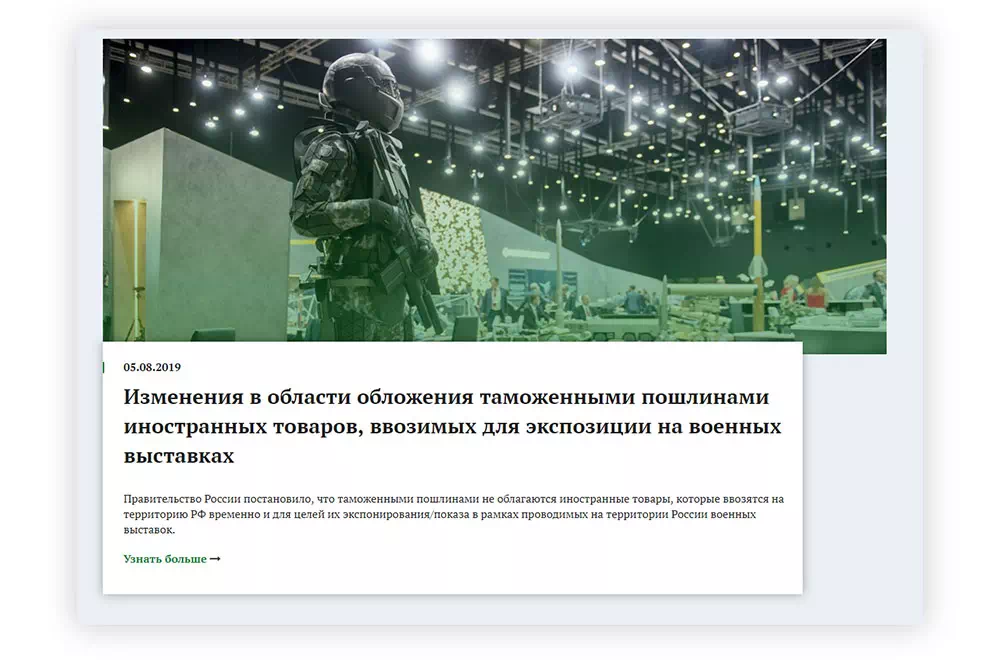
 Градиент на фото на сайте klassresh.com помогает фотографиям не выбиваться из общей стилистики сайта
Градиент на фото на сайте klassresh.com помогает фотографиям не выбиваться из общей стилистики сайта
Изображение с наложенным градиентом
Чтобы создать запоминающийся градиент, нужно установить связь с пользователем и привлечь его интерес. Главным образом это можно сделать, правильно подобрав цвет. Используйте его как и любой другой фирменный цвет, чтобы создать визуальную связь.
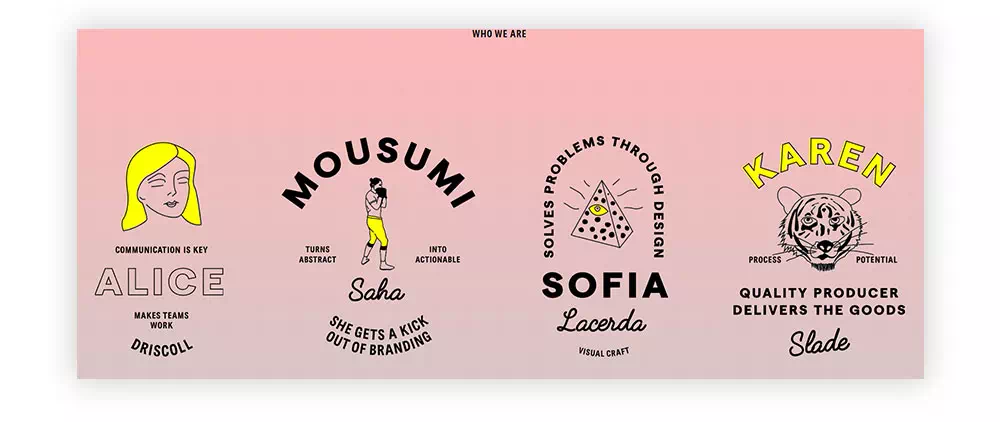
 На сайте worksmiths.com мягкий розово-персиковый градиент в сочетании с контрастным и ярким желтым, выглядит необычно и его легко запомнить
На сайте worksmiths.com мягкий розово-персиковый градиент в сочетании с контрастным и ярким желтым, выглядит необычно и его легко запомнить
Градиент вместо изображения
Если у вас по каким-то причинам нет изображения, достаточно градиента, чтобы передать настроение, создать правильную эмоциональную реакцию у пользователя и привлечь его интерес.
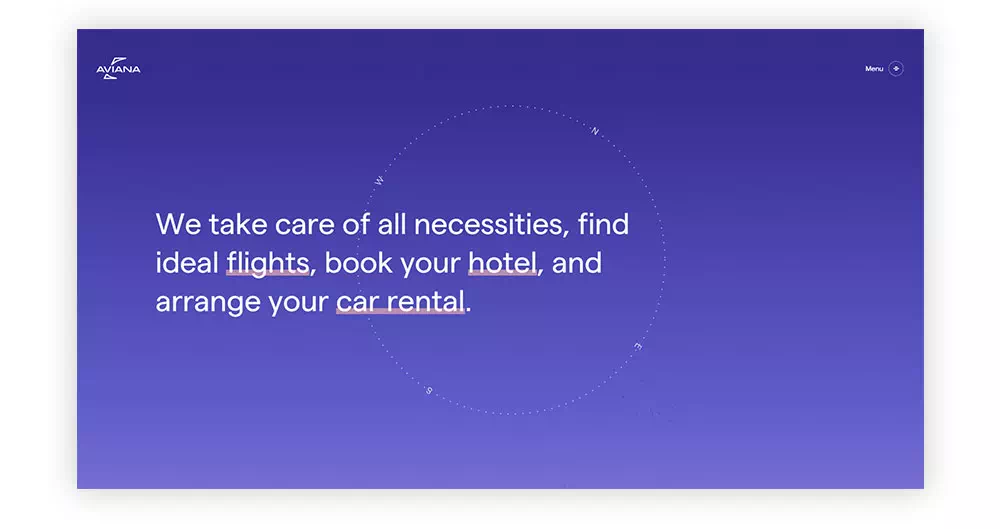
 На сайте aviana.cz/en на первом экране нет изображения, но градиент привлекает достаточно внимания и отличает сайт от других
На сайте aviana.cz/en на первом экране нет изображения, но градиент привлекает достаточно внимания и отличает сайт от других
Градиент из фирменных цветов
Используйте фирменные цвета бренда для создания градиента. Он дополнит фирменный стиль сайта и придаст ему индивидуальность. Это увеличит шанс на то, что пользователь запомнит цвет, а значит и компанию, которой он принадлежит.
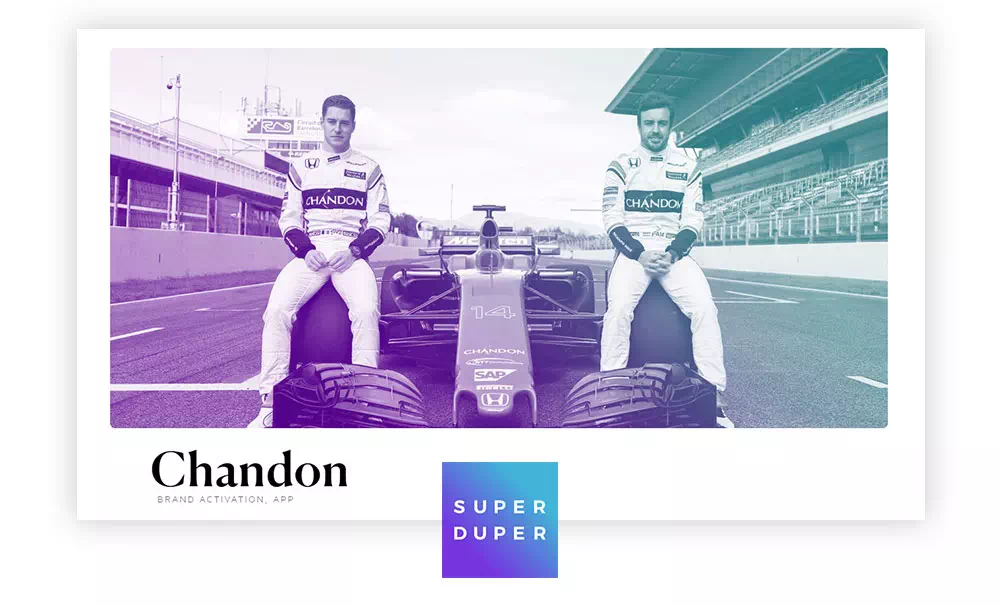
 На сайте superduper.wtf градиент с фирменными цветами помогает вписать изображения в общую стилистику сайта и сохранить индивидуальность
На сайте superduper.wtf градиент с фирменными цветами помогает вписать изображения в общую стилистику сайта и сохранить индивидуальность
Градиент легко создать
Если у вас уже есть фирменные цвета—нет ничего проще. Когда предстоит создать градиент, правильное сочетание можно подобрать тут:
- css-gradient.com
- webkul.github.io
- webgradients.com
- codepen.io
- gradientbuttons.colorion.co
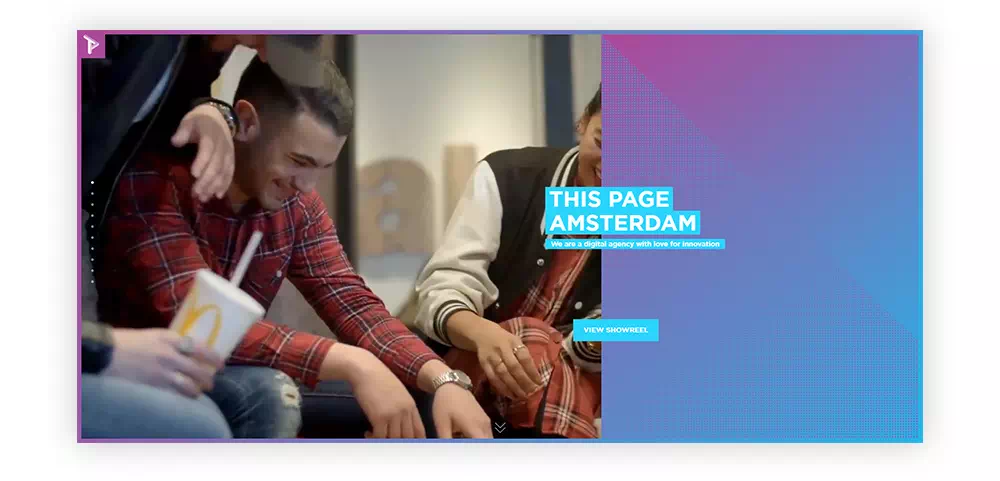
 thispage.amsterdam
thispage.amsterdam
Градиент легко создать
Градиент—простой и полезный инструмент. Из такого большого количества способов применения градиента почти всегда можно найти подходящий. Градиенты всегда популярны, благодаря своей привлекательности и универсальности.


